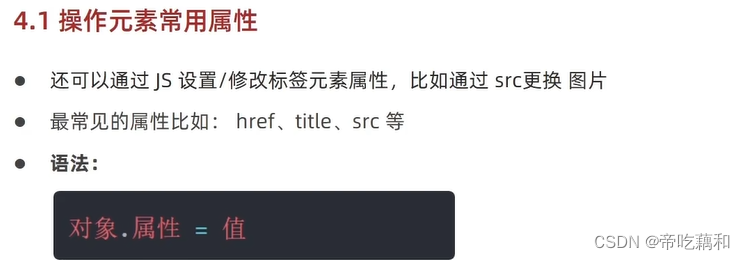
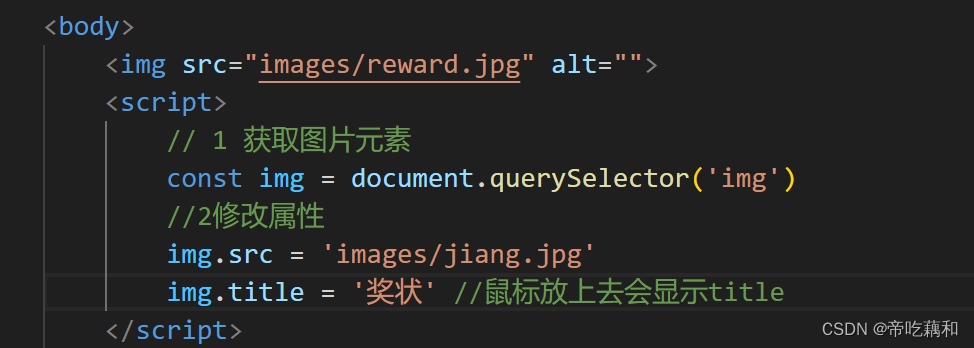
一常用属性


二 样式属性
