一.外边距


想要两个盒子之间要一个缝隙
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="one">1</div>
<div>2</div>
</body>
和padding一样,复合,上下左右的简写
二.margin应用
外边距可以让块级盒子水平居中
条件: 1.盒子必须指定宽度(width)
2.盒子左右的外边距设置为auto
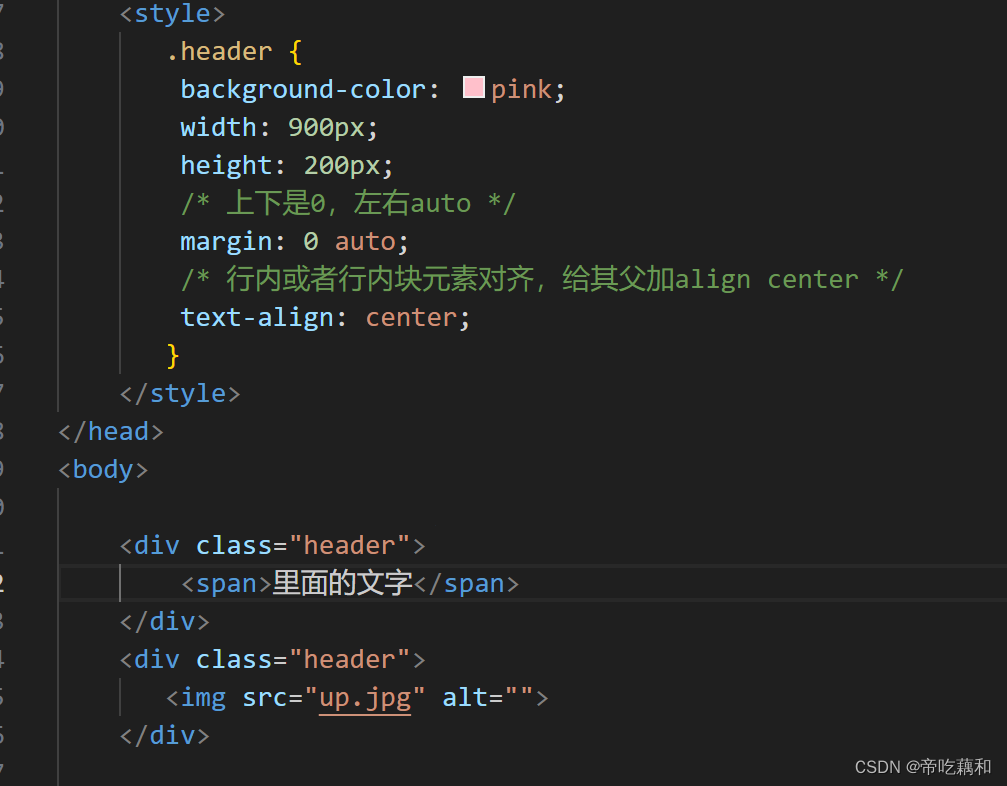
<style>
.header {
background-color: pink;
width: 900px;
height: 200px;
/* 上下是0,左右auto */
