
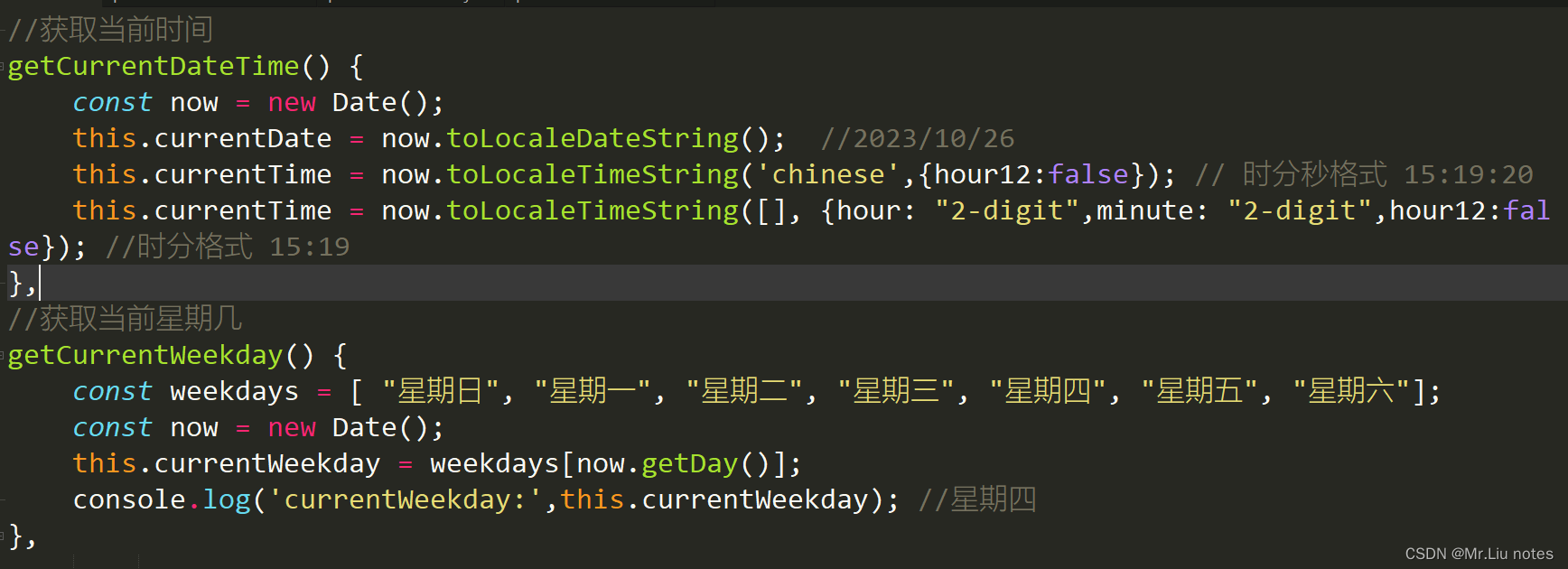
//获取当前时间
getCurrentDateTime() {
const now = new Date();
this.currentDate = now.toLocaleDateString(); //2023/10/26
this.currentTime = now.toLocaleTimeString('chinese',{hour12:false}); // 时分秒格式15:19:20
this.currentTime = now.toLocaleTimeString([], {hour: "2-digit",minute: "2-digit",hour12:false}); //时分格式 15:19
},
//获取当前星期几
getCurrentWeekday() {
const weekdays = [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
const now = new Date();
this.currentWeekday = weekdays[now.getDay()];
console.log('currentWeekday:',this.currentWeekday); //星期四
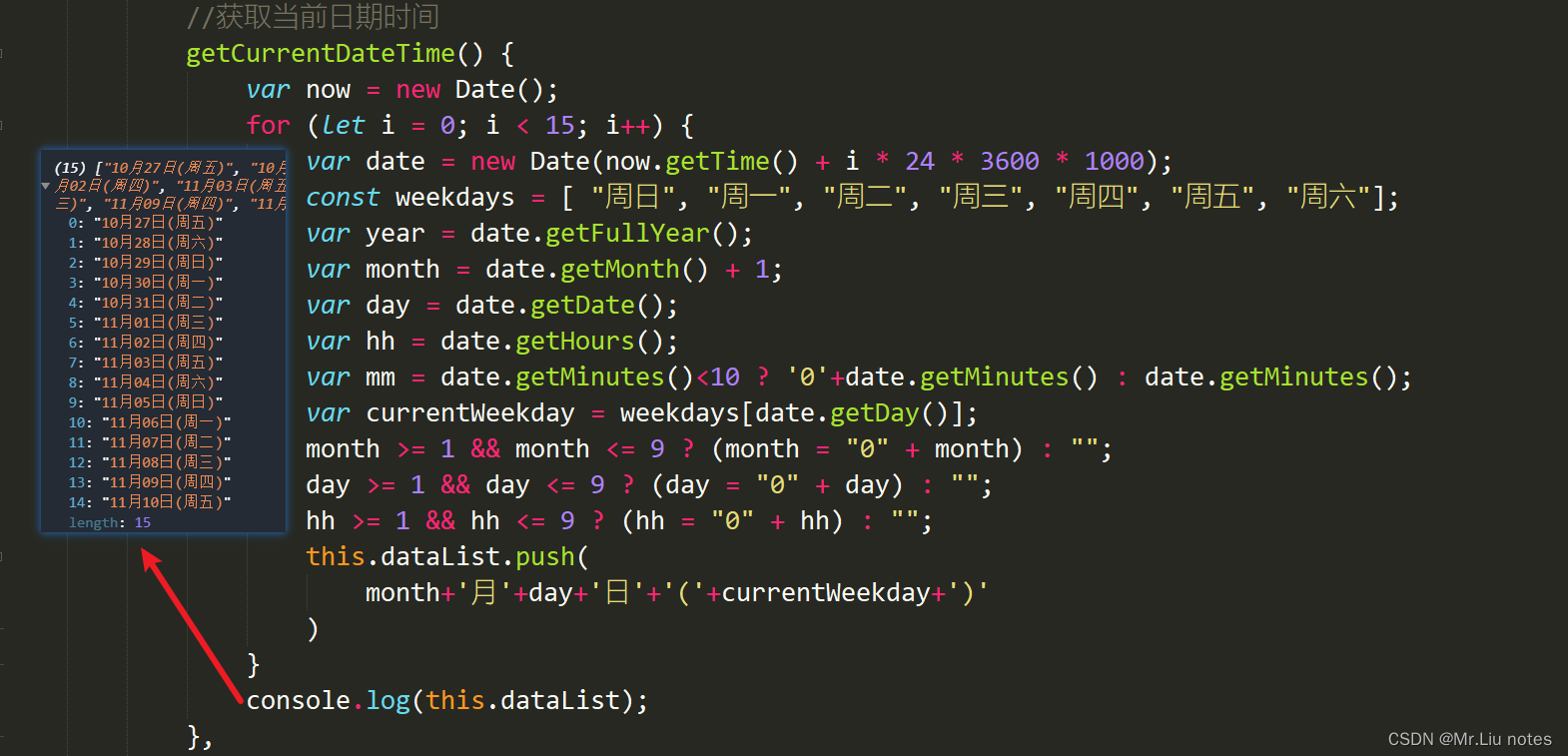
}连续15天的月日星期拼接组成新的数组

getCurrentDateTime() {
var now = new Date();
for (let i = 0; i < 15; i++) {
var date = new Date(now.getTime() + i * 24 * 3600 * 1000);
const weekdays = [ "周日", "周一", "周二", "周三", "周四", "周五", "周六"];
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hh = date.getHours();
var mm = date.getMinutes()<10 ? '0'+date.getMinutes() : date.getMinutes();
var currentWeekday = weekdays[date.getDay()];
month >= 1 && month <= 9 ? (month = "0" + month) : "";
day >= 1 && day <= 9 ? (day = "0" + day) : "";
hh >= 1 && hh <= 9 ? (hh = "0" + hh) : "";
this.dataList.push(
month+'月'+day+'日'+'('+currentWeekday+')'
)
}
console.log(this.dataList);
},




















 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








