一 什么是定位
将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位=定位模式(用于指定一个元素在文档中的定位方式)+ 边偏移(决定了该元素的最终位置)
1. 定位模式
 2. 边偏移
2. 边偏移

二 静态定位
选择器 {position: static;}
可以理解为就是标准流,很少用到
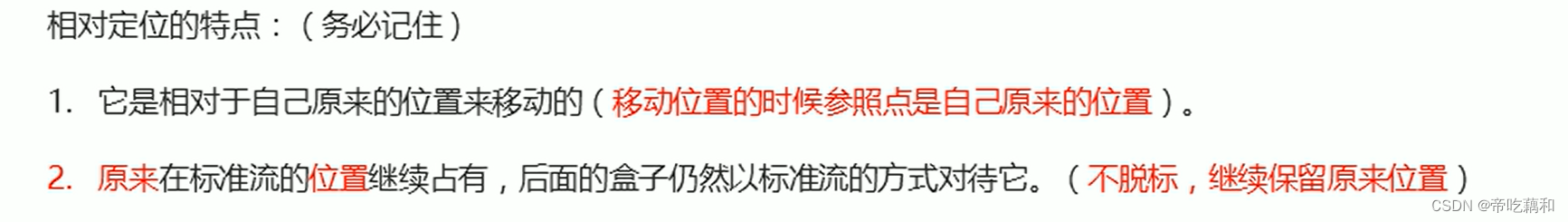
三 相对定位(重要)
元素移动时,是相对于原来的位置
语法: 选择器 {position: relative;}
特点:

以自己为坐标移动

<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
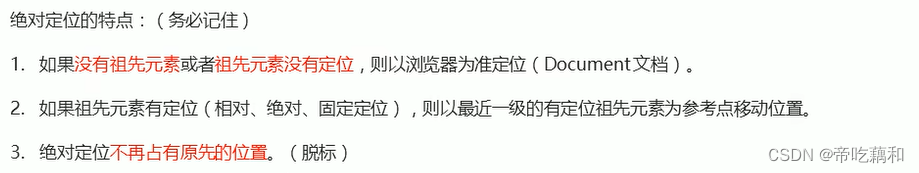
