npm run electron:serve
electron打包复制代码
npm run electron:build
postinstall 和 postuninstall 是为了确保安装或者移除依赖时, 始终跟electron匹配
② 新增了background.js文件
主进程相关操作, 写在这个文件中

三、开发总结
1. 配置项目图标
使用electron-icon-builder, 生成符合Electron的图标
① 安装
npm install --save-dev electron-icon-builder
② package.json 中配置生成命令
“electron:generate-icons”: “electron-icon-builder --input=./public/icon.png --output=build --flatten”
③ 生成图标
npm run electron:generate-icons
④ 使用
import path from 'path’const win = new BrowserWindow({
icon: path.join(__static, ‘icon.png’)
})
2. 在Mac系统下的几个问题
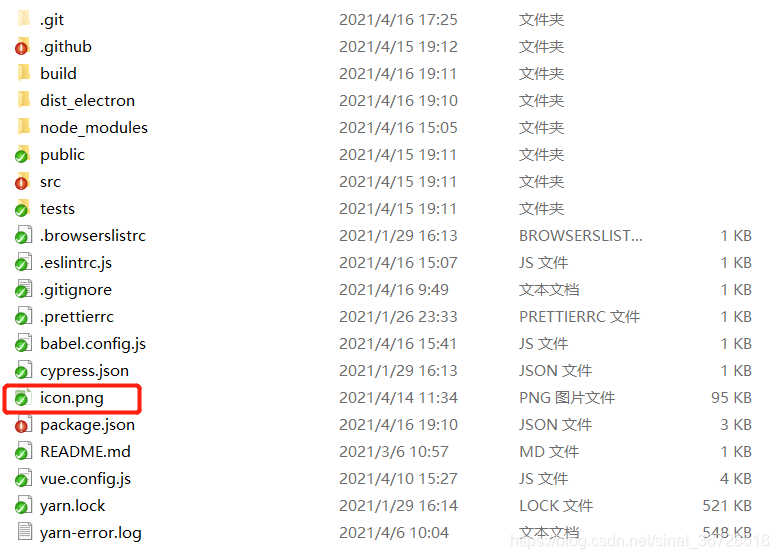
在mac系统下修改electron默认图标

在根目录下放置一张名为icon的图片,即icon.png即可。
在Mac系统下,复制粘贴无效的问题:
可以在创建窗口的时候自定义快捷键:

具体代码:
async function createWindow() {
createMenu();
// Create the browser window.
win = new BrowserWindow({
width: 1300,
height: 660,
minWidth: 1300,
useContentSize: true,
resizable: true,
// frame: false,
// backgroundColor: ‘#DC143C’,
// titleBarStyle: ‘hidden’,
webPreferences: {
webSecurity: false, //Remove cross domain restrictions
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
// eslint-disable-next-line no-undef
preload: ${__static}/preload.js
},
//${__ Static} corresponds to the public directory
// eslint-disable-next-line no-undef
icon: ${__static}/img/icons/logo-64.png
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
-
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说**,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-mbOUK2BI-1712560187630)]





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








