
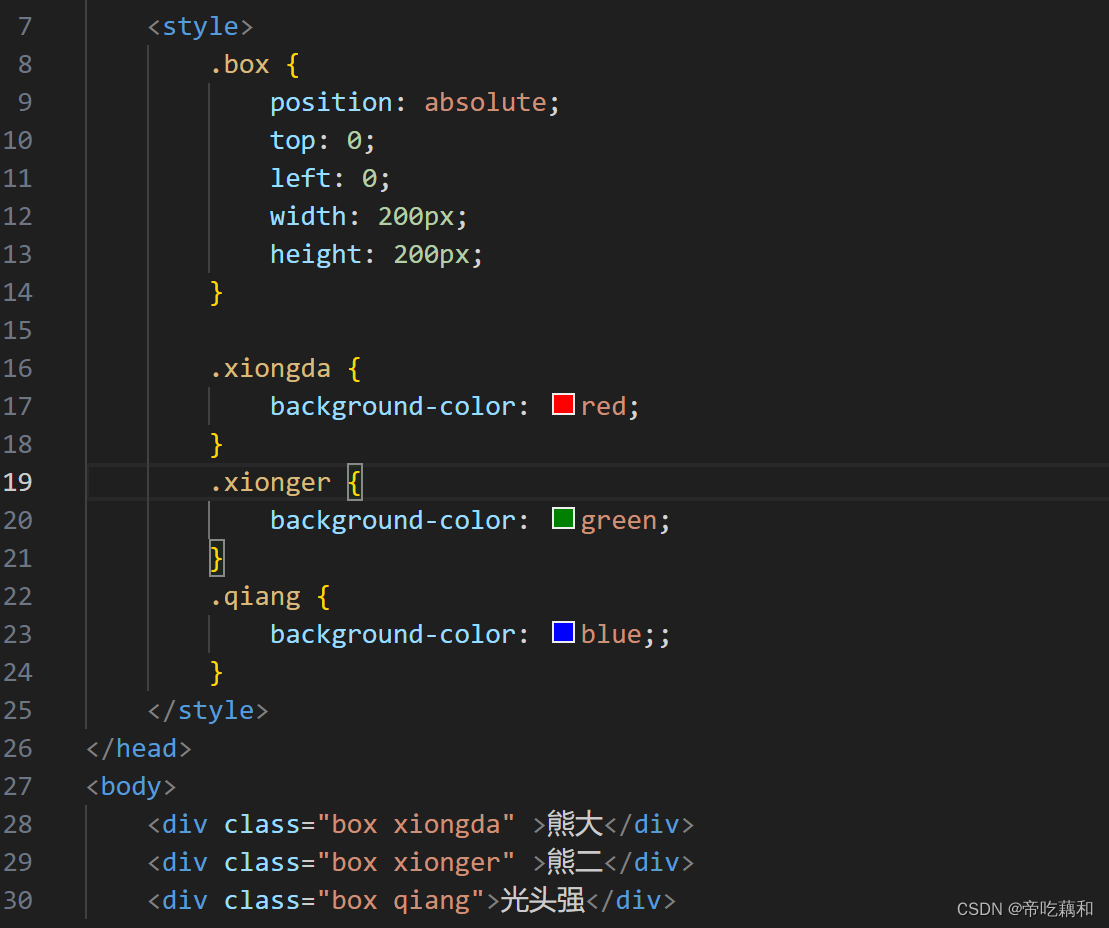
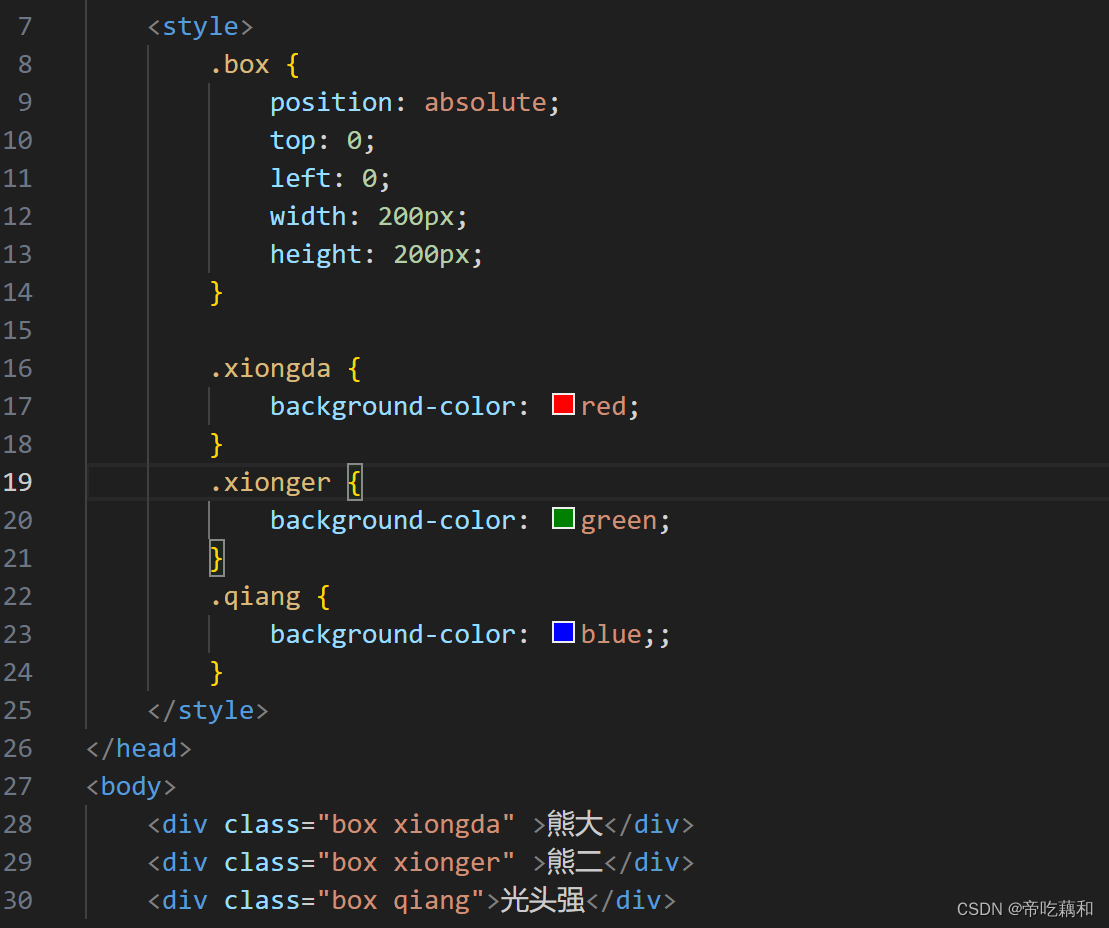
下面的代码会使三个盒子重叠吗?

