.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}
}
.height(‘100%’)
.width(‘100%’)
.backgroundColor(‘#F1F3F5’)
}
}

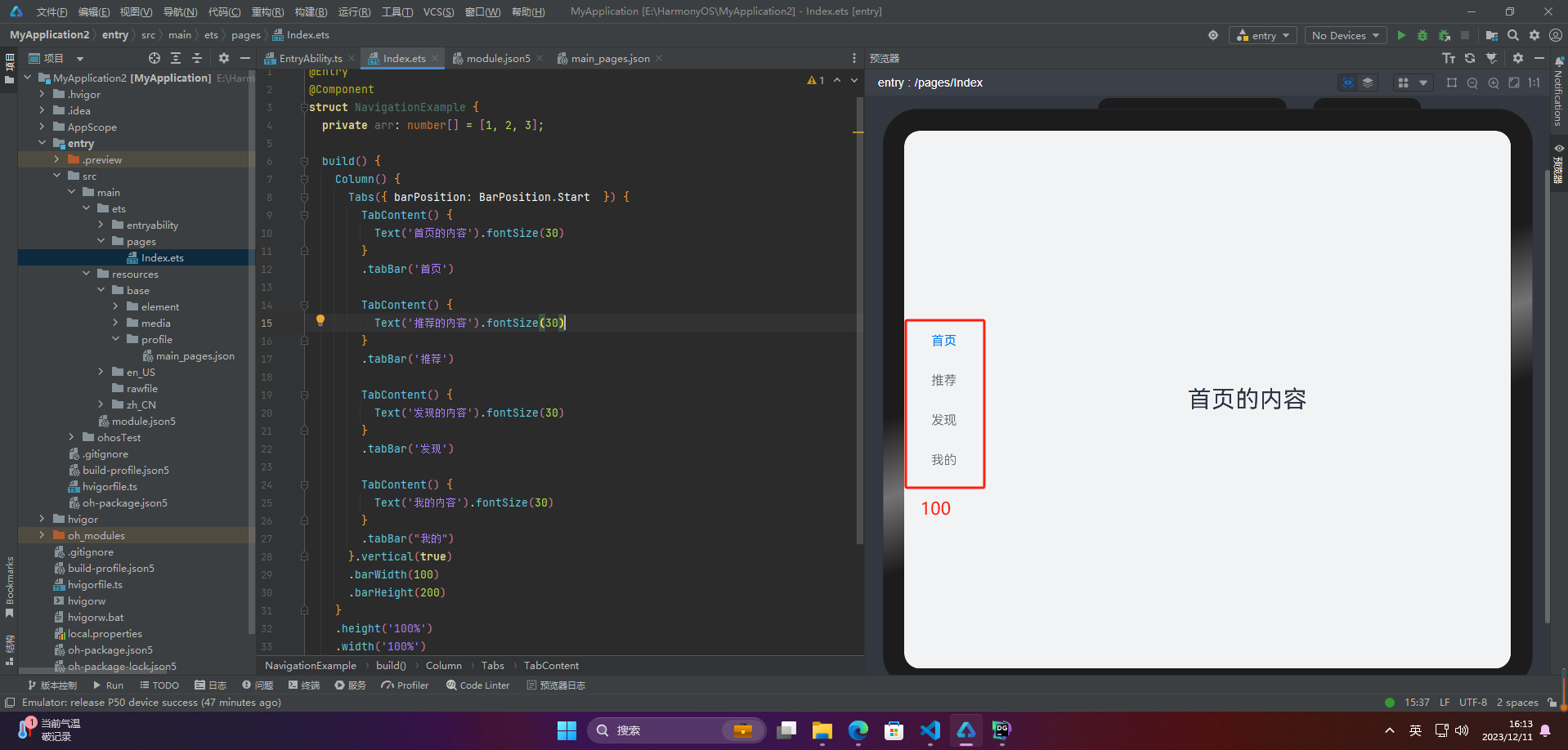
🦋2.3 侧边导航
实现侧边导航栏需要设置Tabs的属性vertical为true
- vertical为false时,tabbar宽度会默认撑满屏幕的宽度,需要设置barWidth为合适值。
- vertical为true时,tabbar的高度会默认实际内容高度,需要设置barHeight为合适值。
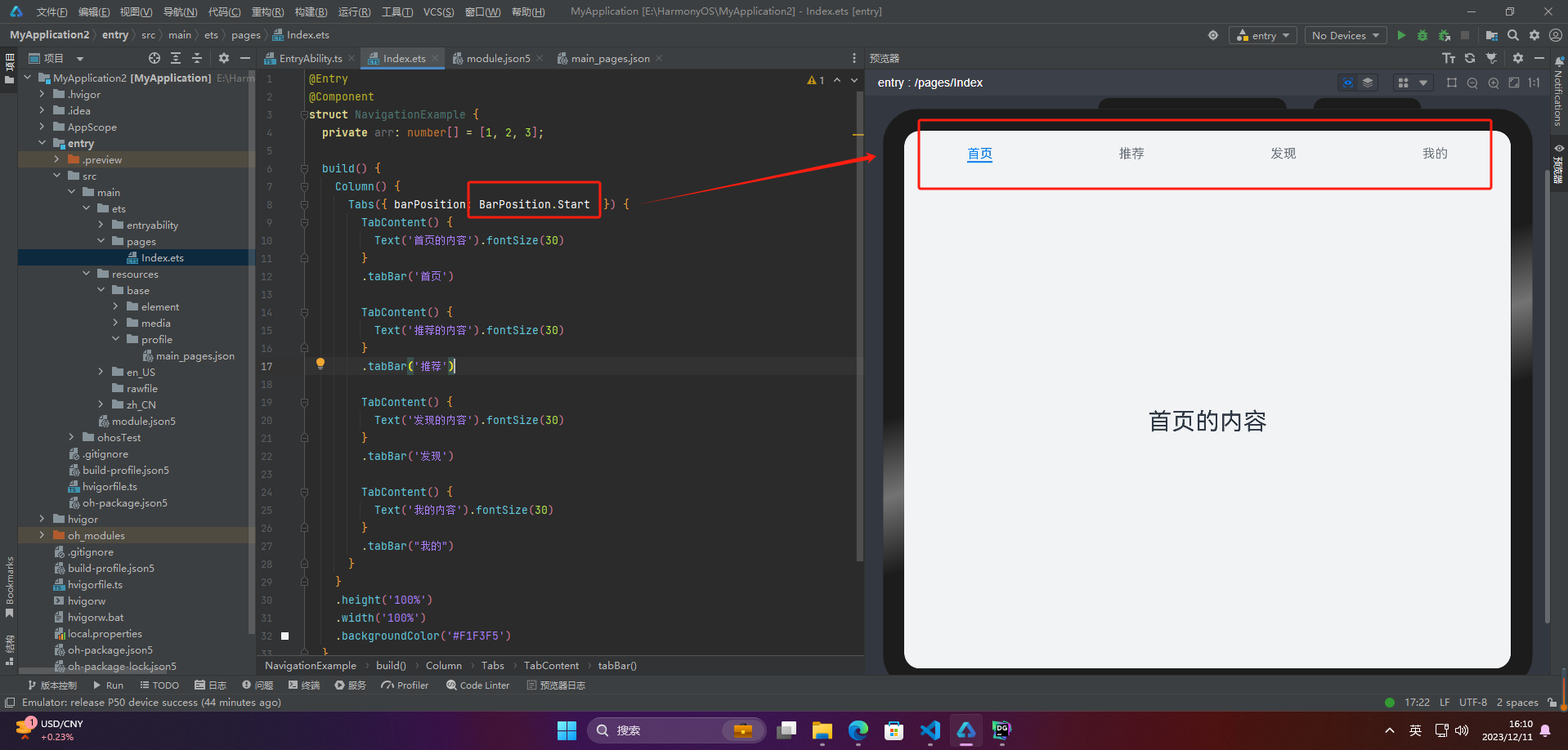
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Text(‘首页的内容’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}.vertical(true)
.barWidth(100)
.barHeight(200)
}
.height(‘100%’)
.width(‘100%’)
.backgroundColor(‘#F1F3F5’)