margin: 0 auto;
}
</style>
</head>
<body>
<div class="header"></div>
</body>
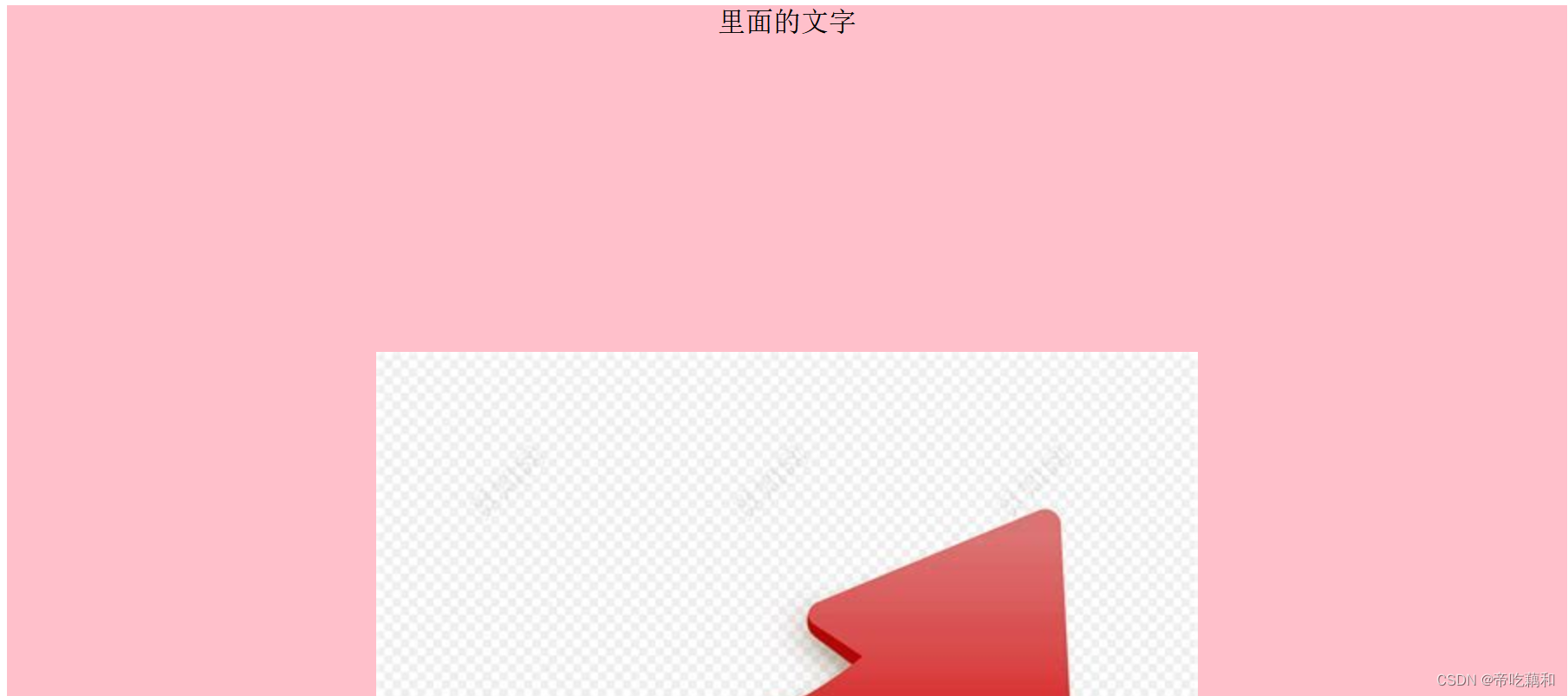
三.行内或者行内块元素居中对齐
 图片也可以
图片也可以