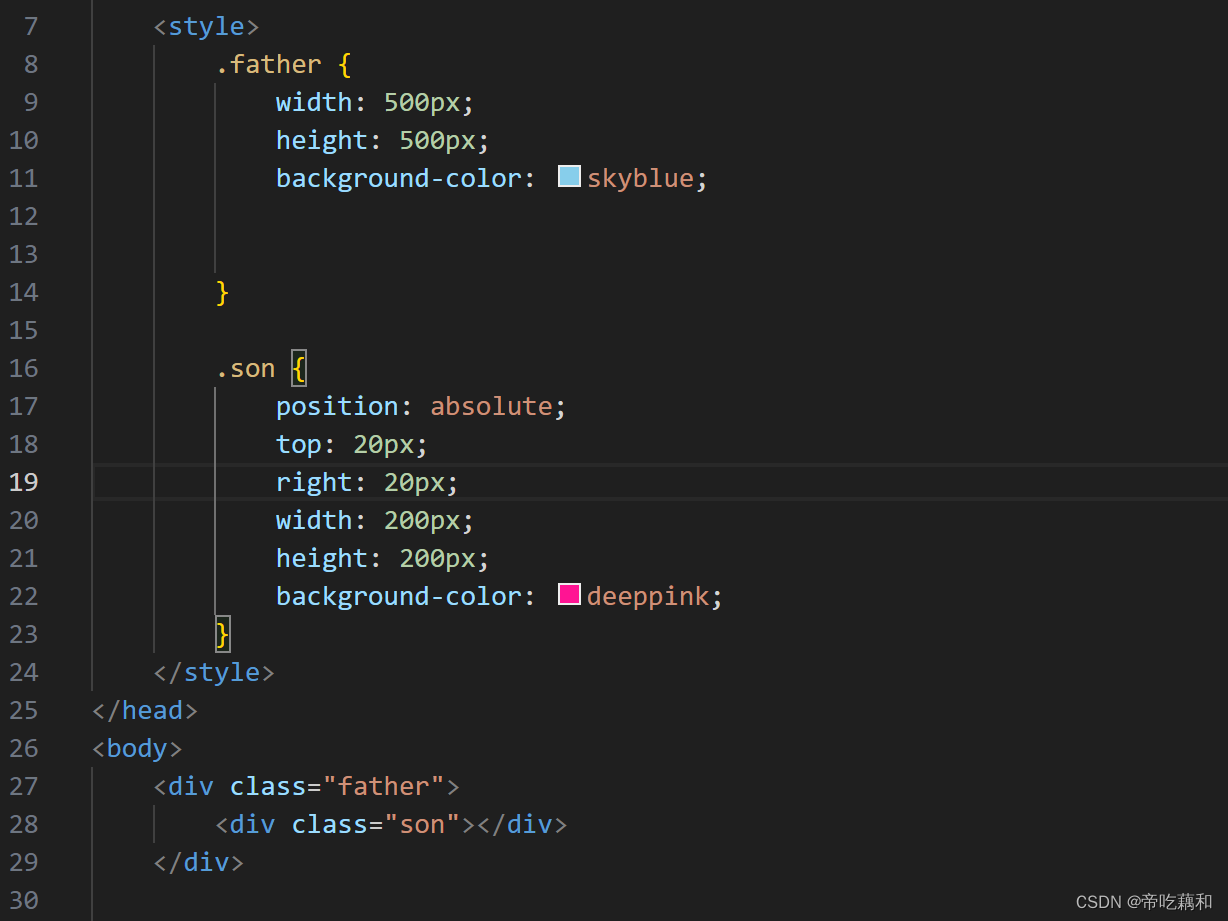
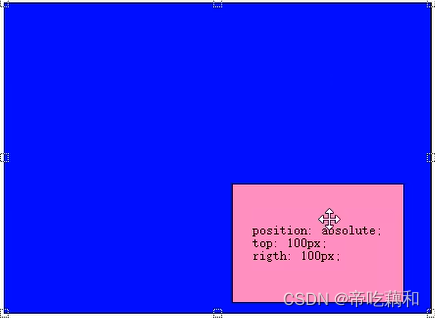
四 绝对定位
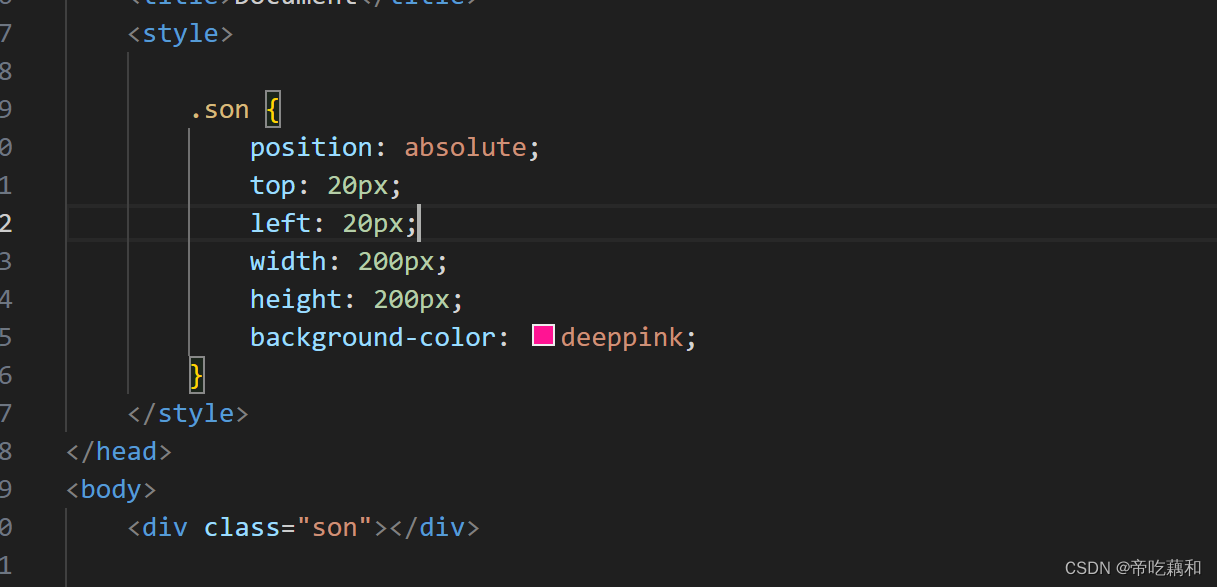
语法: 选择器 {position: absolute;}
特点:

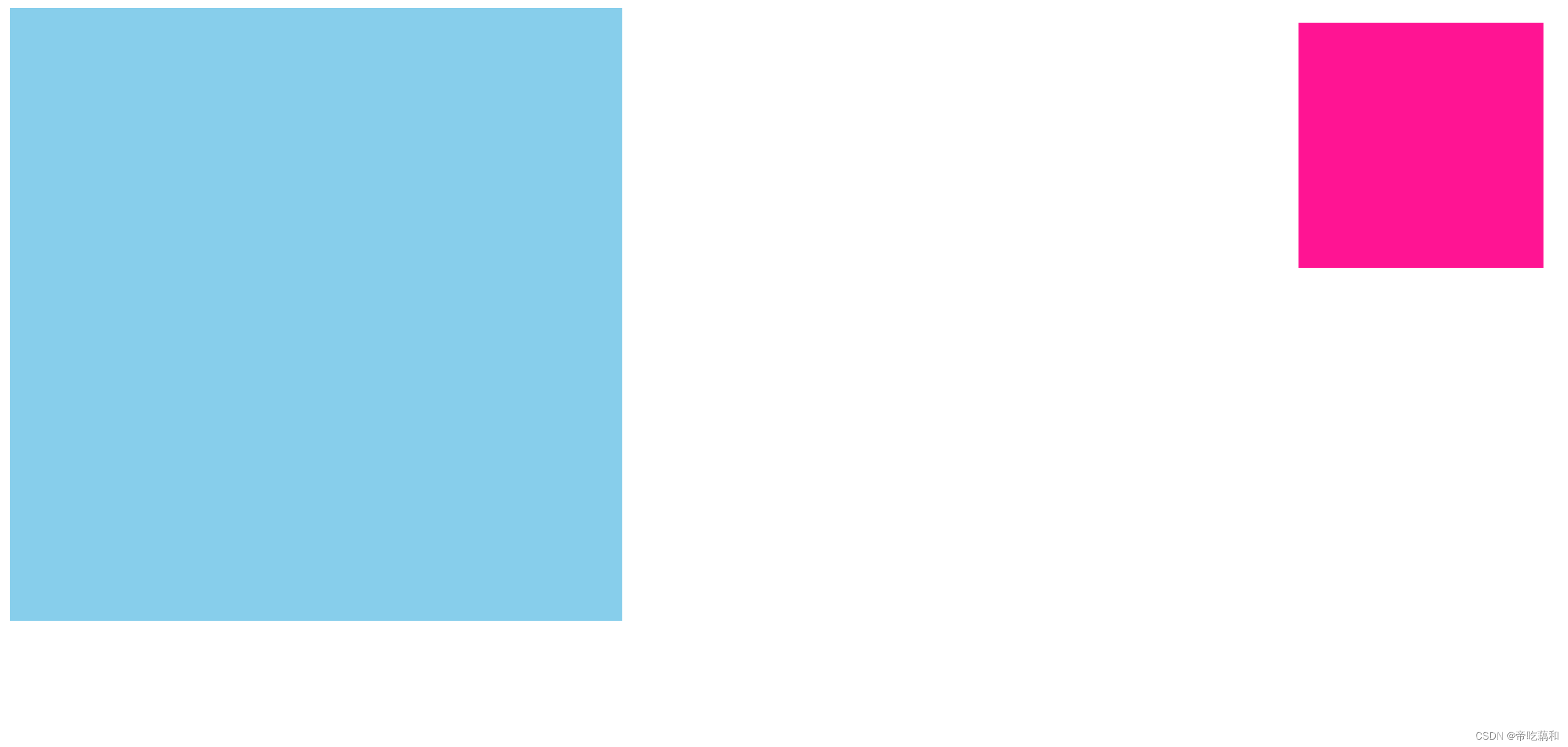
