- 资料
- PPT 2800flow map
- UV映射(纹理映射)
- 对一个贴图进行纹理查找,就要用到uv坐标
- 理解:
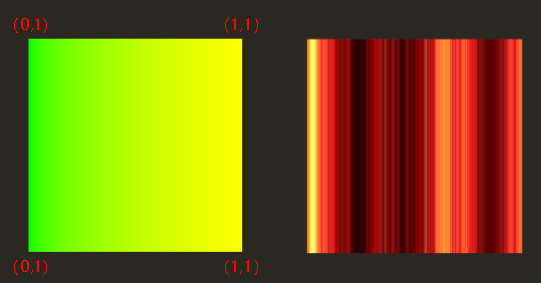
- 如图为Unity中的uv坐标,类似于xy轴,用此uv坐标查找右边贴图的颜色值,采样会得到和贴图一模一样的结果
-
- 如图,如果改变查找时的uv坐标,让每一列都有相同的uv值,那么采样结果就是右图的条纹状的结果
-
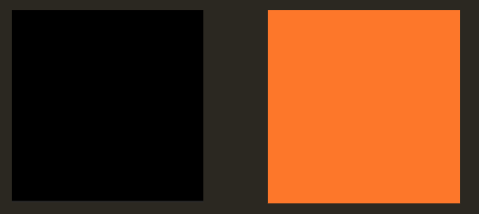
- 如图,如果用同一个uv值(0,0)采样的话,结果就会是同一的颜色
-
- 如图为Unity中的uv坐标,类似于xy轴,用此uv坐标查找右边贴图的颜色值,采样会得到和贴图一模一样的结果
- FlowMap
- 定义
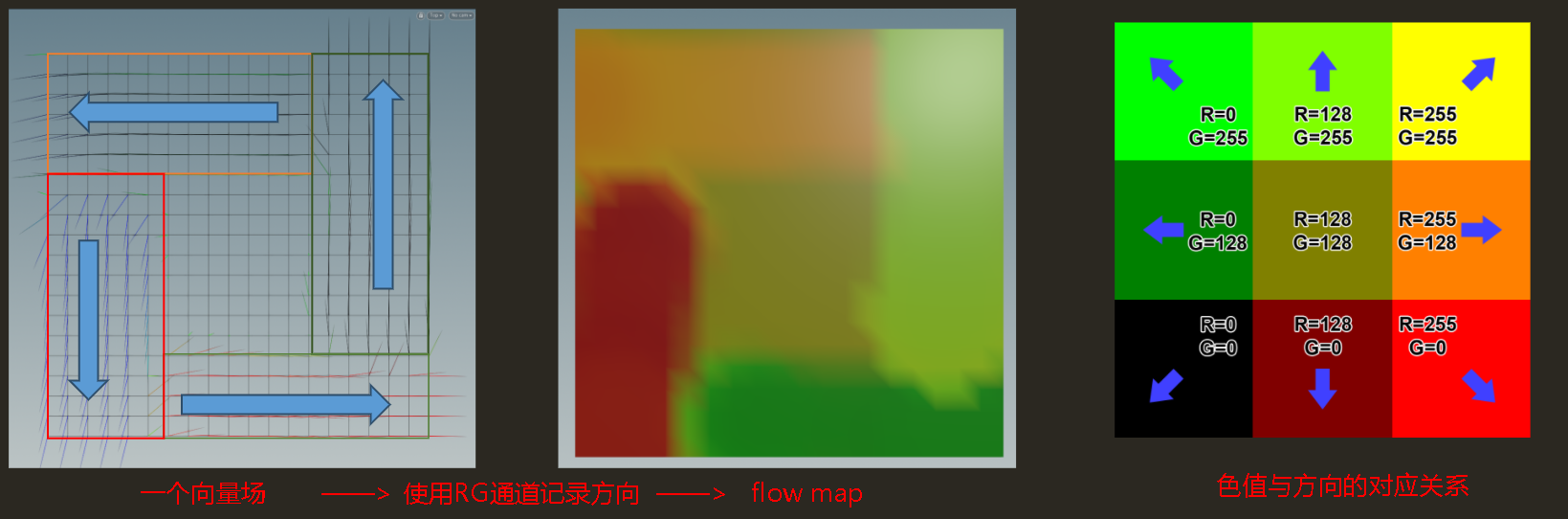