}
}

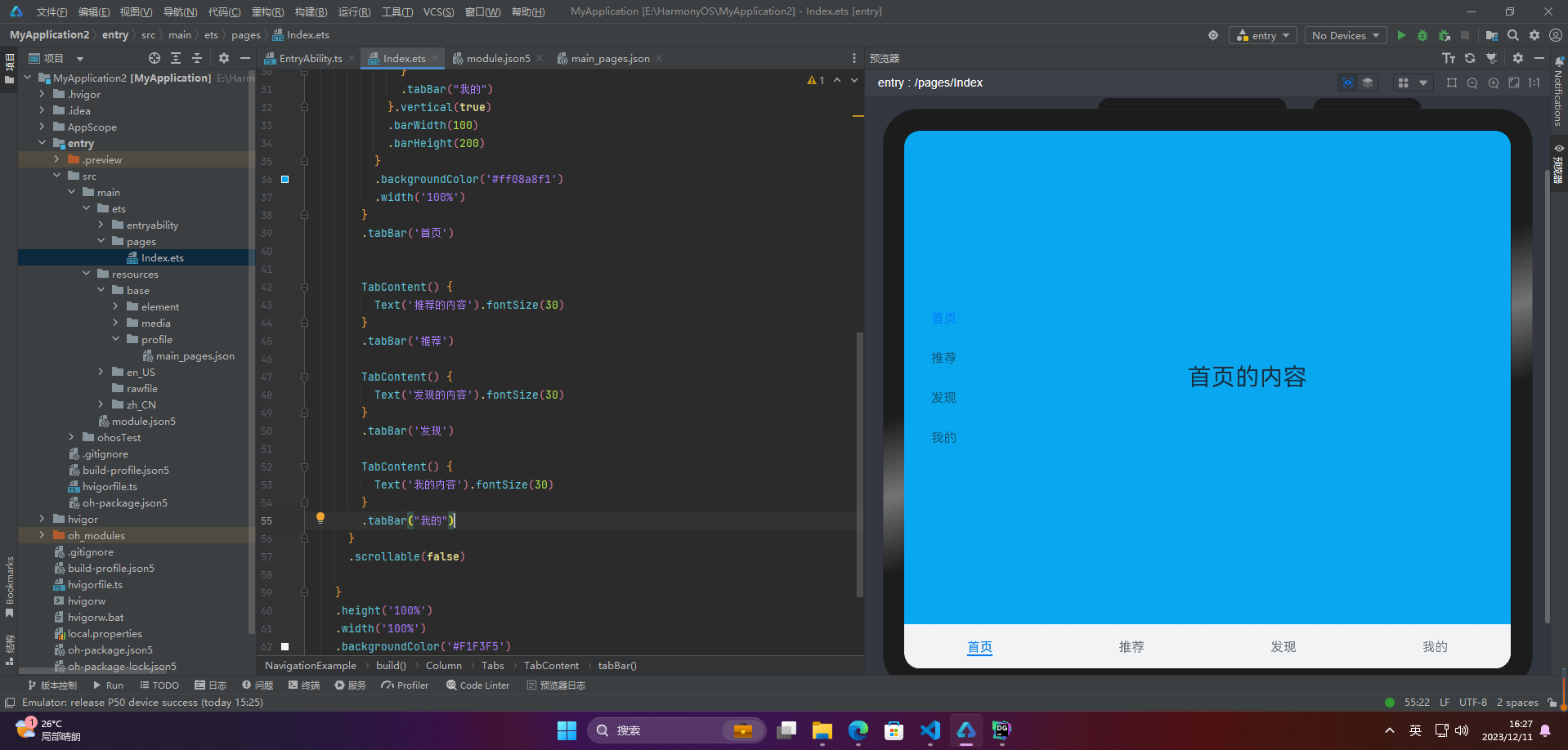
3.导航效果
🦋3.1 限制导航栏的滑动切换
在某些需要进行多级分类的页面上,如同时存在底部导航栏和顶部导航栏时,因为默认情况下导航栏都支持滑动切换,所以当底部导航栏的滑动效果与顶部导航栏出现冲突时,需要限制底部导航栏的滑动,以避免给用户带来不好的体验。
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent(){
Column(){
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Text(‘首页的内容’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}.vertical(true)
.barWidth(100)
.barHeight(200)
}
.backgroundColor(‘#ff08a8f1’)
.width(‘100%’)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}
.scrollable(false)
}
.height(‘100%’)
.width(‘100%’)
