渐变设置
series: [
{
type: 'bar',
barWidth:20,//柱状宽度
barGap:'20%',//坐标轴占比
itemStyle: {//柱状图渐变
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#f5b78c' },
{ offset: 0.3, color: '#a3948b' },
{ offset: 0.5, color: '#838485' },
{ offset: 0.8, color: '#395064' },
{ offset: 1, color: '#273d4f' }
])
},
emphasis: { label: { show: true ,position:'top',color:'pink'} },//鼠标放上显示柱状图数据
data:[200,1000,800,500,25,14,950]
}
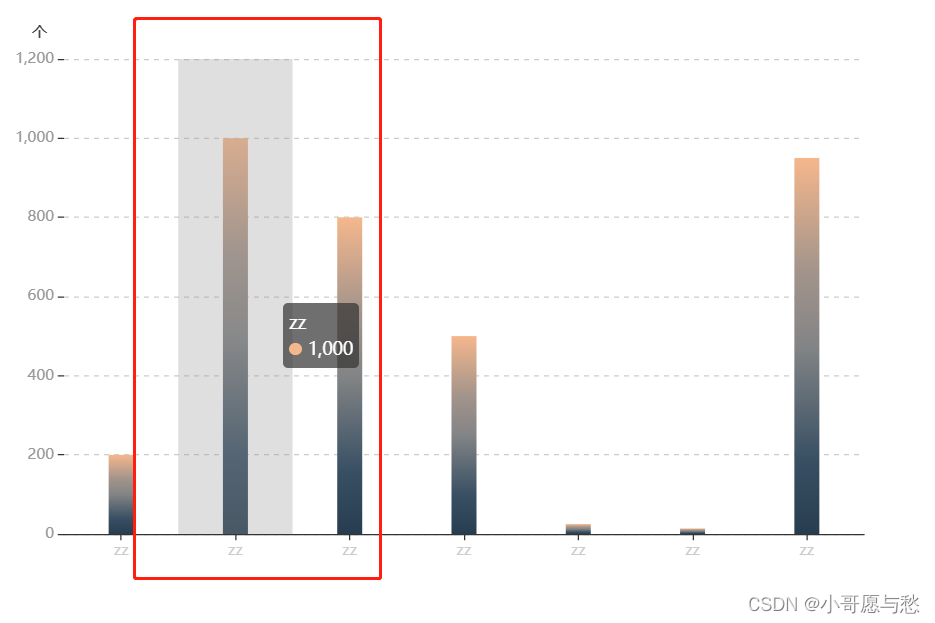
]柱状图的外层虚化

tooltip: {
trigger: 'axis',
axisPointer: {//柱状图外层虚化
type: 'shadow'
}
},x轴信息是否对齐刻度
xAxis: {
data: ['zz','zz','zz','zz','zz','zz','zz',],
axisLabel: {
color: '#ccc'
},
axisTick: {
show: false
},
axisTick: {//是否对齐刻度
alignWithLabel: true
}
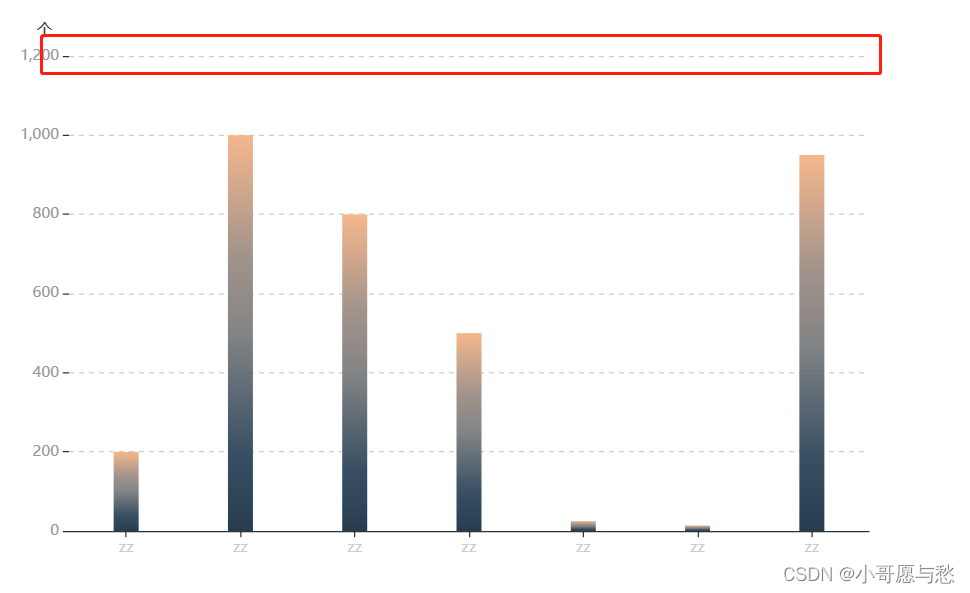
},y轴默认的对齐线换为虚线

yAxis: {
name:'个 ',
max:1200,
splitLine:{
lineStyle:{//让y轴刻度为虚线
type:'dashed'
},
show:true
},
axisLine: {
show: false
},
axisLabel: {
color: '#999'
}
},




















 5134
5134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








