3.13 2021
一元运算符:只需要一个操作符
+正号对数字结果输出无影响 -号对数字进行取反
可以将其他类型数据通过+转为Number类型
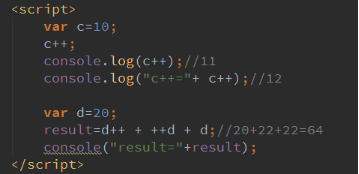
自增:++自身基础上增加1,a++的值是原变量的值 ++a是自增后的值
即a++取旧值,++a取新值,两者都使a自增1

自减:通过自减可以使得变量在自身的基础上减1
a–是原值,- -a是新值
逻辑运算符 布尔值
!非 取反操作
&&与 可以对符号两侧的值进行与运算 并返回结果
||或 只要有一个true就返回true
非布尔值
【与】会将其转为布尔值然后运算
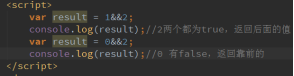
如果第一个值为true,返回第二个值
如果第一个值为false,返回第一个值
 【或】
【或】
如果第一个为true,直接返回第一个值
如果第一个为false,则返回第二个值
赋值运算符:= a=a+5与a+=5相同
关系运算符:通过关系运算符可以比较两个值之间的关系
关系成立返回true,否则false >=
< <=
非数值情况的比较:会将其转换为数字再比较
比较两个字符串时“a”<”b”,比较的是字符串的字符编码,并且是一位一位进行比
比较两个数字的字符串时,先要转型”1112’’< +’’5’’转为了数字型
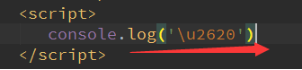
Unicode编码表在字符串中使用转义字符输入Unicode编码,\u四位编码 js中16进制
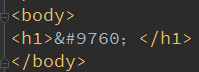
&#编码,写在body网页中 需要十进制编码


相等运算符:相等返回true,否则返回false ==
Undefined和null相等判断时会返回true
NaN不和任何值相等,包括他本身,返回false:检查一个值是否是NaN,用isNaN()函数来判断,如果是返回true,否则返回false
 不相等!= 不相等成立返回true,否则false
不相等!= 不相等成立返回true,否则false
===全等,不做自动类型转换 !==不全等,不自动类型转换
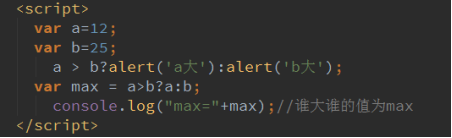
条件运算符:也叫三元运算符
语法: 条件表达式?语句1:语句2;
执行的流程:首先对表达式求值,如果该值为true,执行语句1返回执行结果,为false执行语句2.
获取a和b中的最大值
 运算符的优先级
运算符的优先级
使用 ,可以分割多个语句,一般可以在声明多个变量时使用
Var =a=1,b=2,c=3;
优先级:
1.先乘除后加减
2.()优先级高,可以带括号改变优先级
代码块
在js中可以使用{}来为语句进行分组,同一个{}中的语句我们称为一组语句,要么都执行,要么都不执行 一个{}中的语句叫一个代码块,后面不用加;
Js中的代码块只具有分组的作用,没有其他用途
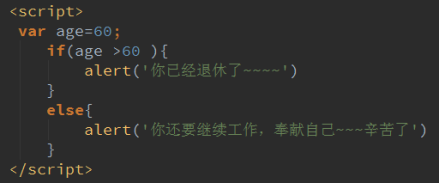
条件判断语句:if语句


if…else if…else:该语句执行时,会从上而下依次进行求值判断,如果为true,则执行当前语句,如果为false,则继续向下判断。
**Prompt()**可以弹出一个提示框,该提示框会带有一个文本框,用户可以在文本框中输入一段内容,该函数需要一个字符串作为参数,字符串会作为提示框提示文字


三个数从小到大排序























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








