
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/网易云.css">
</head>
<body>
<div class="head">
<div class="oo">
<div class="ot">
<h1 class="lo">
<a href="#">网易云音乐</a>
</h1>
<ul class="cc mm">
<li class="fst">
<span>
<a href="#" class="z-slt">
<em>发现音乐</em>
<sub class="cor"> </sub>
</a>
</span>
</li>
<li>
<span>
<a href="#">
<em>我的音乐</em>
<sub class="corx"> </sub>
</a>
</span>
</li>
<li>
<span>
<a href="#">
<em>关注</em>
<sub class="corx"> </sub>
</a>
</span>
</li>
<li>
<span>
<a href="#">
<em>商城</em>
</a>
</span>
</li>
<li>
<span>
<a href="#">
<em>音乐人</em>
</a>
</span>
</li>
<li class="lst">
<span>
<a href="#">
<em class="pc">下载客户端</em>
<sub class="corx"> </sub>
</a>
</span>
<sup class="hot"> </sup>
</li>
</ul>
<div class="r xo">
<a href="#" class="w">登录</a>
</div>
<a href="#" class="z">创作者中心</a>
<div class="cr">
<div class="cl">
<span class="ml">
<input type="text" class="txt">
<label for="" class="ph">音乐/视频/电台/用户</label>
</span>
</div>
</div>
</div>
</div>
<div class="ol">
<div class="x1">
<ul class="cp">
<li>
<a href="#" class="z-slt">
<em>推荐</em>
</a>
</li>
<li>
<a href="#">
<em>排行榜</em>
</a>
</li>
<li>
<a href="#">
<em>歌单
<sup>®</sup>
</em>
</a>
</li>
<li>
<a href="#">
<em>主播电台</em>
</a>
</li>
<li>
<a href="#">
<em>歌手</em>
</a>
</li>
<li>
<a href="#">
<em>新蝶上架</em>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="body">
<div class="bb">
<div class="warp">
<div><a href="#"><img src="./img/109951167721567760.jpg" alt=""></a></div>
<a href="#" class="bt"></a>
<a href="#" class="bt2"></a>
<div class="om">
<a href="#" class="ca"></a>
<p>PC 安卓 iPhone WP iPad Mac 六大客户端</p>
</div>
<span class="shadow"></span>
<span class="shadowr"></span>
</div>
</div>
<div class="eb f-cb">
<div class="rr ">
<div class="gg">
<div class="ez">
<div class="p1">
<div class="v-rnmd">
<a href="" class="cs">热门推荐</a>
<div class="oq">
<a href="#" class="q1">华语</a>
<span class="line">|</span>
<a href="" class="q1">流行</a>
<span class="line">|</span>
<a href="" class="q1">摇滚</a>
<span class="line">|</span>
<a href="" class="q1">民谣</a>
<span class="line">|</span>
<a href="" class="q1">电子</a>
</div>
<span class="more">
<a href="#" class="s3">
更多
</a>
<i class="c9"> </i>
</span>
</div>
<ul class="m-cbvr">
<li>
<div class="u-cover">
<img src="./img/xx1.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="温柔英文歌-睡觉专用">温柔英文歌-睡觉专用</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx2.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="很喜欢 很短暂 很遗憾">很喜欢 很短暂 很遗憾</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx3.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="
100味夜晚催眠男声 唱出谁的孤单心事">
100味夜晚催眠男声 唱出谁的孤单心事</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx4.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="
Ep13.落马贪官,在精神病院找到了自己的精神乌托邦">
<i class="u-icn"></i>
Ep13.落马贪官,在精神病院找到了自己的精神乌托邦</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx5.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="
