今天开始学习响应式网页设计。主要学习JavaScript。
响应式网页和一般网页的区别
-
响应式网页可以根据屏幕的大小改变页面设计,对于电脑端,平板端和手机端可以使用同一套代码,更加方便快捷。
-
一般网页要实现这样的功能,至少电脑端和手机端需要两套程序,这样页面可以做的更精美,但是工作量也会加大。
一般来说,中小型企业采用的都是响应式网页设计,只有大企业才会采用两套代码,两个网页。
首先说明我们用到的软件
- HBuilde X
- 这是一款免费的轻量级软件,HBuilde X是HBuilde的最新版,图标是绿色的。
- VS Code
- 这也是一款免费的中量级软件,VS Code只要安装了对应的插件,可以写多种开发语言。是目前前端开发中最热门的软件。
下面,开始响应式网页的学习。
从一个小测试开始,简单了解一下响应式网页。
按照下面图中的要求,做出同样的网页。

下面是源代码
<body>
<div class="card"></div>
<h1 class="text">Hello World</h1>
<!-- <div style="clear: both;"></div> -->
<div class="card"></div>
<h1 class="text">Hello World</h1>
</body>
.card {
/* 大小800*400 */
width: 800px;
height: 400px;
/* 外边距20px */
margin: 20px;
/* 背景黑色 */
background-color: black;
/* 左浮动 */
float: left;
}
/* after伪类 */
.text::after {
/* 内容为空 */
content: "";
/* 块状元素 */
display: block;
/* 清除浮动 */
clear: both;
}
.text {
/* 字体大小 */
font-size: 60px;
/* 外边距0 */
margin: 0;
/* 水平居中 */
text-align: center;
/* 垂直居中(设置行高与左侧卡片高度相同) */
line-height: 440px;
}
目前我们做出的网页只使用了以前学习的HTML代码,现在我们在源代码中加入一个CSS样式 媒体查询@media就可以让页面随着屏幕宽度的变化而变化样式。
@media有以下3种使用方式

注意:@media作为CSS样式,要写在head区域,style标签内。
有了@media就可以通过页面宽度简单判断用户使用的设备,PC端、平板端、还是手机端,从而改变页面显示的样式。
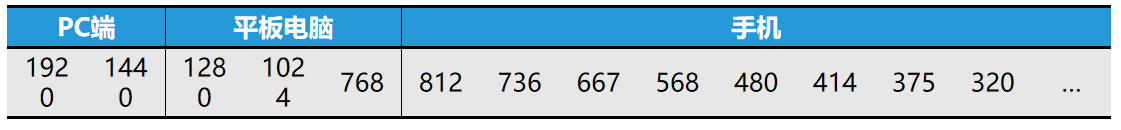
下面是常见设备的屏幕宽度

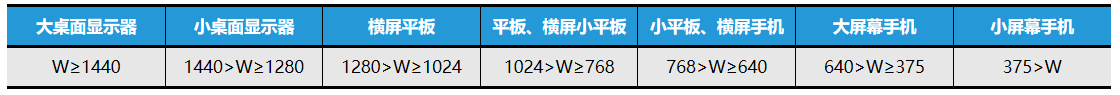
推荐以下几种宽度作为页面设计的断点

在这里分的比较细致,简单一些可以只分为PC端和移动端
现在,使用@media更改刚刚的页面,就可以得到一个简单的响应式页面,可以按照以下要求进行修改。

下面是源代码
.card {
/* 大小800*400 */
width: 800px;
height: 400px;
/* 外边距20px */
margin: 20px;
/* 背景黑色 */
background-color: black;
/* 左浮动 */
float: left;
}
/* after伪类 */
.text::after {
/* 内容为空 */
content: "";
/* 块状元素 */
display: block;
/* 清除浮动 */
clear: both;
}
.text {
/* 字体大小 */
font-size: 60px;
/* 外边距0 */
margin: 0;
/* 水平居中 */
text-align: center;
/* 垂直居中(设置行高与左侧卡片高度相同) */
line-height: 440px;
}
@media screen and (min-width:1440px) {}
@media (min-width:1280px) and (max-width:1439px) {
.card {
background-color: green;
width: 700px;
height: 350px;
margin: 15px;
}
.text {
line-height: 380px;
font-size: 50px;
}
}
@media (min-width:1024px) and (max-width:1279px) {
.card {
background-color: blue;
width: 600px;
height: 300px;
margin: 15px;
}
.text {
line-height: 330px;
font-size: 40px;
}
}
@media (min-width:768px) and (max-width:1023px) {
.card {
background-color: yellow;
margin: 10px;
width: 500px;
height: 250px;
}
.text {
line-height: 270px;
font-size: 30px;
}
}
@media (min-width:640px) and (max-width:767px) {
.card {
background-color: red;
width: 400px;
height: 200px;
margin: 10px;
}
.text {
line-height: 220px;
font-size: 25px;
}
}
@media (min-width:375px) and (max-width:639px) {
.card {
background-color: pink;
width: 100%;
height: 200px;
margin: 10px;
}
.text {
line-height: 80px;
font-size: 40px;
}
}
@media (max-width:374px) {
.card {
background-color: orange;
width: 100%;
height: 150px;
margin: 0;
}
.text {
line-height: 40px;
font-size: 20px;
}
}





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








