系列文章目录
Qt Designer是一个用于创建Qt应用程序用户界面的图形化界面设计器。它是Python GUI开发的一个重要工具,可以帮助用户快速创建具有丰富功能的用户界面。
打开终端输入以下代码
designer
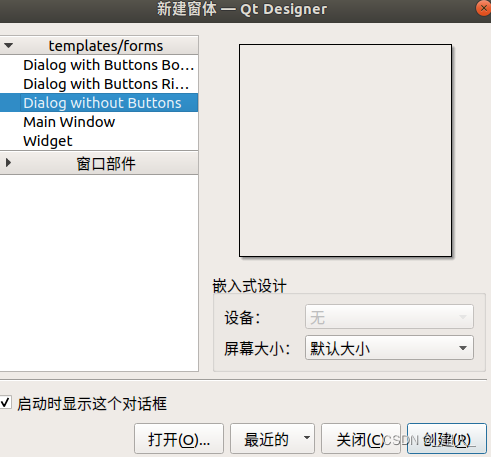
点击创建

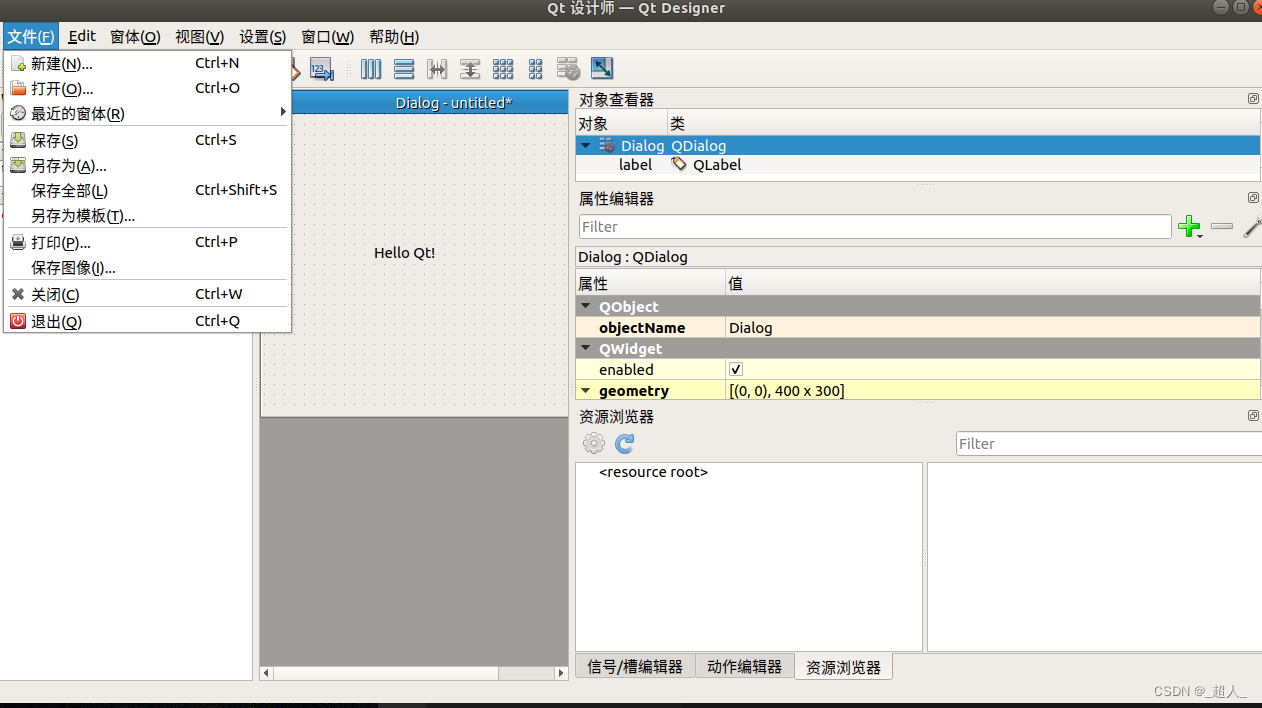
拖一些组件进来,点击保存

得到一个后缀为ui的文件
使用design 文件名.ui可以重新打开
uic工具
uic是Qt的用户界面文件(.ui)到C++代码(.h/.cpp)的转换工具。它可以将使用Qt Designer创建的UI文件转换成可在C++代码中使用的类。
使用uic工具,你可以将UI文件转换成C++类,然后在你的应用程序中使用这些类来创建、显示和管理用户界面。
代码如下
uic untitled.ui -o hello.h
自动生成的hello.h
/********************************************************************************
** Form generated from reading UI file 'untitled.ui'
**
** Created by: Qt User Interface Compiler version 5.9.5
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef HELLO_H
#define HELLO_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QDialog>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>
QT_BEGIN_NAMESPACE
class Ui_Dialog
{
public:
QLabel *label;
void setupUi(QDialog *Dialog)
{
if (Dialog->objectName().isEmpty())
Dialog->setObjectName(QStringLiteral("Dialog"));
Dialog->resize(400, 300);
label = new QLabel(Dialog);
label->setObjectName(QStringLiteral("label"));
label->setGeometry(QRect(110, 130, 67, 17));
retranslateUi(Dialog);
QMetaObject::connectSlotsByName(Dialog);
} // setupUi
void retranslateUi(QDialog *Dialog)
{
Dialog->setWindowTitle(QApplication::translate("Dialog", "Dialog", Q_NULLPTR));
label->setText(QApplication::translate("Dialog", "Hello Qt!", Q_NULLPTR));
} // retranslateUi
};
namespace Ui {
class Dialog: public Ui_Dialog {};
} // namespace Ui
QT_END_NAMESPACE
#endif // HELLO_H
可以看到setupUi传入一个QDialog *就能启动界面
修改原来的hello.cpp
#include "hello.h"
int main(int argc, char** argv)
{
QApplication app(argc,argv) ;
Ui_Dialog ui_dialog;
QDialog dialog;
ui_dialog.setupUi(&dialog);
dialog.show();
return app.exec() ;
}
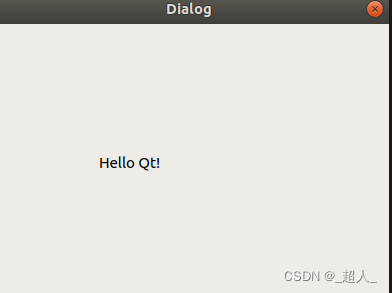
运行成功

Qt designer官网https://doc.qt.io/qt-5/qtdesigner-manual.html
使用uic工具可以方便地将Qt Designer中设计的UI文件转换成可在C++代码中使用的类,这样可以大大简化UI开发的过程。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