民谣是最安静的角落">
民谣是最安静的角落</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx6.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="
第一卷 第1章吐血的将军与太子">
<i class="u-icn2"></i>
第一卷 第1章吐血的将军与太子</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx7.png" alt="">
<p class="dec">
<a href="#" class="tit" title="
赶走阴霾 来一首欢快的欧美小调">
赶走阴霾 来一首欢快的欧美小调</a>
</p>
</li>
<li>
<div class="u-cover">
<img src="./img/xx8.png" alt="">
</div>
<p class="dec">
<a href="#" class="tit" title="
Hype Boy - NewJeans">
<i class="u-icn3"></i>
Hype Boy - NewJeans</a>
</p>
</li>
</ul>
</div>
<div class="n-new">
<div class="v-rnmd">
<a href="" class="cs">新碟上架</a>
<span class="more">
<a href="#" class="s3">
更多
</a>
<i class="c9"> </i>
</span>
</div>
<div class="n-disk">
<div class="inner">
<a href="#" class="click-flag pre"> </a>
<div class="roll">
<ul class="f-cb">
<li>
<div class="al"><img src="./img/xxx1.png" alt=""></div>
<p class="f-thide"><a href="#" title="Special">Special</a></p>
<p class="zz" title="Lizzo"><a href="#" class="pr">Lizzo</a></p>
</li>
<li>
<div class="al"><img src="./img/xxx2.png" alt=""></div>
<p class="f-thide" title="Humble Swag GT Mixtape"><a href="#">Humble
Swag G...</a></p>
<p class="zz" title="马思唯"><a href="#" class="pr">马思唯 / A Few...</a></p>
</li>
<li>
<div class="al"><img src="./img/xxx3.png" alt=""></div>
<p class="f-thide"><a href="#" title="">Shangri-La Is Cal...</a></p>
<p class="zz" title="椅子乐团 The Chairs"><a href="#" class="pr">椅子乐团 The
Ch...</a></p>
</li>
<li>
<div class="al"><img src="./img/xxx4.png" alt=""></div>
<p class="f-thide" title="Mercury - Acts 1 & 2"><a href="#">Mercury -
Acts 1...</a></p>
<p class="zz"><a href="#" class="pr" title="Imagine Dragons">Imagine
Dragons</a></p>
</li>
<li>
<div class="al"><img src="./img/xxx5.png" alt=""></div>
<p class="f-thide" title="给"><a href="#">给</a></p>
<p class="zz"><a href="#" class="pr" title="徐佳莹">徐佳莹</a></p>
</li>
</ul>
</div>
<a href="#" class="click-flag nxt"> </a>
</div>
</div>
</div>
<div class="n-bill">
<div class="v-rnmd">
<a href="" class="cs">榜单</a>
<span class="more">
<a href="#" class="s3">
更多
</a>
<i class="c9"> </i>
</span>
</div>
<div class="n-bilst">
<dl class="blk">
<dt class="top">
<div class="cver">
<img src="img/g1.png" alt="" class="j-img">
<a href="#" class="msk" title="飙升榜"></a>
</div>
<div class="tit">
<a href="#" title="飙升榜">
<h3 class="f-fs1">飙升榜</h3>
</a>
<div class="btn">
<a href="#" title="播放" class="s-bg s-bg-9"></a>
<a href="#" title="收藏" class="s-bg s-bg-10"></a>
</div>
</div>
</dt>
<dd>
<ol>
<li>
<span class="no no-top">1</span>
<a href="#" class="nm" title="不得不撒">不得不撒</a>
</li>
<li>
<span class="no no-top">2</span>
<a href="#" class="nm" title="周周">周周</a>
</li>
<li>
<span class="no no-top">3</span>
<a href="#" class="nm" title="">Daylight</a>
</li>
<li>
<span class="no">4</span>