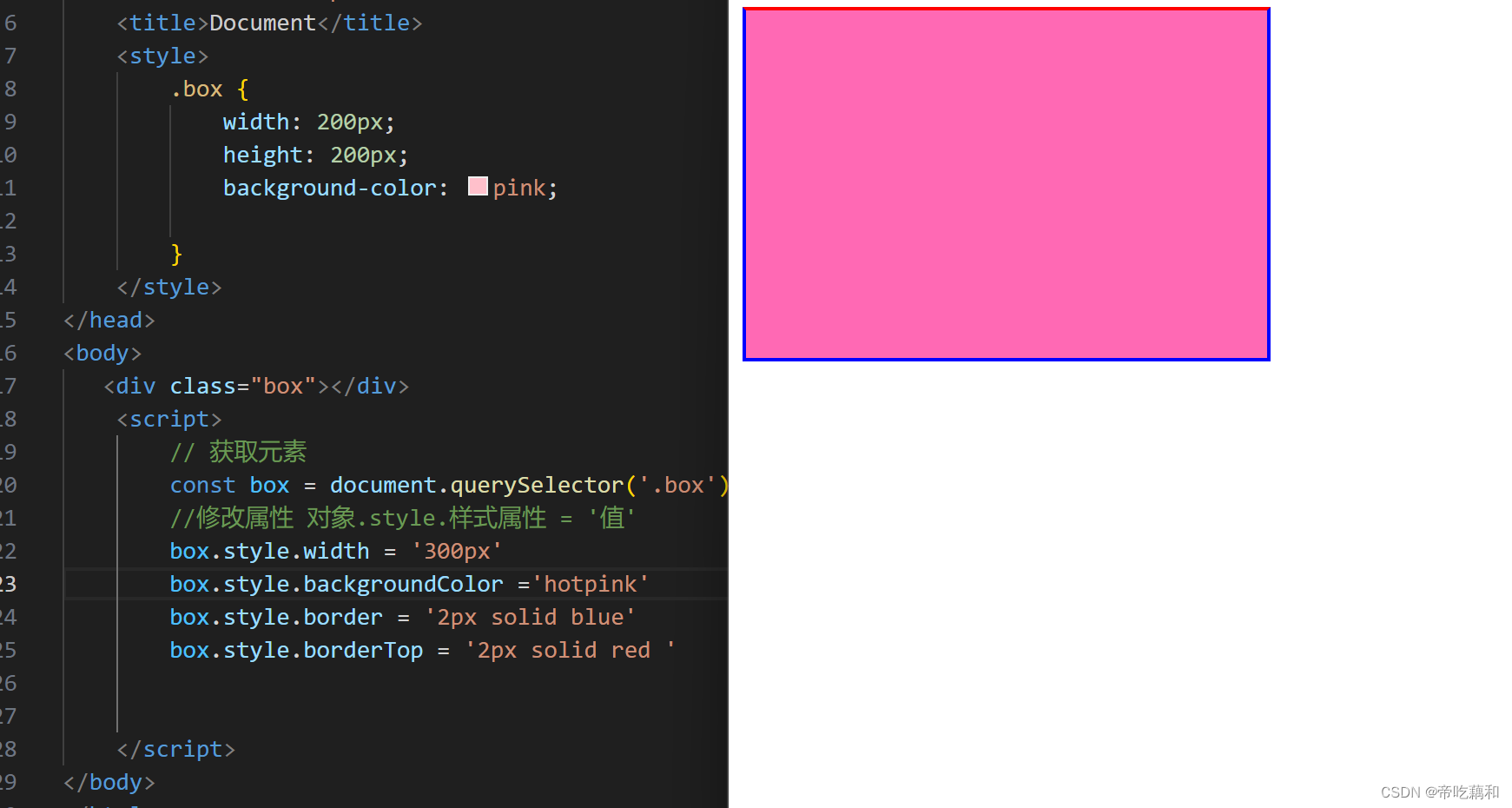
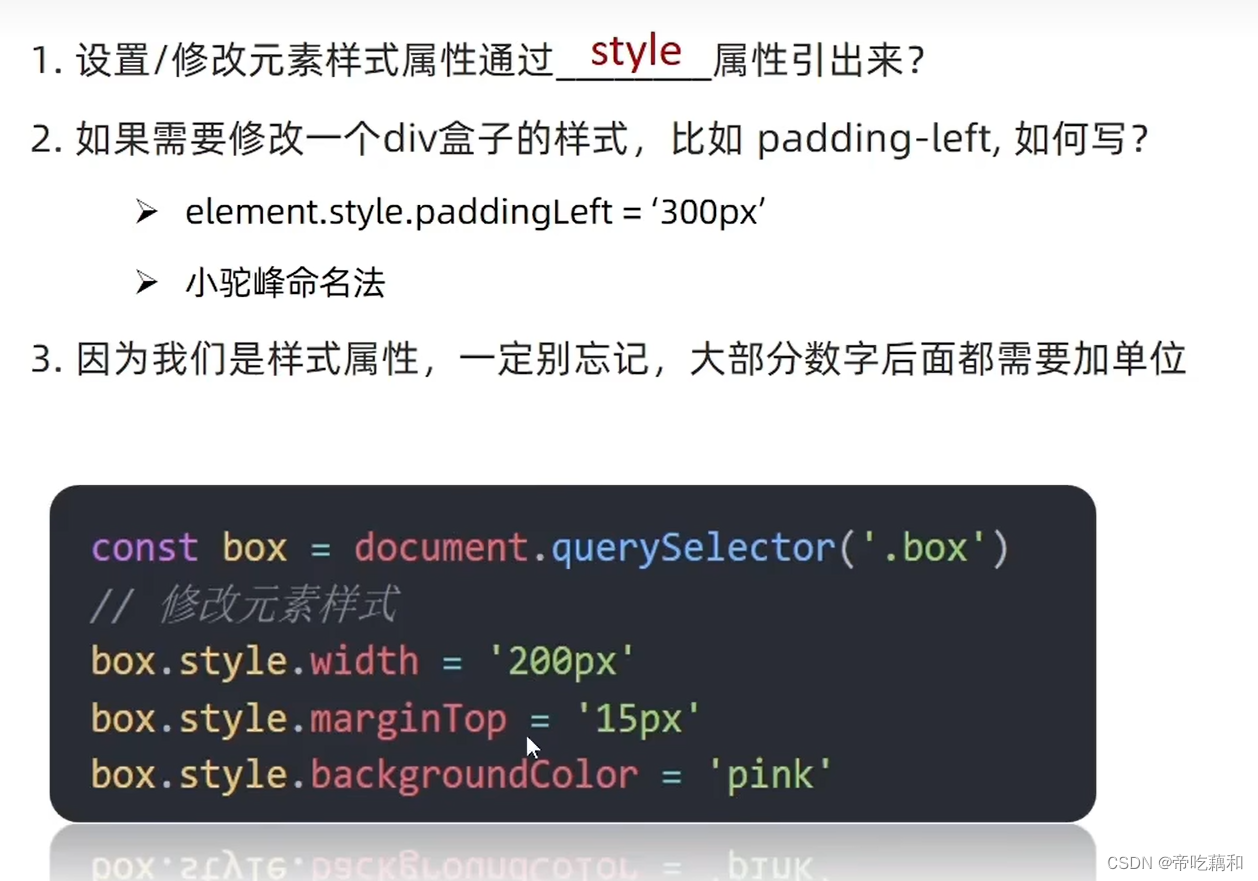
1. 通过style属性操作CSS
举例子:

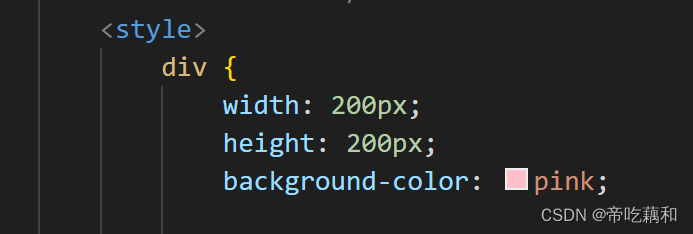