.backgroundColor(‘#F1F3F5’)
}
}

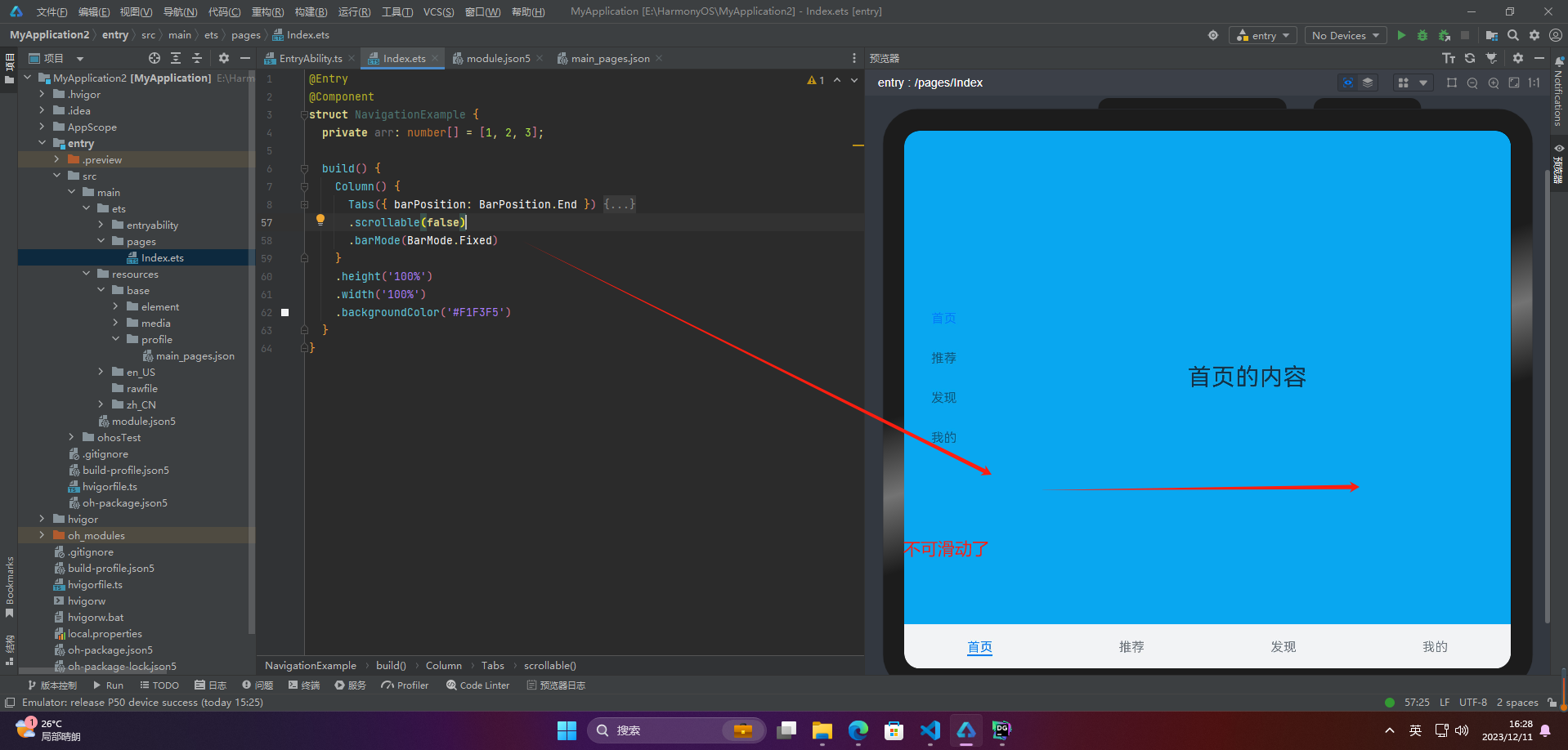
🦋3.2 固定导航栏
Tabs的属性barMode是控制导航栏是否可以滚动,默认值为Fixed
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent(){
Column(){
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Text(‘首页的内容’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}.vertical(true)
.barWidth(100)
.barHeight(200)
}
.backgroundColor(‘#ff08a8f1’)
.width(‘100%’)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}
.scrollable(false)
.barMode(BarMode.Fixed)
}
.height(‘100%’)
.width(‘100%’)
.backgroundColor(‘#F1F3F5’)
}
}

🦋3.3 滚动导航栏
滚动导航栏需要设置Tabs组件的barMode属性,默认情况下其值为Fixed,表示为固定导航栏,设置为Scrollable即可设置为可滚动导航栏
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent(){
Column(){
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Text(‘首页的内容’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}.vertical(true)
.barWidth(100)
.barHeight(200)
}
.backgroundColor(‘#ff08a8f1’)
.width(‘100%’)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
g-LyeiQcg5-1712809540086)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-joqGzILl-1712809540086)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