特点1: 如果没有祖先元素或者祖先元素没有定位,以浏览器为准定位
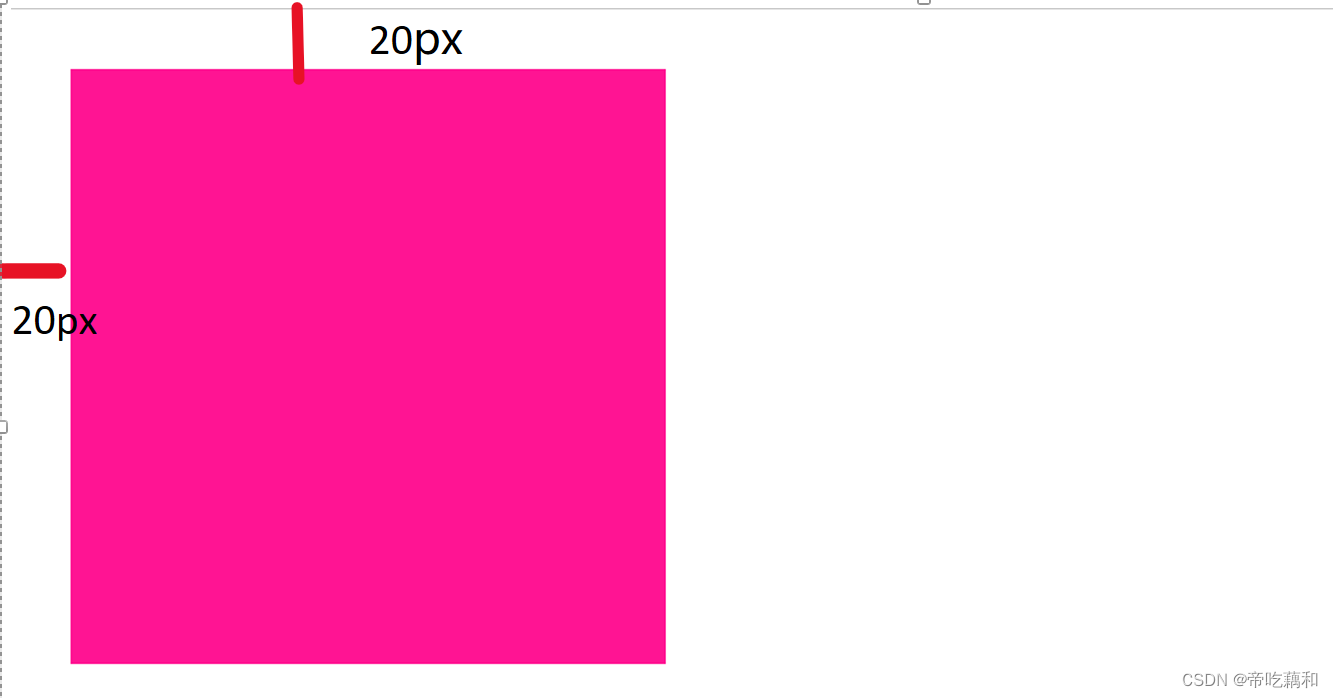
例子1- 当没有父元素时: 以浏览器为准


例子2- 当父元素没有定位时: 以浏览器为准


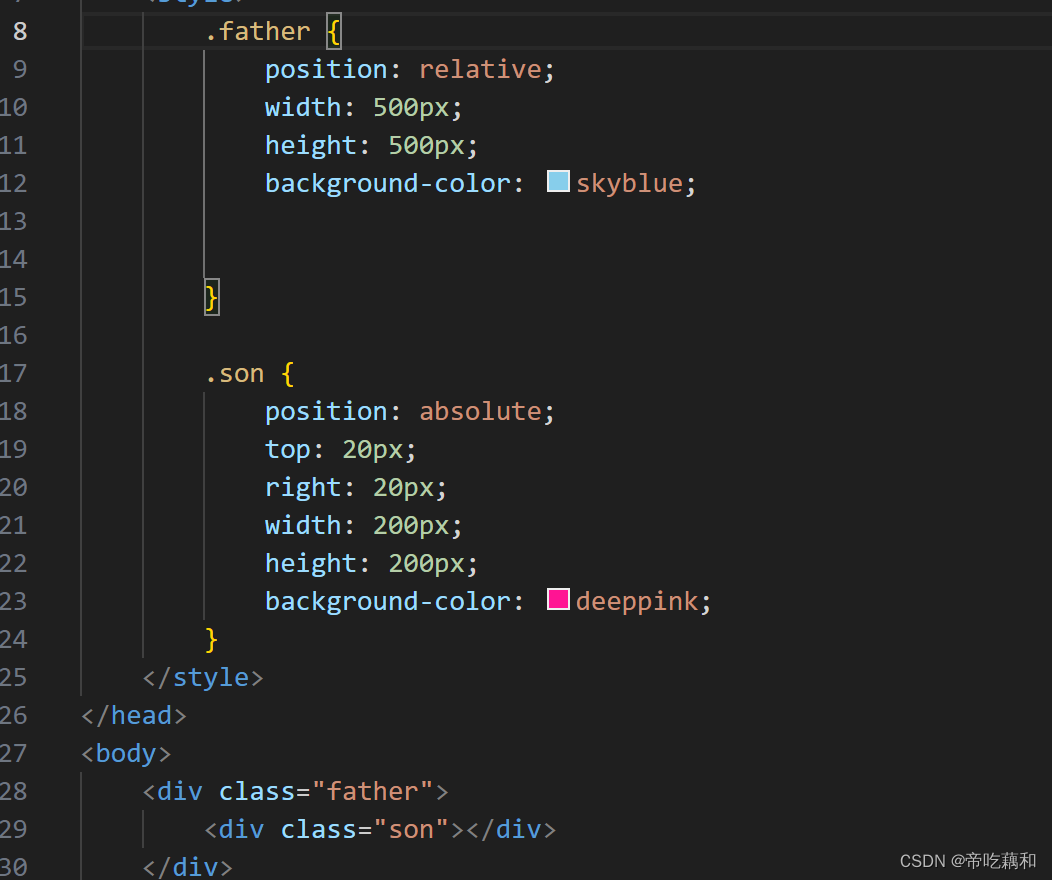
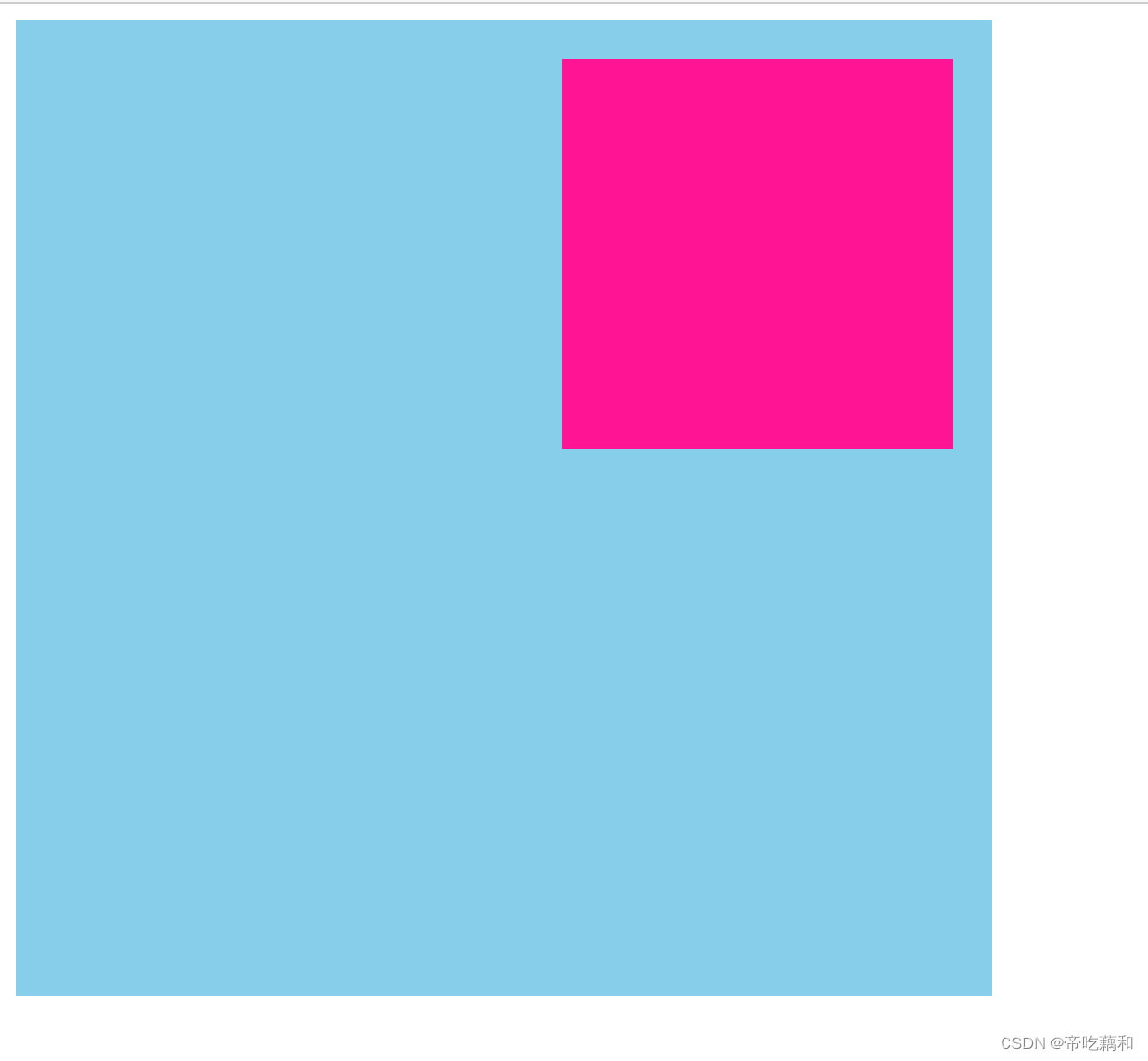
特点2 : 如果祖先元素有定位(相对,绝对,固定),则以最近一级的有祖先定位元素为参考点移动位置
例子- 给父元素加定位,约束


特点3: 绝对定位不占有原来的位置,可以在其它盒子上面随意摆放























 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