修改盒子

总结:

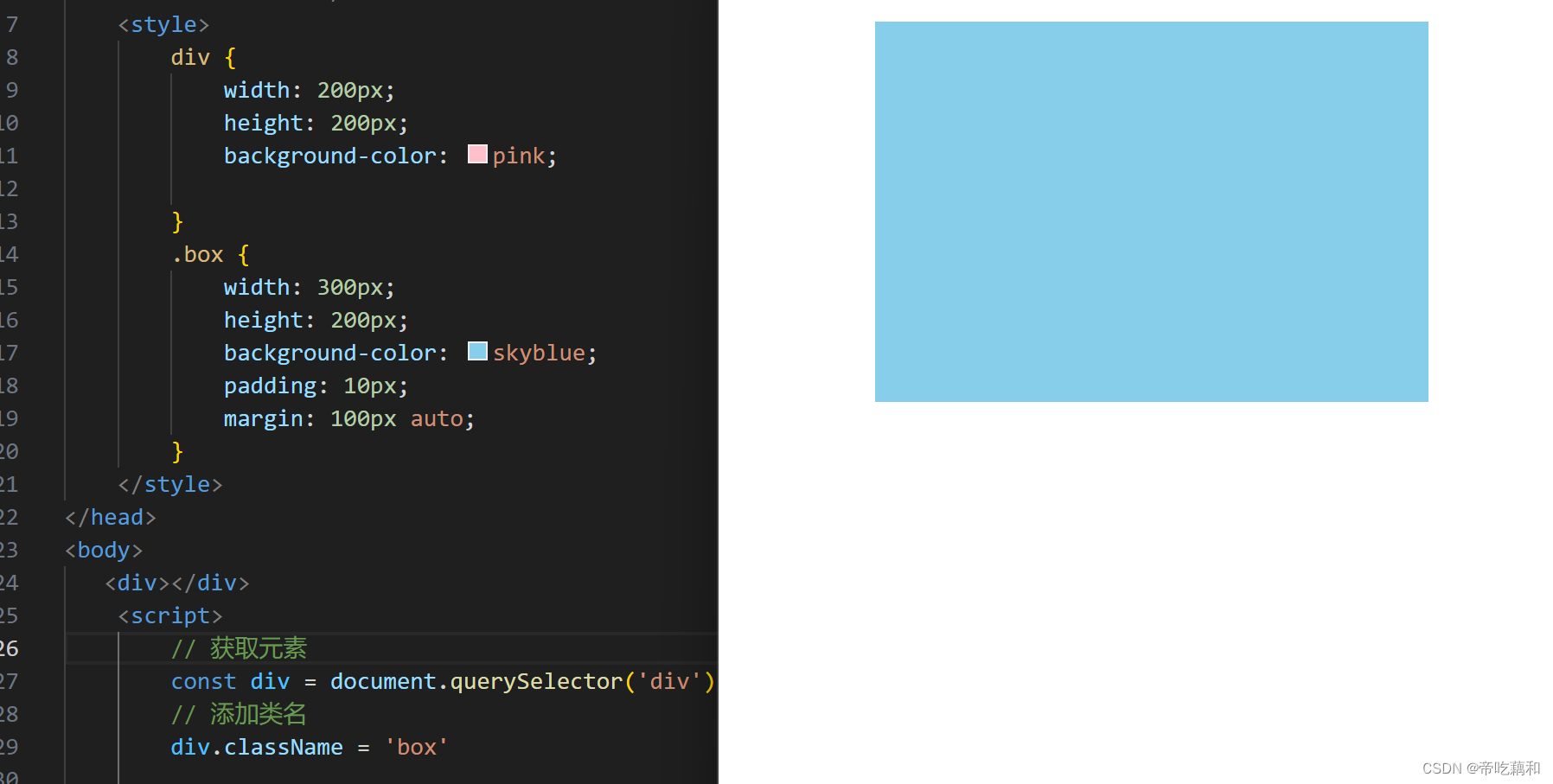
2. 通过类名class name操作CSS (容易产生覆盖)


如何通过添加类名修改div?
