vue首行报红
解决办法:
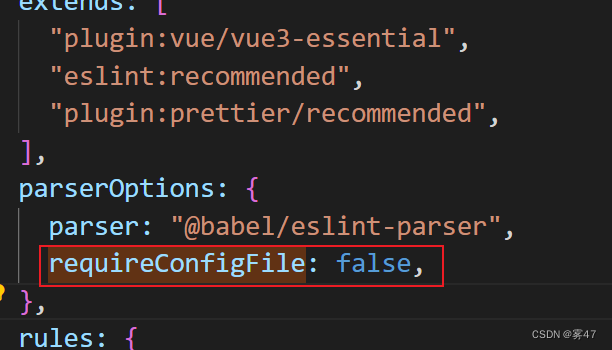
找到vue文件夹下的.eslintrc.js中parserOptions往里面添加requireConfigFile: false,
 保存结束运行再执行一遍npm run serve!
保存结束运行再执行一遍npm run serve!
在创建项目选择esLint,正常书写代码报错
解决办法:
找到vue.config.js添加lintOnSave: false,(关闭格式化检查)
 保存结束运行再执行一遍npm run serve!
保存结束运行再执行一遍npm run serve!
完成以上还是出现代码下大片红色波浪线 不要慌右击格式化文档--原因:在创建时选择静态代码检查的配置方式选择了ESLint+Prettier





















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








