JavaScript与CSS交互
JavaScript与CSS交互
style属性
通过元素的style属性,可以获取或修改元素的CSS样式

原css样式为短横线命名法,在使用style属性时,需转换称小驼峰命名法
如CSS中,字体大小为font-size, 使用style属性时,需改为fontSize
练习
创建三个按钮,对应三种颜色,点击按钮时,将页面背景修改为对应颜色


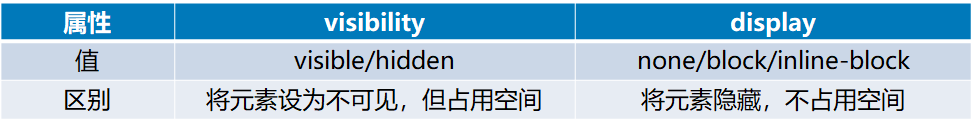
隐藏元素


练习
创建一段文本,文本下方放置两个按钮,点击按钮可隐藏/显示上方文本。分别尝试visibility和display两种方式实现


修改className更改样式
通过修改元素的所属类,并对不同的类设置相应样式,同样可达到更改样式的目的


练习
创建一个列表,当鼠标移入列表中某一项时,为该项添加lg-red类(设置如上),鼠标移出时,移除该类



拓展知识
拖拽事件
将需要拖拽的源对象的dragable属性设为true

给目标对象绑定ondragover事件函数,禁用其默认事件行为

源对象
ondragstart事件
用户开始拖动元素时触发
ondrag事件
元素正在拖动时触发
ondragend事件
用户完成元素拖动后触发
目标对象
ondragenter事件
当被鼠标拖动的对象进入其容器范围内时触发
ondragover事件
当被拖动的对象在容器范围内时触发
ondragleave事件
当被拖动的对象离开容器时触发件
ondrop事件
源元素被拖入容器内,并且释放鼠标时触发
练习
使目标文本变为可拖动状态,让其可以在两个容器之间来回拖动


容器样式代码























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