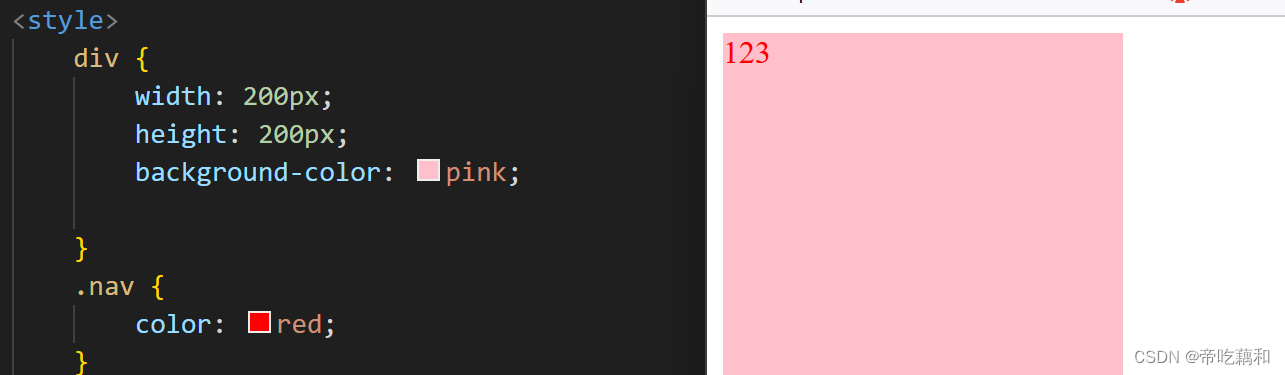
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.box {
width: 300px;
height: 200px;
background-color: skyblue;
padding: 10px;
margin: 100px auto;
}
</style>
</head>
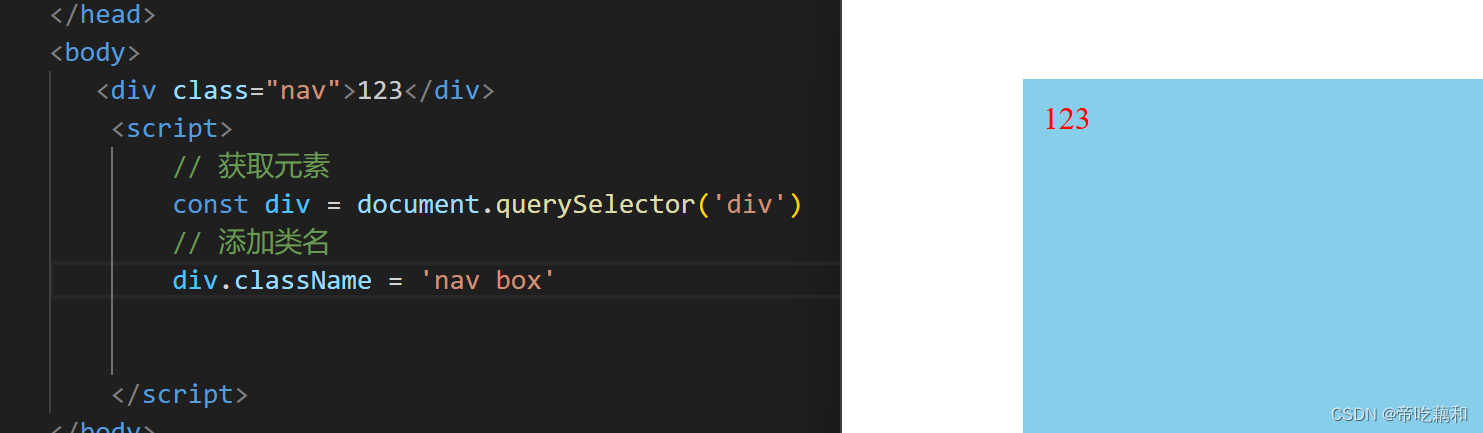
<body>
<div></div>
<script>
// 获取元素
const div = document.querySelector('div')
// 添加类名
div.className = 'box'
</script>
如果我之前还有个nav属性,不想丢掉怎么办?