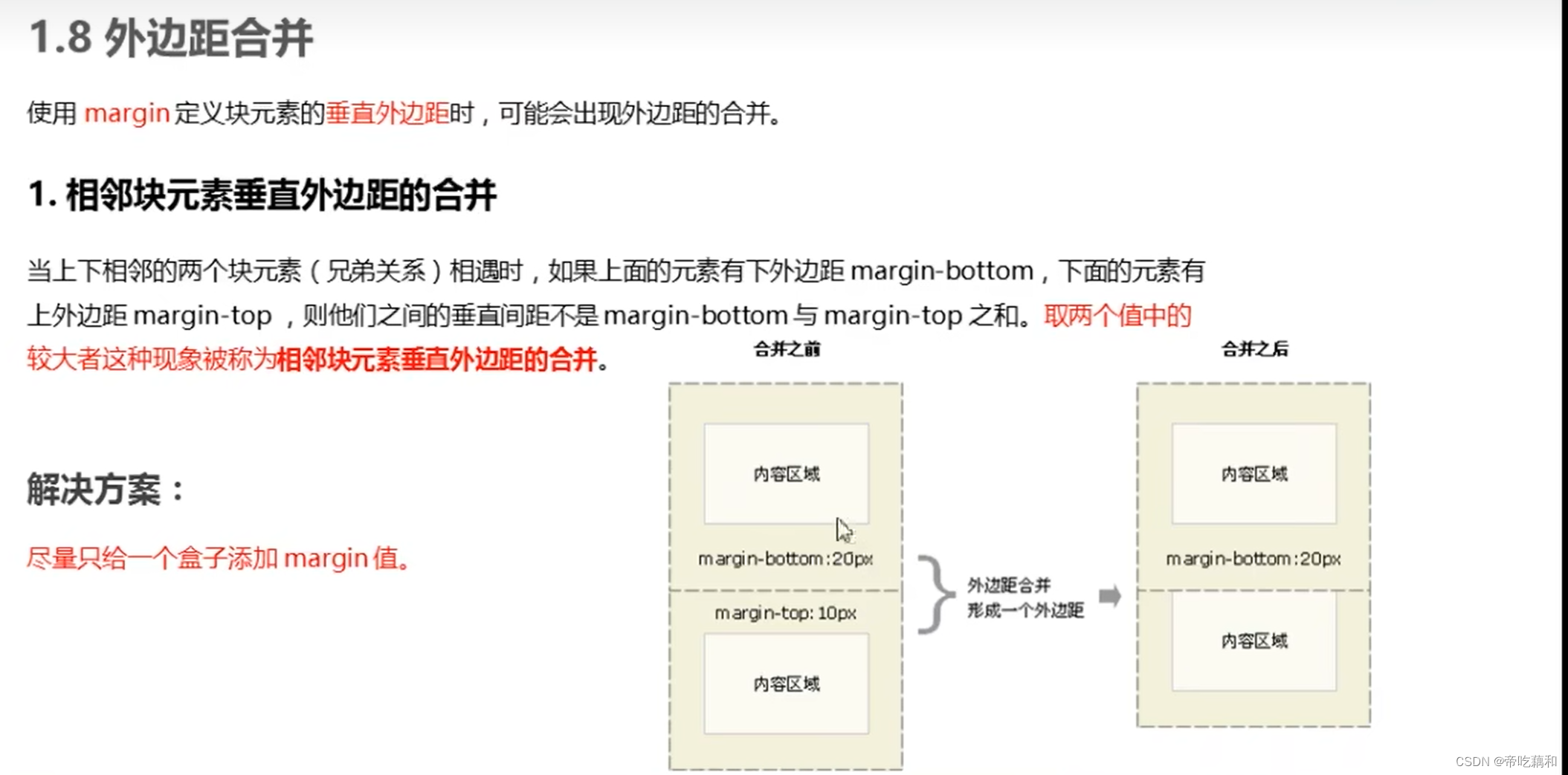
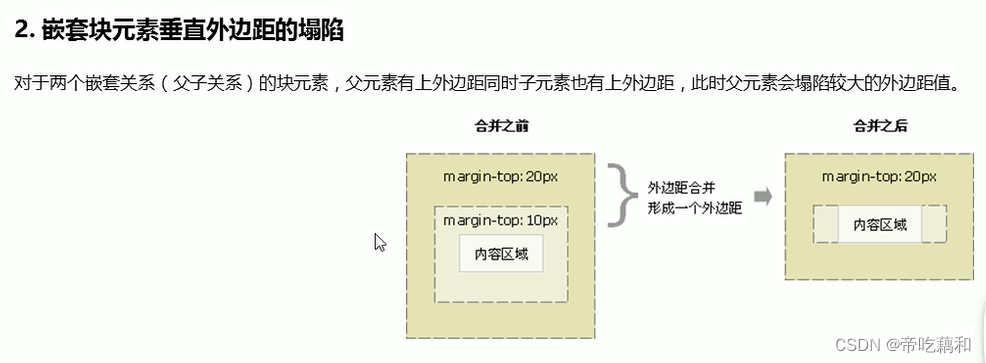
四.外边距合并

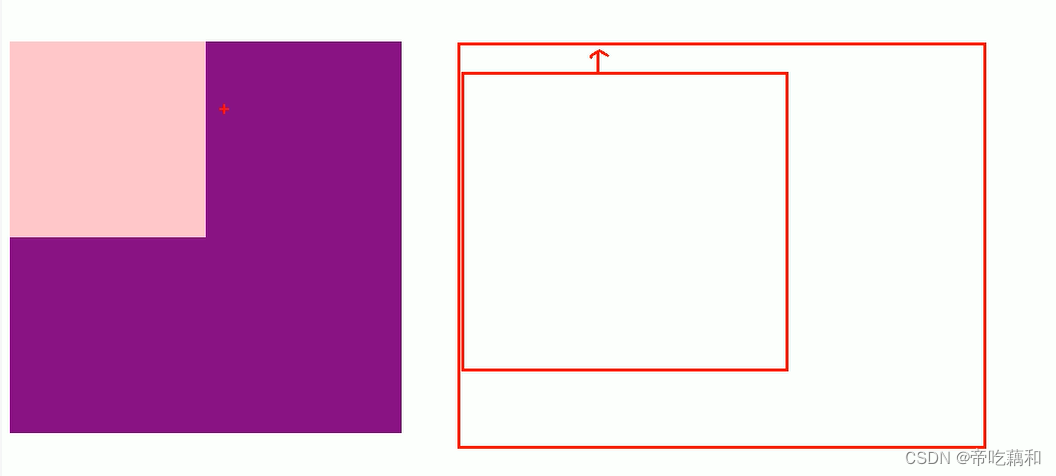
五.嵌套块元素塌陷
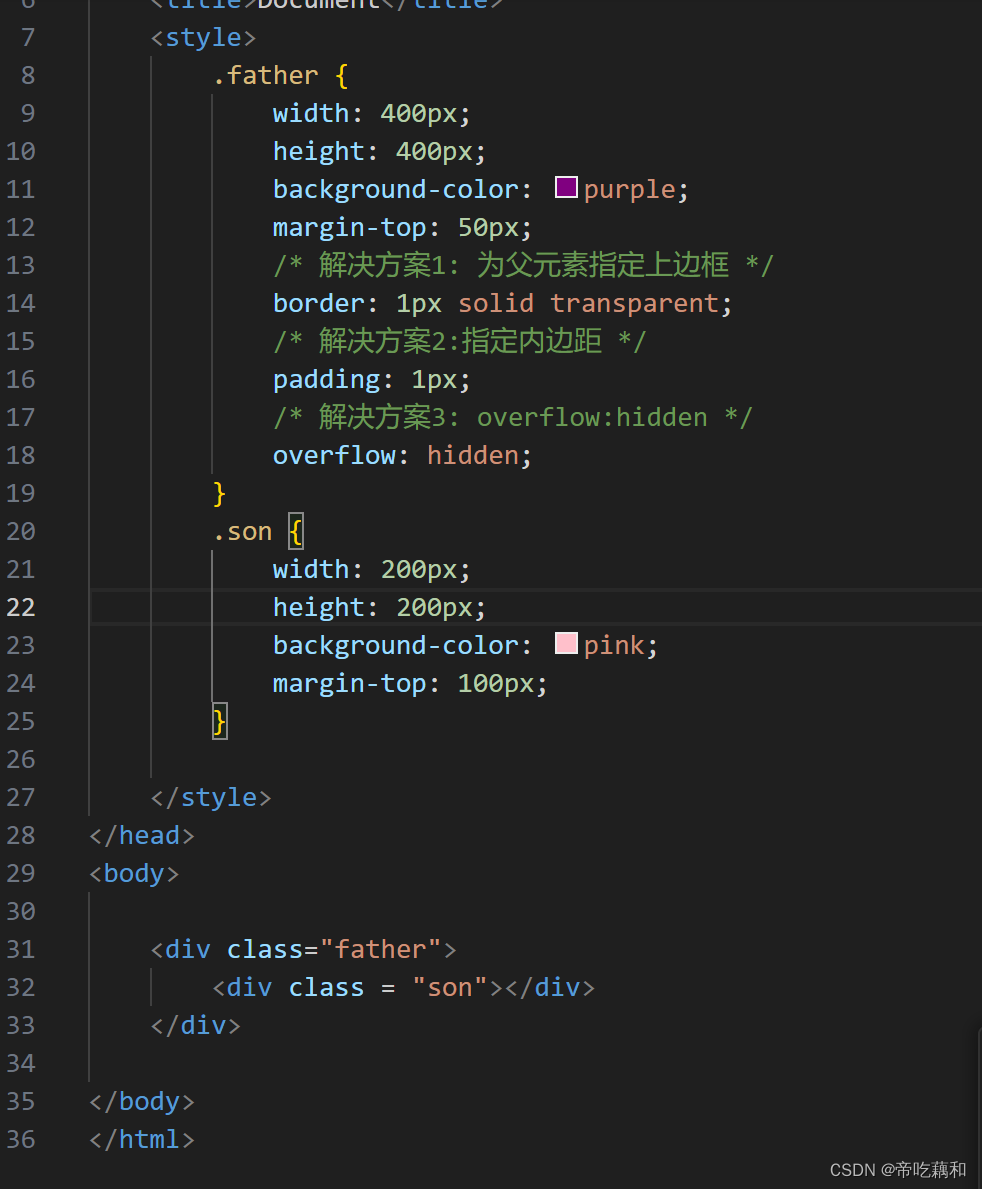