- 是一张记录了向量信息(通过RG通道构建)的纹理
- 理解:
- 一个2D平面,平面上每个点都对应一个向量,这个向量干扰了原本的UV向量,使得UV采样纹理时,图片发生变化。在时间维度上,不断改变UV值,使得纹理产生流动效果。
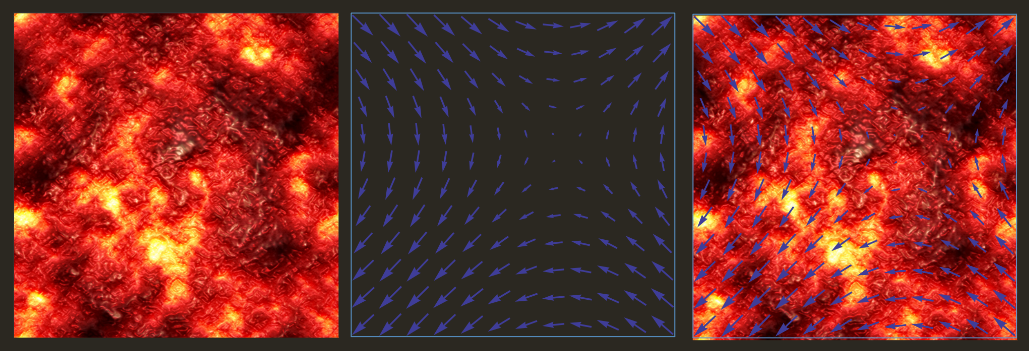
- 在shader中通过flowmap干扰uv(偏移uv),对纹理进行采样,这样就得到了一个模拟流动的效果
- eg
-

- Valve在2010年GDC中介绍的一种在求生之路2中用来实现水面流动效果的技术
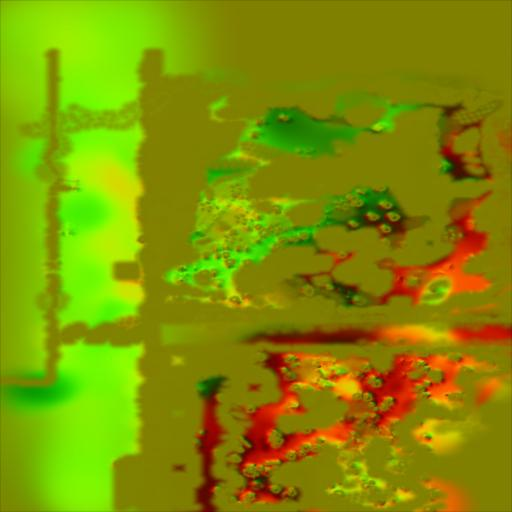
- 用到的flowmap
-
-
- 注意:
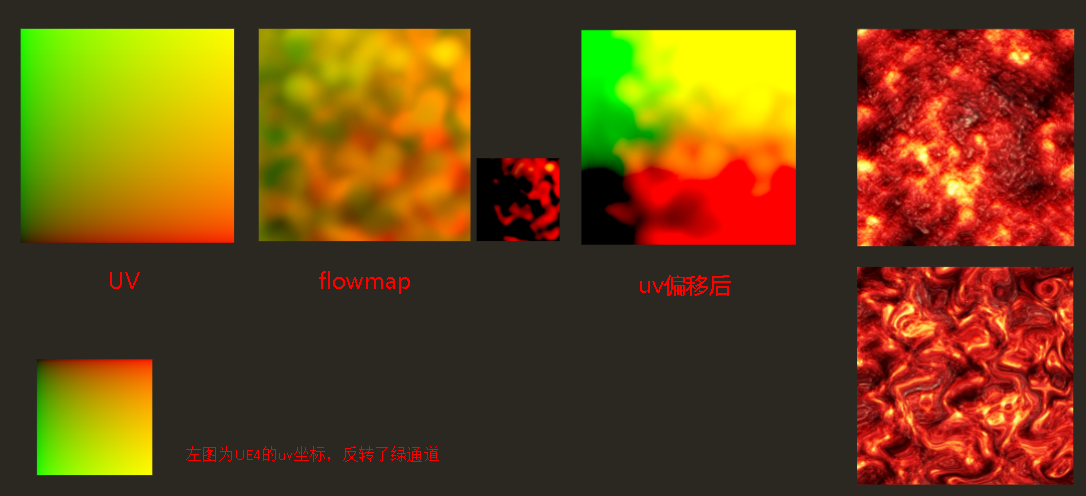