可以直接保留之前的类名

但是每次都要查找是不是有以前的类名太麻烦了

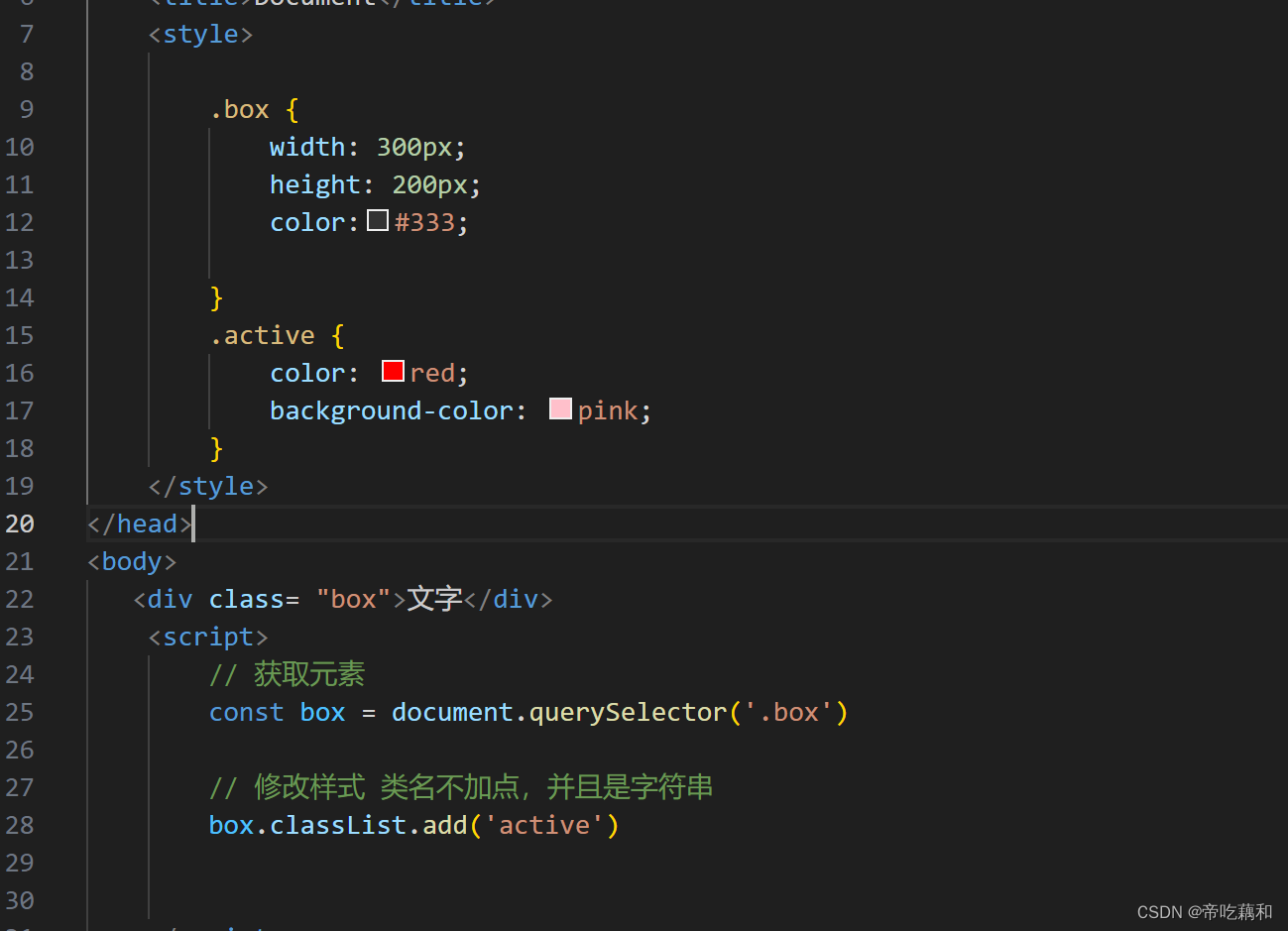
3 通过classList 操作控制CSS - 解决className 容易覆盖以前的类名
(1)追加类名 add


