JavaScript与CSS交互
style属性
通过元素的style属性,可以获取或修改元素的CSS样式
document.body.style.backgroundColor = 'red'
原css样式为短横线命名法,在使用style属性时,需转换称小驼峰命名法
如CSS中,字体大小为font-size, 使用style属性时,需改为fontSize
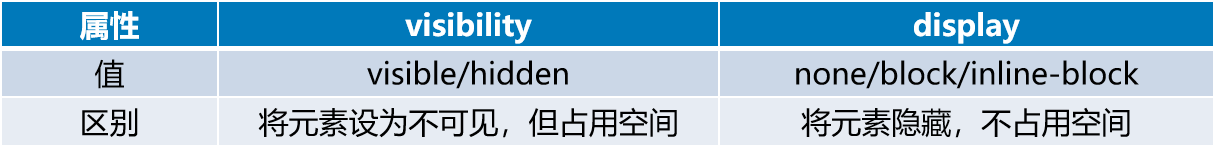
隐藏元素

元素.style.display = 值
元素.style.visibility = 值
修改className更改样式
通过修改元素的所属类,并对不同的类设置相应样式,同样可达到更改样式的目的
.lg-red{
font-size: 20px;
color: red;
}
元素.className = 'lg-red'
元素.className = ''
拖拽事件
将需要拖拽的源对象的dragable属性设为true
<p draggable="true">拖动我</p>
给目标对象绑定ondragover事件函数,禁用其默认事件行为
<div ondragover='allowDrap()'>
</div>
<script type="text/javascript">
function allowDrap(){
event.preventDefault()
}
</script>
源对象
- ondragstart事件
用户开始拖动元素时触发 - ondrag事件
元素正在拖动时触发 - ondragend事件
用户完成元素拖动后触发
目标对象
- ondragenter事件
当被鼠标拖动的对象进入其容器范围内时触发 - ondragover事件
当被拖动的对象在容器范围内时触发 - ondragleave事件
当被拖动的对象离开容器时触发件 - ondrop事件
源元素被拖入容器内,并且释放鼠标时触发






















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