- 不同软件的不同uv坐标:UE4与Unity相比,反转了绿通道,所以使用的flowmap也会发生变化。(根据不同的引擎需求进行调整)
-
- 不同软件的不同uv坐标:UE4与Unity相比,反转了绿通道,所以使用的flowmap也会发生变化。(根据不同的引擎需求进行调整)
- 优势
- 类似于uv动画的原理,而非顶点动画。也就是说不用对模型顶点进行操作,容易实现,性能开销小
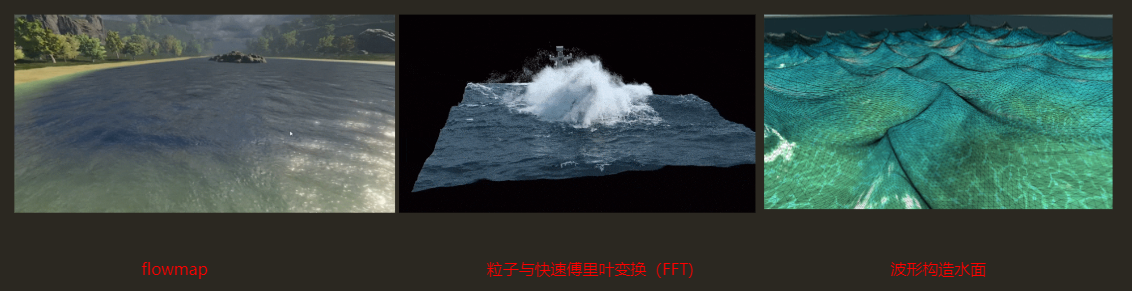
- flowmap适用于任何流动相关的效果。
- 例如:
- 流动的天空球(运动的云群的效果)
-
-
- 例如:
- 定义
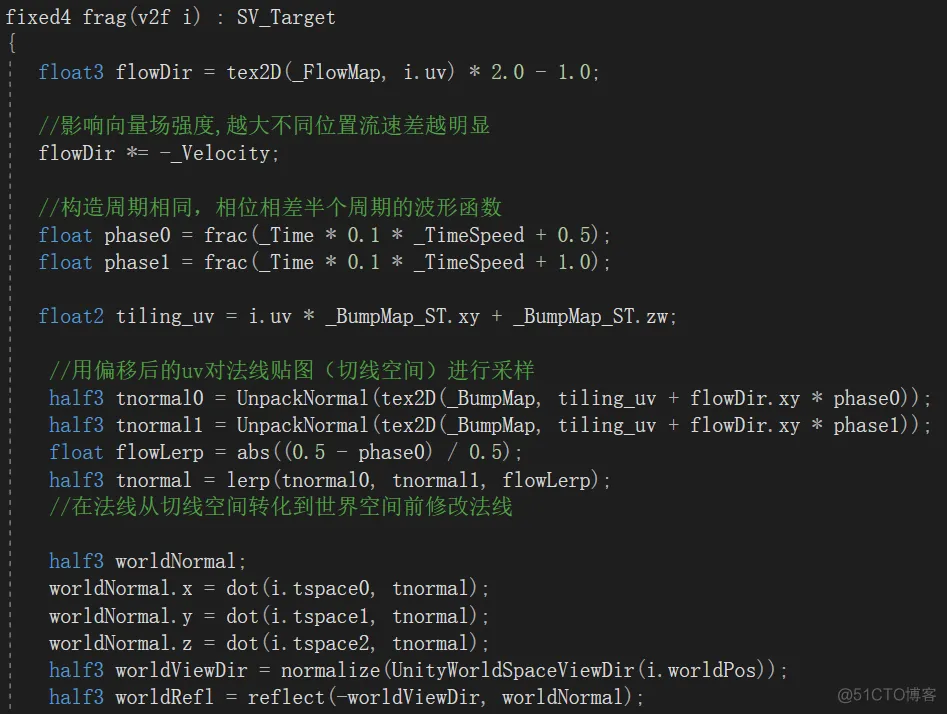
- FlowMap Shader
- flowmap shader的基本流程
- 1.采样flowmap获取向量场信息
- 2.用向量场信息,使采样贴图时的uv随时间变化