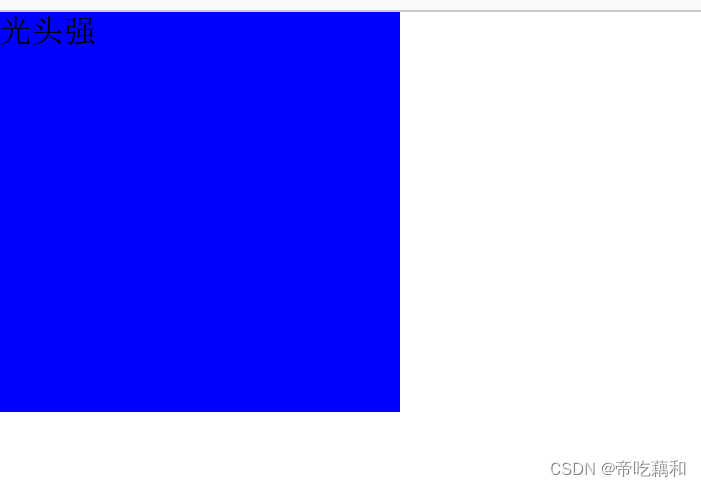
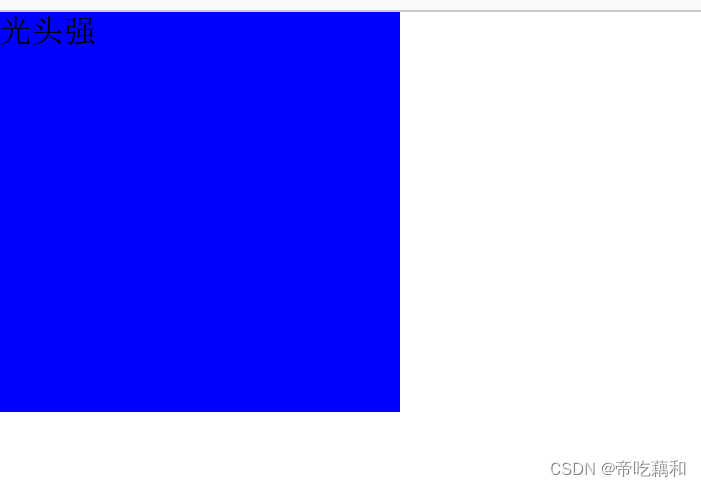
属性值相同,按照书写顺序,后来居上,所以三个重叠后,显示的是光头强