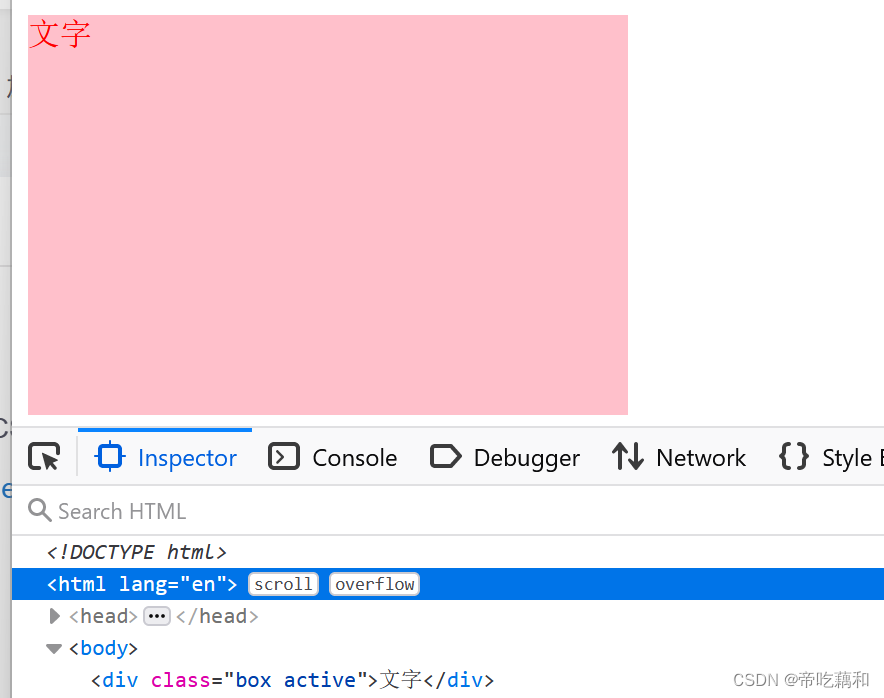
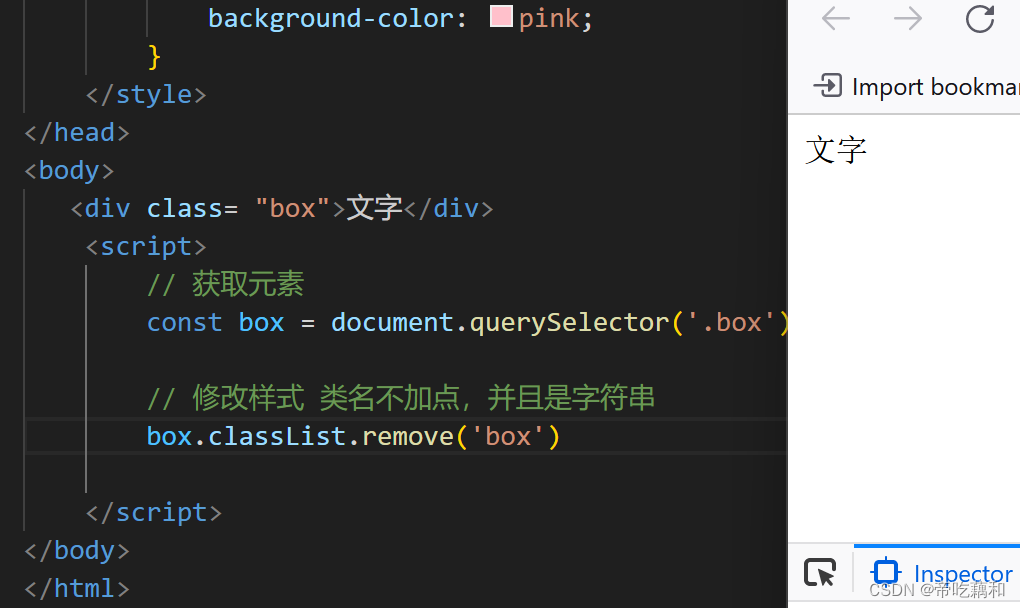
(2)删除类名 remove

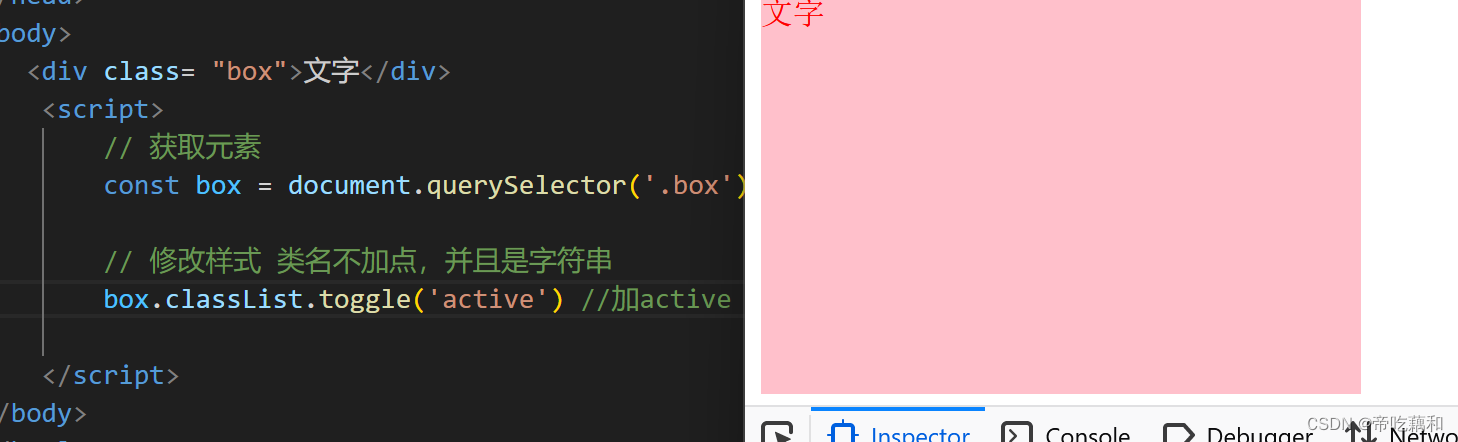