- 3.对同一贴图以半个周期的相位差采集两次,并线性插值,使贴图流动连续
- 实现思路
- 目标:根据flowmap上的值,使纹理随时间偏移
- 操作1:最简单的uv随时间偏移的方法: uv - time
- 关于为什么是相减:
- 先理解一下相加的情况:模型上的某个点(u,v)+(time,0)
- 可以理解为随着time增加,采样到的像素越远
- 这个效果在视觉上可以形容为:更远距离的像素偏移向这个点,也就是说和我们直观认识到的运算法则是相反的。
- 用uv值作为向量时,是遵守运算法则的
- uv偏移并没有改变顶点位置,只是采样到了更远的像素
- 操作2:从flowmap获取流动方向
- 从flowmap获取流动的方向,再乘time,就可以达到让某个点根据flowmap流动的目的
- 问题:flowmap不能直接使用
- 解决:将flowmap上的色值从[0,1]映射到方向向量的[-1,1]
-

- 0*2=0 1*2=2
- 0-1=-1 2-1=1
-
- 操作3:流动无缝循环,把偏移控制在一定的范围内(随着时间进行,变形太过夸张)
- 构造两个相位相差半个周期的波形函数
- 用相位差半个周期的两层采样进行加权混合,用纹理流动另一层采样来覆盖一个周期重新开始时的不自然情况
- 备注
- 构建循环,庄懂老师是通过时间取小数,然后用三角函数构建的。
-
- 目标:根据flowmap上的值,使纹理随时间偏移
- flowmap shader的基本流程
- FlowMap的制作
- 绘制工具
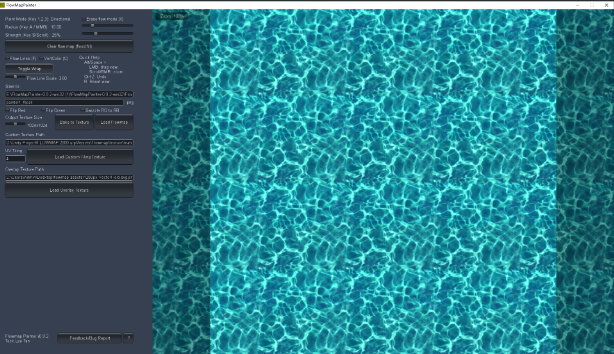
- Flowmap Painter
- 可以使用反转UV通道选项,以便不同符合不同的引擎需求
- 注意:使用Flowmap Painter绘制得到的贴图为线性空间下的颜色,不需要伽马校正。(Unity里不用勾选sRGB)
