新版本
新版本的 Flexbox 模型于 2012 年 9 月提出。
新版本弹性伸缩盒的display属性值:
| 属性值 | 说明 |
|---|---|
flex |
将容器盒模型作为块级弹性伸缩盒显示 |
inline-flex |
将容器盒模型作为内联级弹性伸缩盒显示 |
div {
display: flex;
}注意:设为 Flex 布局以后,flex容器子元素的float、clear和vertical-align属性将失效。
浏览器兼容性
| IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|
| 10+ | 22+ | 21+ | 12.1+ | 6.1+ |
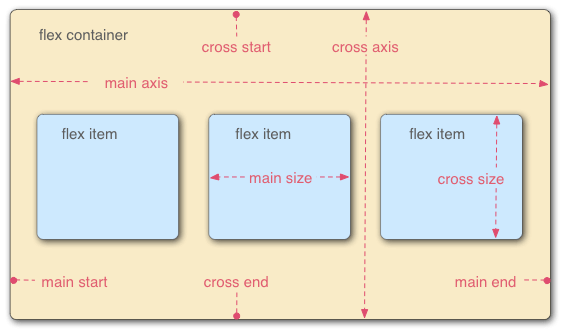
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称:容器
容器的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称:项目

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
- 主轴的开始位置(与边框的交叉点)叫做
main start - 主轴结束位置(与边框的交叉点)叫做
main end - 交叉轴的开始位置叫做
cross start - 交叉轴的结束位置叫做
cross end
项目默认沿主轴排列。
- 单个项目占据的主轴空间叫做
main size - 单个项目占据的交叉轴空间叫做
cross size
属性详解
容器属性
flex-direction
flex-direction属性用于设置项目排列的依据(主轴或交叉轴)
flex-direction: row | column | row-reverse | column-reverse;
- 默认值:
row








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