<a href="#" class="nm"
title="Upupu(papapiu|女声治愈版)">Upupu(papapiu|女声治愈版)</a>
</li>
<li>
<span class="no">5</span>
<a href="#" class="nm" title="我走过你走过的路">我走过你走过的路</a>
</li>
<li>
<span class="no">6</span>
<a href="#" class="nm" title="最后一页">最后一页</a>
</li>
<li>
<span class="no">7</span>
<a href="#" class="nm" title="Die For You">Die For You</a>
</li>
<li>
<span class="no">8</span>
<a href="#" class="nm" title="Numb Little Bug">Numb Little Bug</a>
</li>
<li>
<span class="no">9</span>
<a href="#" class="nm" title="白羊座">白羊座</a>
</li>
<li>
<span class="no">10</span>
<a href="#" class="nm" title="爱立刻有">爱立刻有</a>
</li>
</ol>
<div class="nore">
<a href="#" class="s-fco">查看全部></a>
</div>
</dd>
</dl>
<dl class="blk">
<dt>
<dt class="top">
<div class="cver">
<img src="img/g2.png" alt="" class="j-img">
<a href="#" class="msk" title="新歌榜"></a>
</div>
<div class="tit">
<a href="#" title="新歌榜">
<h3 class="f-fs1">新歌榜</h3>
</a>
<div class="btn">
<a href="#" title="播放" class="s-bg s-bg-9"></a>
<a href="#" title="收藏" class="s-bg s-bg-10"></a>
</div>
</div>
</dt>
<dd>
<ol>
<li>
<span class="no no-top">1</span>
<a href="#" class="nm" title="隆里电丝 (LIVE版)">隆里电丝 (LIVE版)</a>
</li>
<li>
<span class="no no-top">2</span>
<a href="#" class="nm" title="周周">周周</a>
</li>
<li>
<span class="no no-top">3</span>
<a href="#" class="nm" title="爱立刻有">爱立刻有</a>
</li>
<li>
<span class="no">4</span>
<a href="#" class="nm" title="Hug me (抱我)">Hug me (抱我)</a>
</li>
<li>
<span class="no">5</span>
<a href="#" class="nm" title="别怕变老 (LIVE版)">别怕变老 (LIVE版)</a>
</li>
<li>
<span class="no">6</span>
<a href="#" class="nm" title="我本将心向明月">我本将心向明月</a>
</li>
<li>
<span class="no">7</span>
<a href="#" class="nm" title="再见莫妮卡">再见莫妮卡</a>
</li>
<li>
<span class="no">8</span>
<a href="#" class="nm" title="不得不撒">不得不撒</a>
</li>
<li>
<span class="no">9</span>
<a href="#" class="nm" title="表白">表白</a>
</li>
<li>
<span class="no">10</span>
<a href="#" class="nm" title="半山腰">半山腰</a>
</li>
</ol>
<div class="nore">
<a href="#" class="s-fco">查看全部></a>
</div>
</dd>
</dl>
<dl class="blk blk-1">
<dt>
<dt class="top">
<div class="cver">
<img src="img/g3.png" alt="" class="j-img">
<a href="#" class="msk" title="原创榜"></a>
</div>
<div class="tit">
<a href="#" title="原创榜">
<h3 class="f-fs1">原创榜</h3>
</a>
<div class="btn">
<a href="#" title="播放" class="s-bg s-bg-9"></a>
<a href="#" title="收藏" class="s-bg s-bg-10"></a>
</div>
</div>
</dt>
<dd>
<ol>
<li>
<span class="no no-top">1</span>
<a href="#" class="nm" title="Hug me (抱我)">Hug me (抱我)</a>
</li>
<li>
<span class="no no-top">2</span>
<a href="#" class="nm" title="不得不撒">不得不撒</a>
</li>
<li>
<span class="no no-top">3</span>
<a href="#" class="nm" title="50%">50%</a>
</li>
<li>
<span class="no">4</span>
<a href="#" class="nm" title="月光少女">月光少女</a>
</li>
<li>
<span class="no">5</span>
<a href="#" class="nm" title="RISING,MY WAY">RISING,MY WAY</a>
</li>
<li>
