
<body>
<!-- class类名 -->
<div class="box">abc</div>
<div class="box">123</div>
<!-- id名字 -->
<p id = 'nav'>导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 获取元素
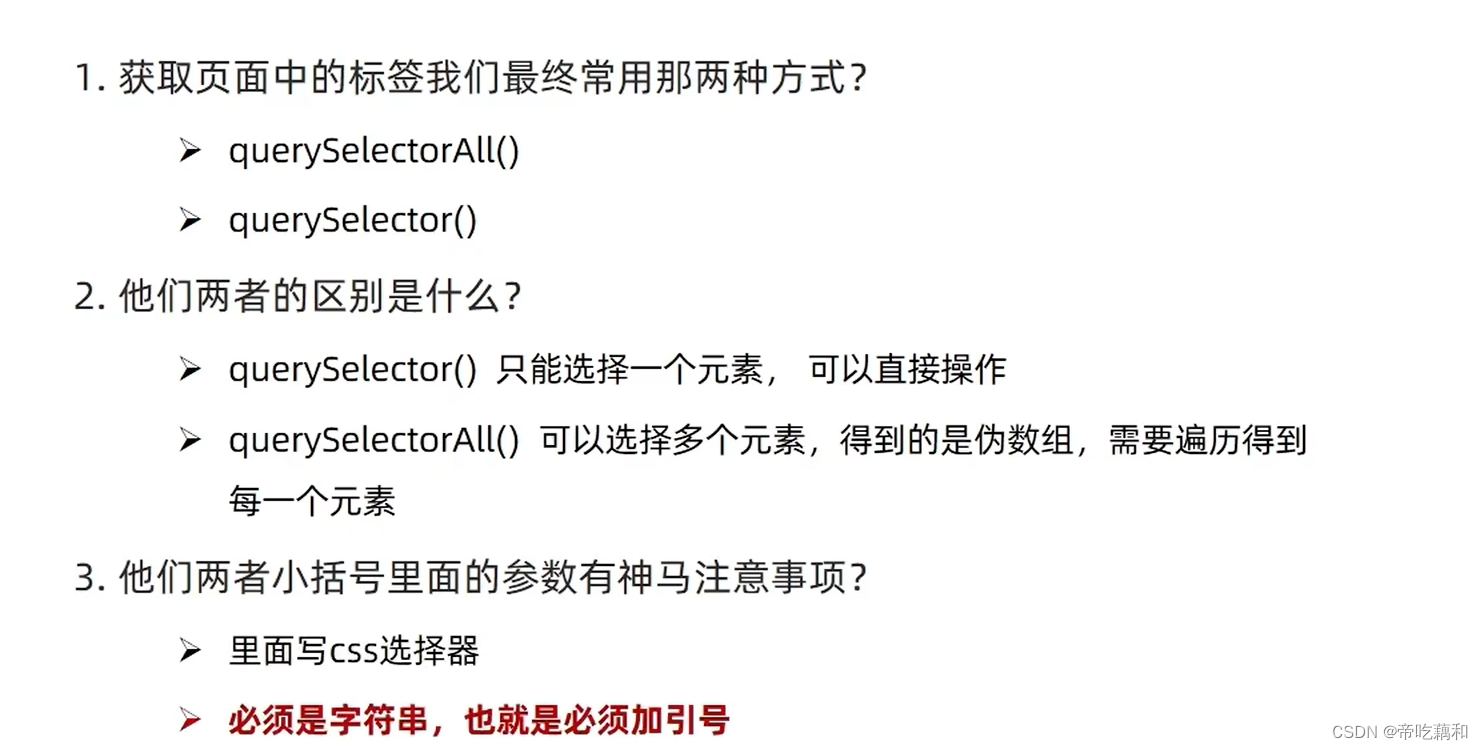
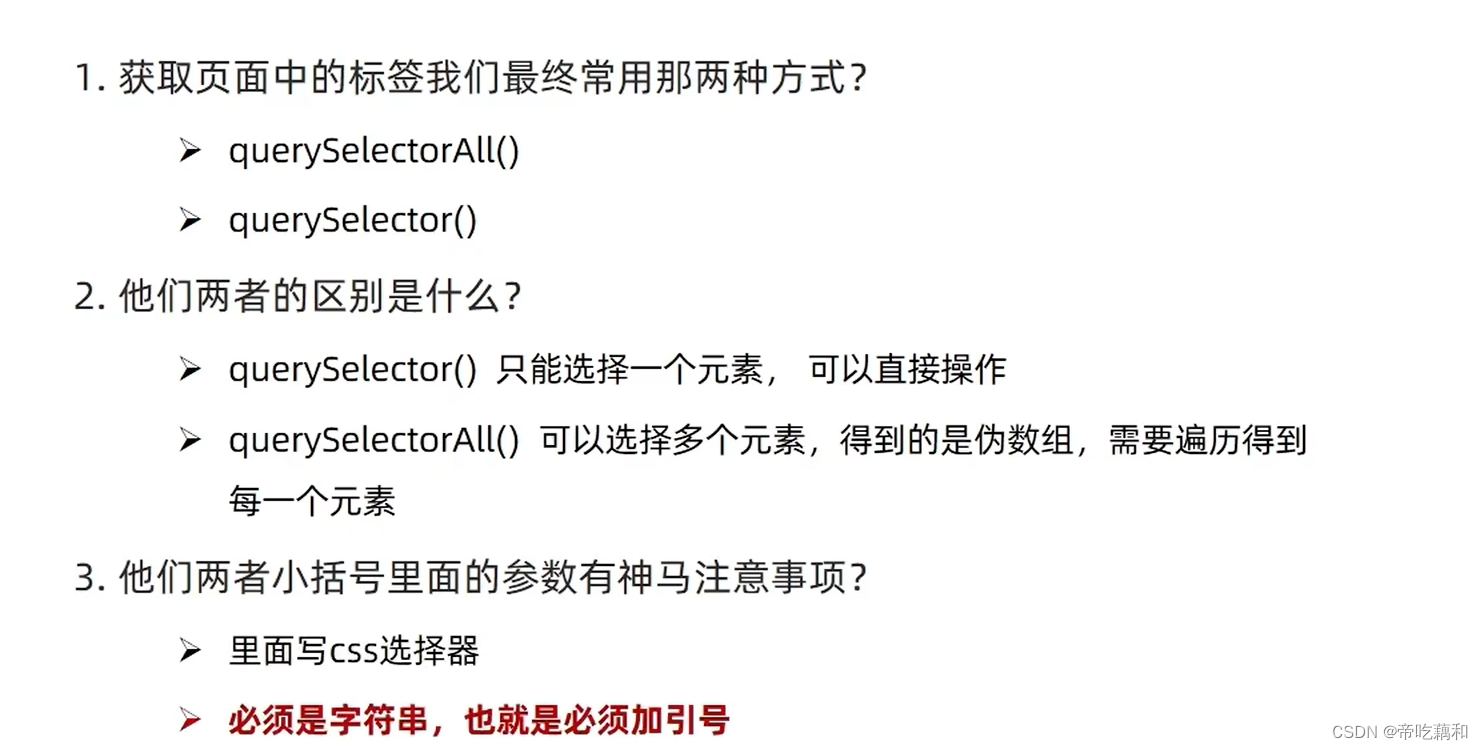
const lis = document.querySelectorAll('.nav li')
console.log(lis)
for(let i = 0; i < lis.length; i++){
console.log(lis[i])
}
const box = document.querySelector('.div')
// 写类名
const box = document.querySelector('.box')
console.log(box);
const nav = document.querySelector('#nav')
nav.style.color = 'red'
console.log(nav)
// 选取第一个li
const li = document.querySelector('ul li:first-child')
console.log(li)
// 选取所有小li
const lis = document.querySelectorAll('ul li')
console.log(lis)
</script>
</body>























 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