-
-
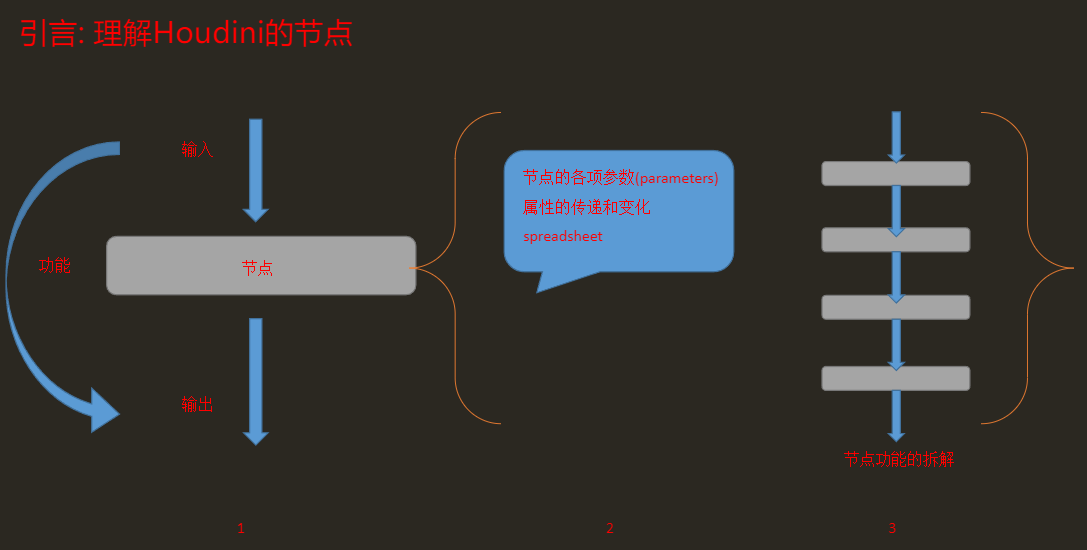
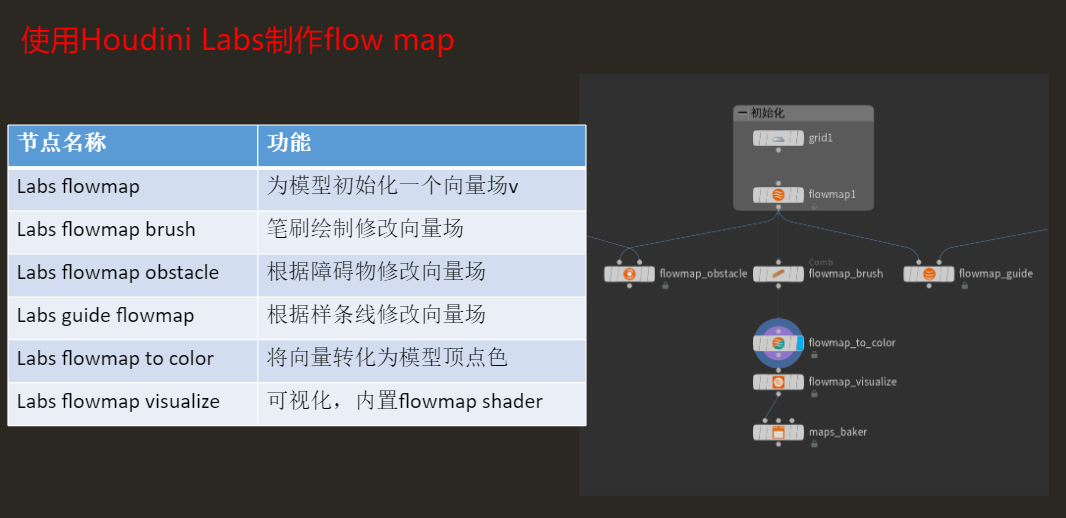
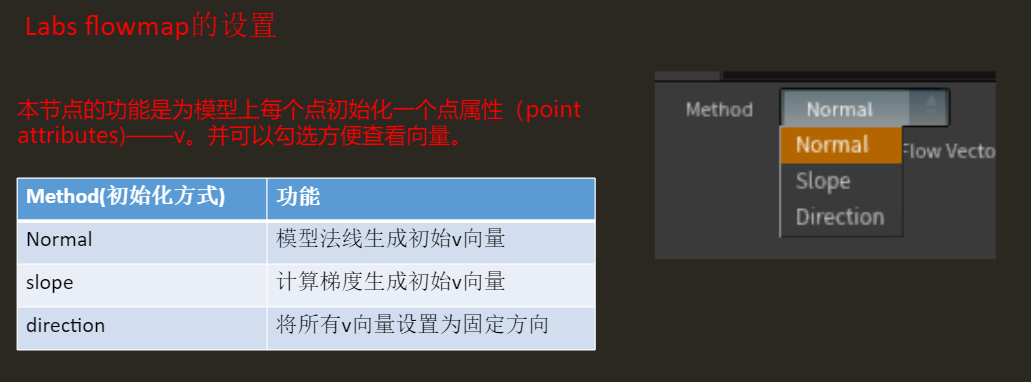
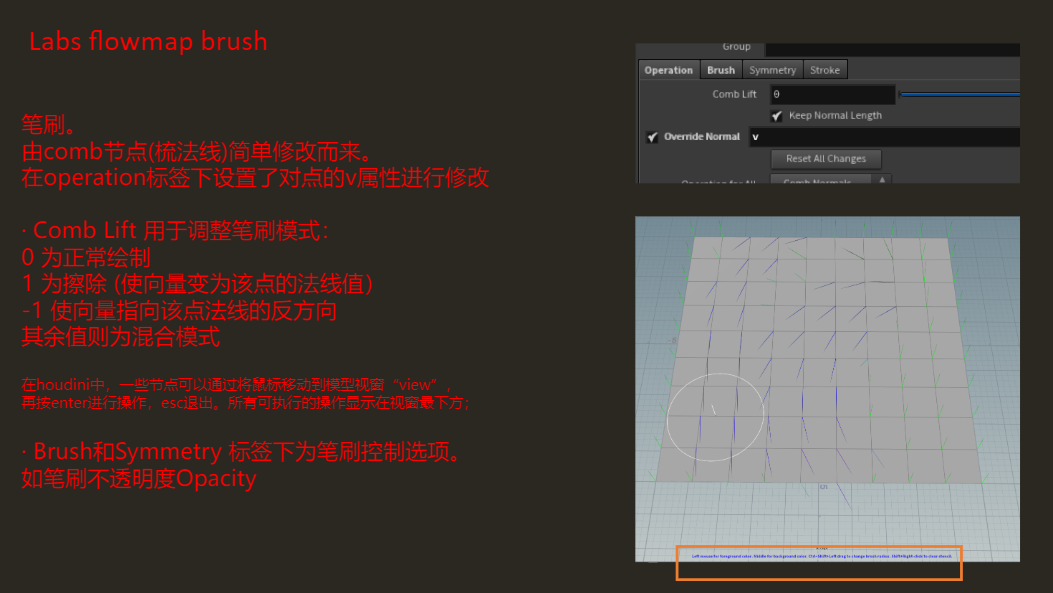
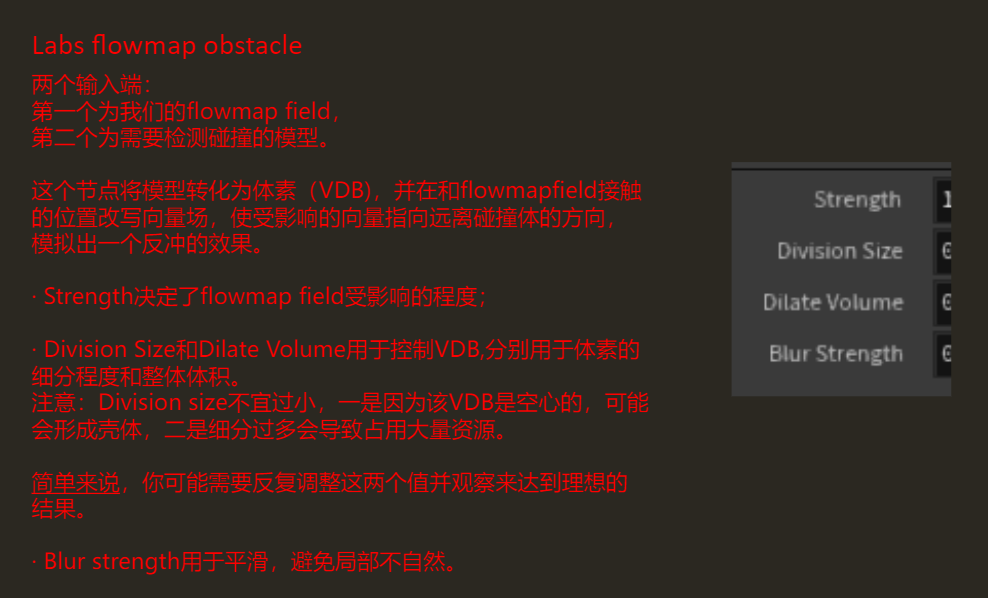
- Houdini
-
- Flowmap Painter
- 注意事项
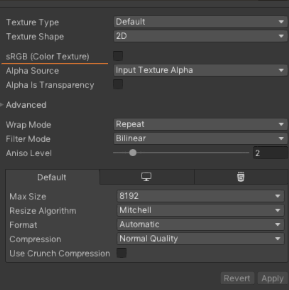
- flowmap贴图的设置:
- 要使用无压缩或高质量
- 确认色彩空间
- flowmap贴图的设置:
评论 1

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包