<span class="no">6</span>
<a href="#" class="nm" title="城市英雄">城市英雄</a>
</li>
<li>
<span class="no">7</span>
<a href="#" class="nm" title="也许是">也许是</a>
</li>
<li>
<span class="no">8</span>
<a href="#" class="nm" title="惊蛰花">惊蛰花</a>
</li>
<li>
<span class="no">9</span>
<a href="#" class="nm" title="较差较喜欢">较差较喜欢</a>
</li>
<li>
<span class="no">10</span>
<a href="#" class="nm" title="不社恐俱乐部">不社恐俱乐部</a>
</li>
</ol>
<div class="nore">
<a href="#" class="s-fco">查看全部></a>
</div>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
<div class="tt">
<div class="n-user-profile">
<div class="n-myinfo">
<p class="note">登录网易云音乐,可以享受无线收藏的乐趣,并且无线同步到手机</p>
<a href="#" class="ccc">用户登录</a>
</div>
</div>
<div class="n-singer">
<h3 class="v-hd3">
<span class="f-fs1">入驻歌手</span>
<a href="#" class="xpp">查看全部></a>
</h3>
<ul class="n-enter">
<li>
<a href="" class="itm">
<div class="head1">
<img src="./img/qq1.png" alt="">
</div>
<div class="ifo">
<h4>
<span class="name1">张惠妹aMEI</span>
</h4>
<p class="f-thide">台湾歌手张惠妹</p>
</div>
</a>
</li>
<li>
<a href="" class="itm">
<div class="head1">
<img src="./img/qq2.png" alt="">
</div>
<div class="ifo">
<h4>
<span class="name1">吴莫愁Momo</span>
</h4>
<p class="f-thide">《中国好声音》选...</p>
</div>
</a>
</li>
<li>
<a href="" class="itm">
<div class="head1">
<img src="./img/qq3.png" alt="">
</div>
<div class="ifo">
<h4>
<span class="name1">孙楠</span>
</h4>
<p class="f-thide">歌手孙楠 代表作《...</p>
</div>
</a>
</li>
<li>
<a href="" class="itm">
<div class="head1">
<img src="./img/qq4.png" alt="">
</div>
<div class="ifo">
<h4>
<span class="name1">麦田老狼</span>
</h4>
<p class="f-thide">歌手,音乐人。代...</p>
</div>
</a>
</li>
<li>
<a href="" class="itm">
<div class="head1">
<img src="./img/qq5.png" alt="">
</div>
<div class="ifo">
<h4>
<span class="name1">陈楚生</span>
</h4>
<p class="f-thide">唱作歌手</p>
</div>
</a>
</li>
</ul>
<div></div>
</div>
<div class="n-dj n-dj-1">
<h3 class="v-hd3">热门主播</h3>
<ul class="n-hotdj">
<li>
<a href="#" class="zebian">
<img src="img/mm1.png" alt="">
</a>
<div class="info">
<p>
<a href="#" class="nm-icn">陈立</a>
</p>
<p class="f-thide">心里学家,美食家陈立教授</p>
</div>
</li>
<li>
<a href="#" class="zebian">
<img src="img/mm2.png" alt="">
</a>
<div class="info">
<p>
<a href="#" class="nm-icn">刘维-Julius</a>
</p>
<p class="f-thide">歌手、播客节目《维维道来...</p>
</div>
</li>
<li>
<a href="#" class="zebian">
<img src="img/mm3.png" alt="">
</a>
<div class="info">
<p>
<a href="#" class="nm-icn">莫非定律MoreFeel</a>
</p>
<p class="f-thide">男女双人全创作独立乐团</p>
</div>
</li>
<li>
<a href="#" class="zebian">
<img src="img/mm4.png" alt="">
</a>
<div class="info">
<p>
<a href="#" class="nm-icn">碎嘴许美达</a>
</p>
<p class="f-thide">脱口秀网络红人</p>
</div>
</li>
<li>
<a href="#" class="zebian">
<img src="img/mm5.png" alt="">
</a>
<div class="info">
<p>
<a href="#" class="nm-icn">银临Rachel</a>
</p>
<p class="f-thide"></p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="fotter">