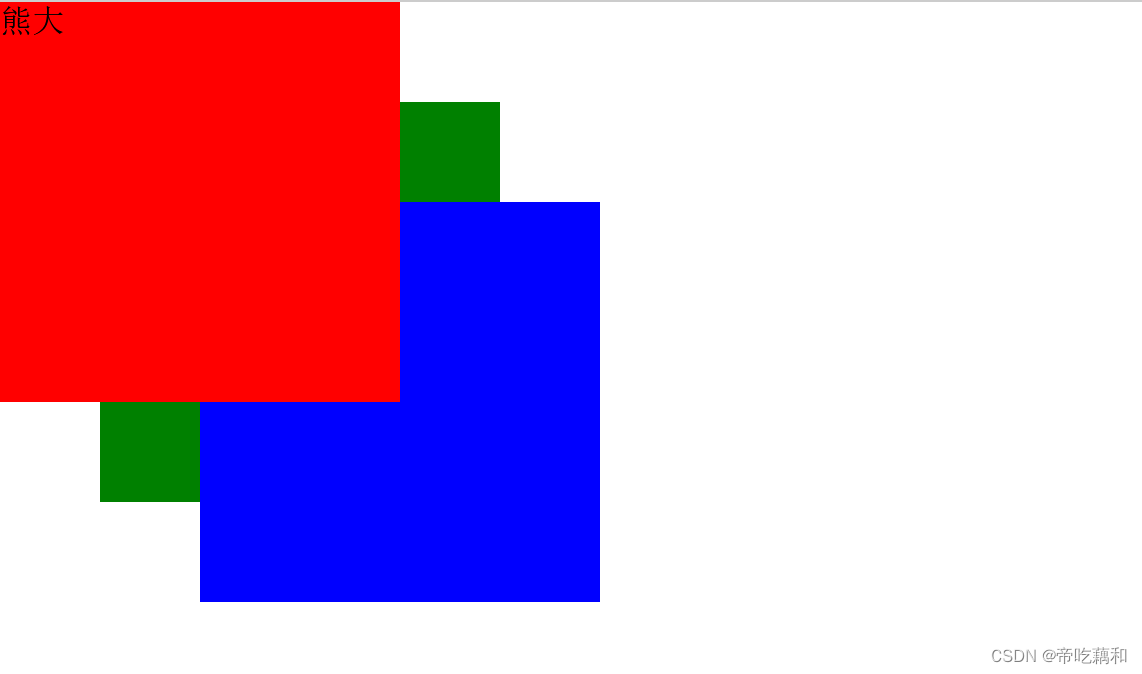
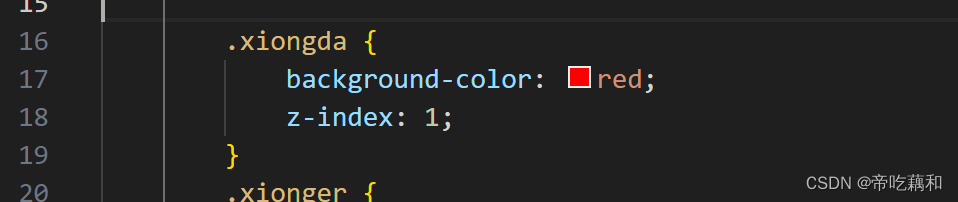
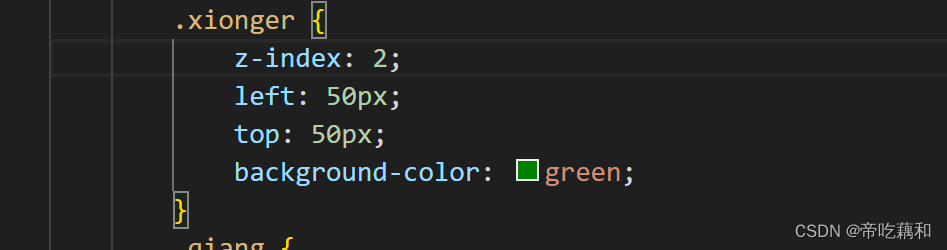
z-index: 1的使用:
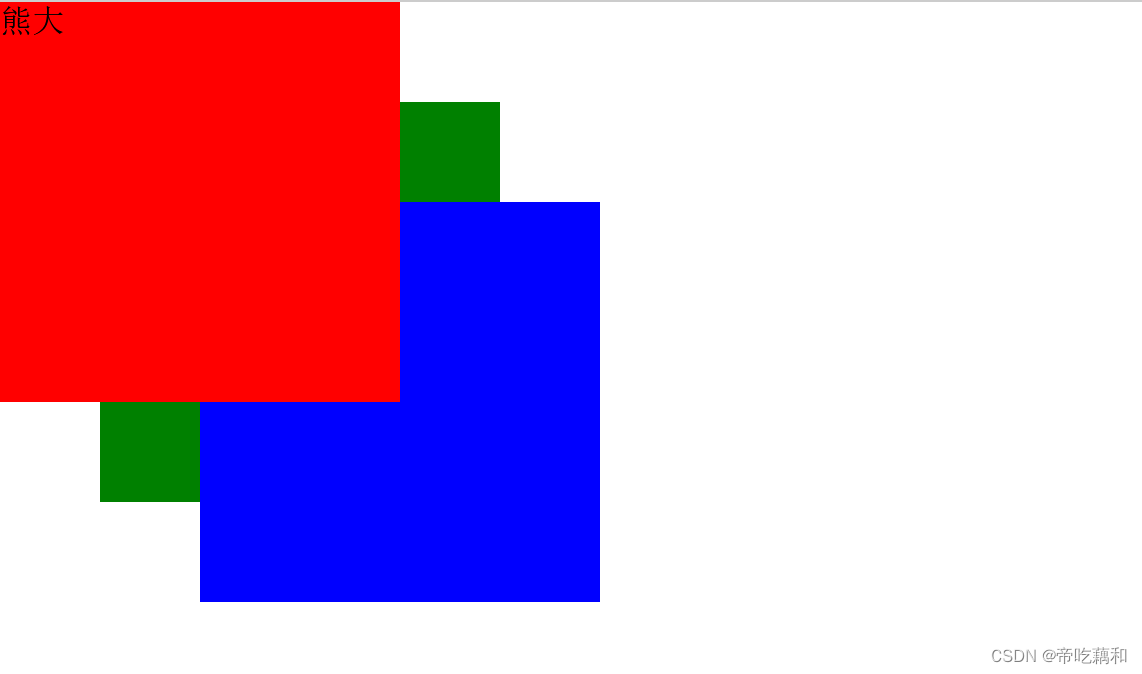
那怎么让熊大在最上面呢?


怎么让熊二在上面呢?

只要z-index的值>1就行


下面的代码会使三个盒子重叠吗?

属性值相同,按照书写顺序,后来居上,所以三个重叠后,显示的是光头强

那怎么让熊大在最上面呢?


怎么让熊二在上面呢?

只要z-index的值>1就行

 703
703
 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


