BOM对象模型
BOM(Browser Object Model)是指浏览器对象模型,可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
BOM对象模型结构

window对象
BOM 的操作入口为 window 对象,即浏览器下的全局对象
- 所有浏览器都支持 window 对象。它表示浏览器窗口
- 一个html文档对应一个window对象
- 控制浏览器窗口的
- window对象不需要创建对象,直接使用即可
- 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
如alert()、prompt()、setInterval()、setTimeout()等方法,都是挂载在window对象上的全局方法
alert(“1”)等同于window.alert(“1”) *即window可省略
全局变量
声明在最外层的变量为全局变量
var a = 'abc123' //全局变量,显示声明
function foo(){
console.log(a) //可以访问
}
将变量挂载到window对象上即为全局变量
function test(){
window.a = 'abc123' //全局变量
}
function foo(){
test()
console.log(a) //可以访问
}
声明在函数内的变量为局部变量
function test(){
var a = 'abc123' //局部变量
}
function foo(){
test()
console.log(a) //不可以访问
}
可省略window,即隐式声明
function test(){
a = 'abc123' //全局变量,隐式声明
}
function foo(){
test()
console.log(a) //可以访问
}
如果需要声明全局变量,尽量选择在最外层var 变量名的方式声明,
也可以使用window.变量名的方式,但尽量不要使用隐式声明
window对象常用方法
- window.open()
打开一个新窗口 - window.close()
关闭当前窗口
window.open(URL,name,param)

window对象常用属性

大多数修改窗口大小或位置的方法,目前已被主流浏览器禁用,对非window.open方法打开的窗口不能使用
window对象常用事件
window.onload
用于在网页加载完毕后立刻执行的操作
使用方法: window.οnlοad=函数名 *不加() 或window.οnlοad=匿名函数
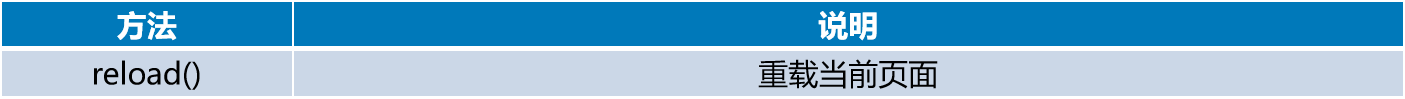
location对象
操作当前窗口的地址信息


navigator对象
运行当前代码的客户端浏览器的相关信息

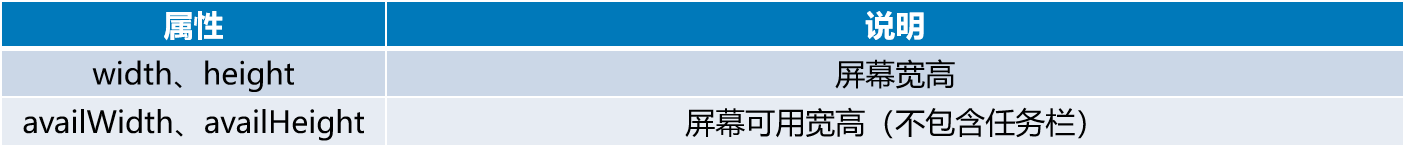
screen对象

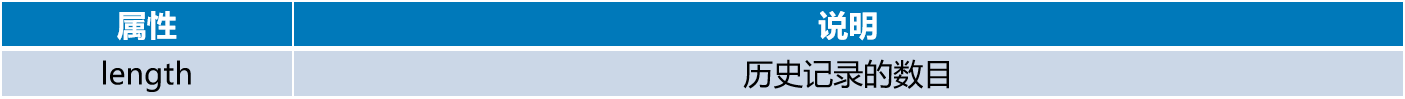
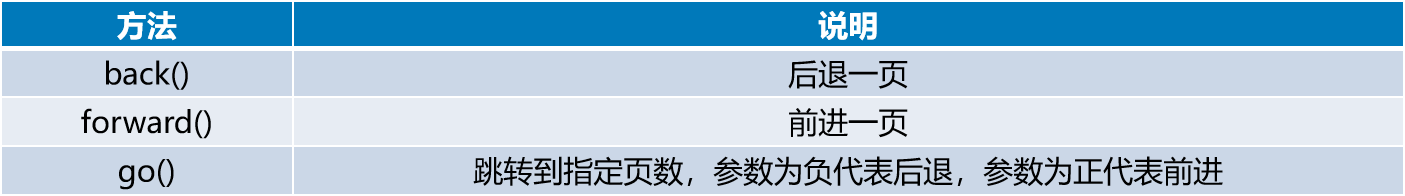
history对象
当前窗口的浏览历史记录


frames框架
如果页面中包含框架,则每个框架都拥有自己的window对象,并且保存在frames集合中
<iframe src="1.html" name="frame"></iframe>
在父页面中,可通过window.frames[“frame1”]访问子页面的window对象(需等frame加载完毕)
在子页面中,可通过window.parent访问父页面的window对象(需等frame加载完毕)






















 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