<div class="b-ft">
<div class="body-body f-cb">
<div class="l-b">
<p class="link">
<a href="#" class="item">服务条款</a>
<span class="line"></span>
<a href="#" class="item">隐私政策</a>
<span class="line"></span>
<a href="#" class="item">儿童隐私政策</a>
<span class="line"></span>
<a href="#" class="item">版权投诉</a>
<span class="line"></span>
<a href="#" class="item">投资者关系</a>
<span class="line"></span>
<a href="#" class="item">广告合作</a>
<span class="line"></span>
<a href="#" class="item">廉正举报</a>
<span class="line"></span>
<a href="#" class="item">廉正举报</a>
</p>
<p class="right">
<span class="span sep">网易公司版权所有©1997-2022</span>
<span class="span">杭州乐读科技有限公司运营:</span>
<span class="span">浙网文[2021] 1186-054号</span>
</p>
<p class="right ">
<span class="span">粤B2-20090191-18 工业和信息化部备案管理系统网站</span>
<span class="police-text span">浙公网安备 33010902002564号</span>
</p>
<p class="right">
<span class="span">
互联网宗教信息服务许可证:浙(2022)0000120
</span>
</p>
</div>
<ul class="r-b">
<li class="unit">
<a href="#" class="logo"></a>
<span class="tt-amped"></span>
</li>
<li class="unit unit-2">
<a href="#" class="logo c2"></a>
<span class="tt-amped t1"></span>
</li>
<li class="unit unit-3">
<a href="#" class="logo c3"></a>
<span class="tt-amped t2"></span>
</li>
<li class="unit unit-4">
<a href="#" class="logo c4"></a>
<span class="tt-amped t3"></span>
</li>
<li class="unit unit-5">
<a href="#" class="logo c5"></a>
<span class="tt-amped t4"></span>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
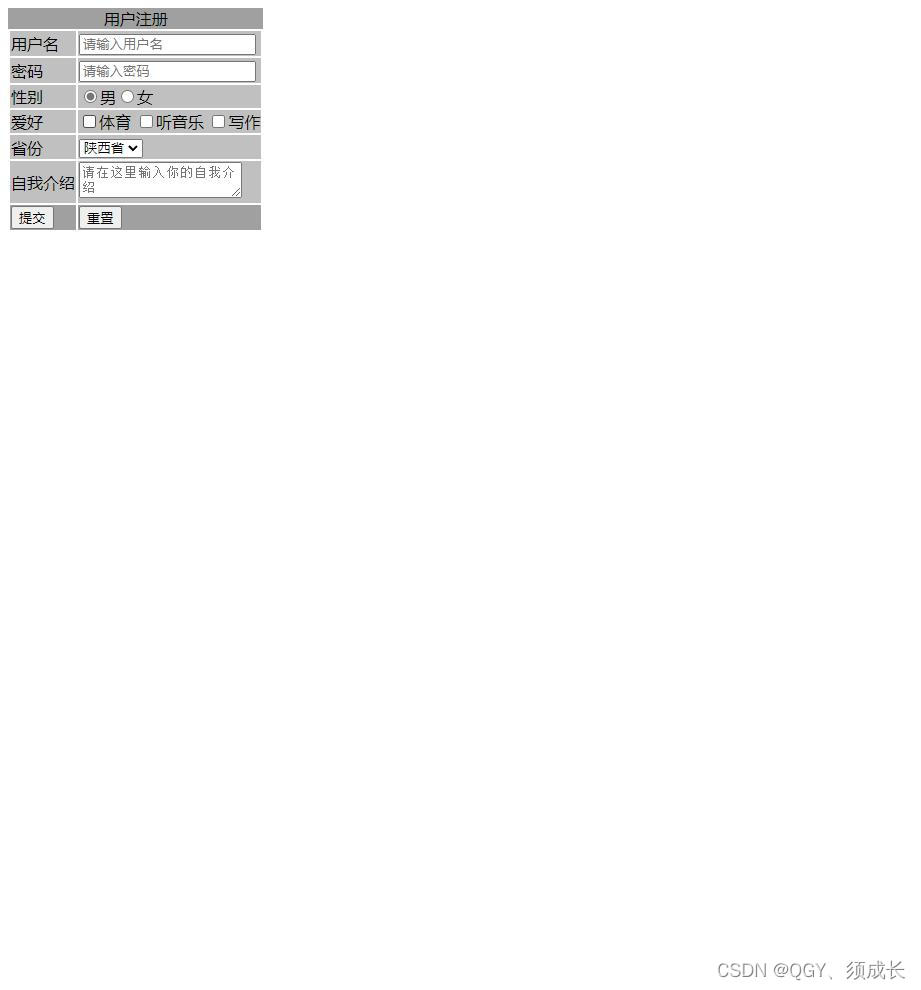
<form action="#">
<table>
<caption style="background-color: #a0a0a0;">用户注册</caption>
<tr style="background-color: #c0c0c0">
<td>
用户名
</td>
<td>
<input type="text" placeholder="请输入用户名">
</td>
</tr>
<tr style="background-color: #c0c0c0">
<td>
密码
</td>
<td>
<input type="password" name="" id="" placeholder="请输入密码">
</td>
</tr>
<tr style="background-color: #c0c0c0">
<td>性别</td>
<td>
<input id="man" type="radio" checked="checked" name="1" />男<input id="woman" type="radio"
name="1" />女
</td>
</tr>
<tr style="background-color: #c0c0c0">
<td>爱好</td>
<td>
<label><input name="Fruit" type="checkbox" value="" />体育</label>
<label><input name="Fruit" type="checkbox" value="" />听音乐 </label>
<label><input name="Fruit" type="checkbox" value="" />写作 </label>
</td>
</tr>
<tr style="background-color: #c0c0c0">
<td>省份</td>
<td>
<select name="" id="">
<option value>陕西省</option>
<option value>山东省</option>
<option value>湖北省</option>
</select>
</td>
</tr>
<tr style="background-color: #c0c0c0">
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="" rows="" placeholder="请在这里输入你的自我介绍"></textarea>
</td>
</tr>
<tr style="background-color: #a0a0a0;">
<td>
<input type="submit" value="提交">
</td>
<td>
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>























 3662
3662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