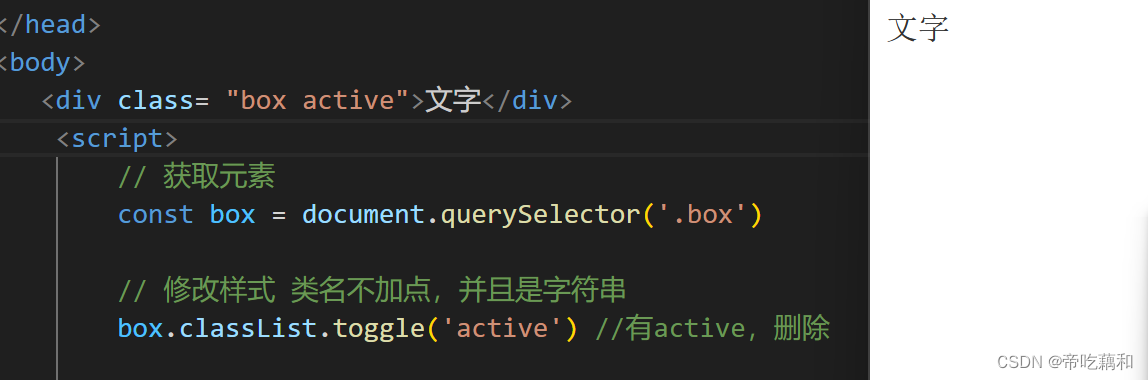
(3)切换类 toggle
有类名就删掉,没有就加上

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