父元素塌陷


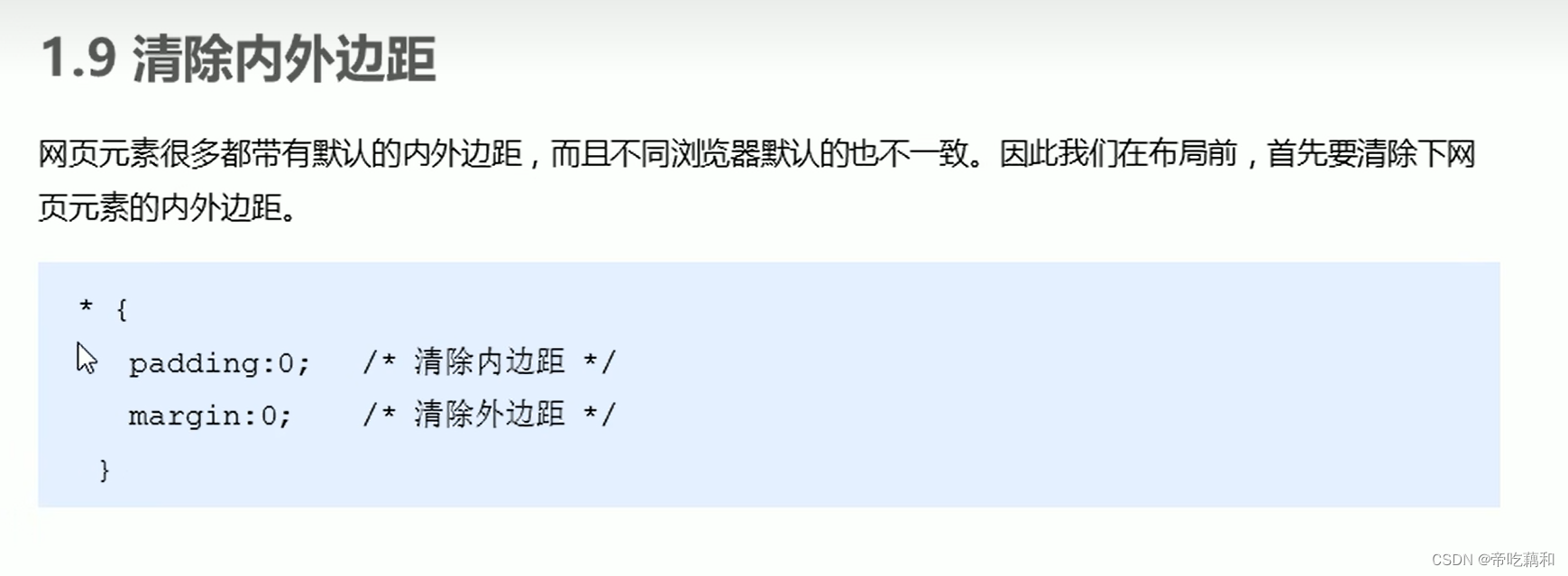
 六. 清除内外边距
六. 清除内外边距























 1744
1744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








