VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
一、vscode的下载与安装
1.1 下载
下载网址:[https://code.visualstudio.com/](https://code.visualstudio.com/)
历史版本下载链接:[https://code.visualstudio.com/updates](https://code.visualstudio.com/updates)
1.2安装
方式1:双击安装即可(或右击选择安装)
方式2:sudo dpkg -i xxxx.deb
卸载:
sudo dpkg --purge code
二、安装一些基础插件
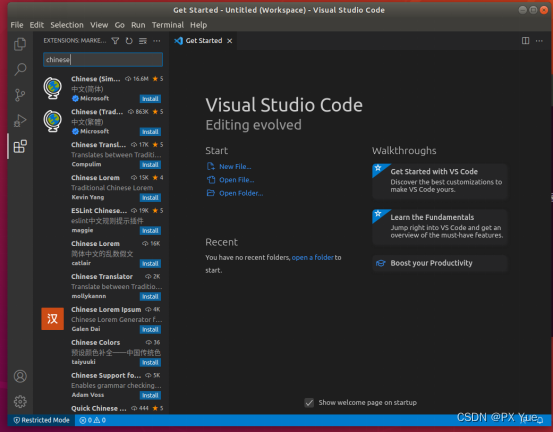
2.1 安装中文插件
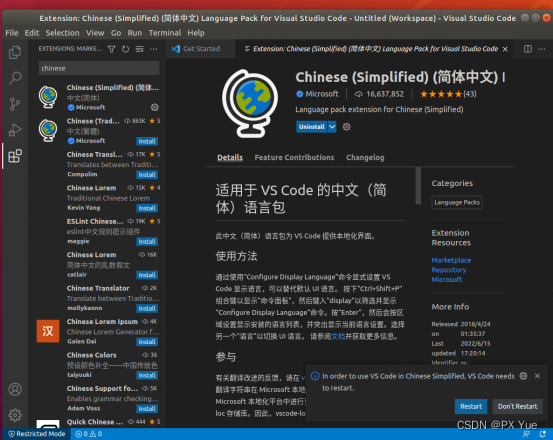
(1)上方输入chinese进行搜索,选择简体:
 (2)右下方提示是否重启,选择重启:
(2)右下方提示是否重启,选择重启:

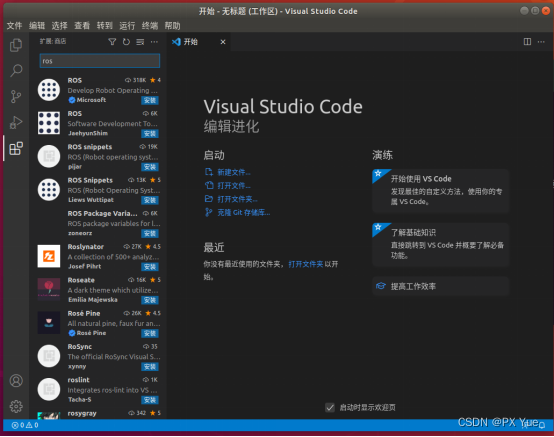
2.2 ros插件下载
在上方输入ROS,进行ROS(develop robot opreating system)插件的下载:

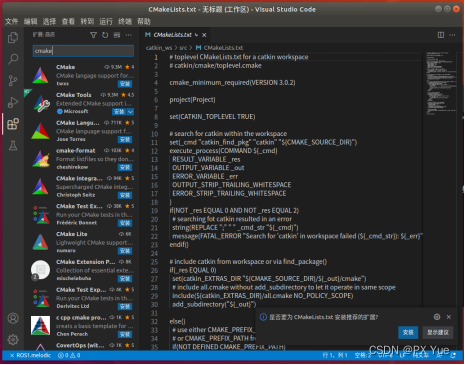
2.3输入cmake,选择“cmake tools”进行下载:

2.4 输入bracket,安装bracket的插件。
三、向code中导入工作空间
3.1 创建 ROS 工作空间
mkdir -p xxx_ws/src(必须得有 src)
cd xxx_ws
catkin_make
3.2 进入 xxx_ws 启动 vscode
cd xxx_ws
code .
注 :
(1)编辑文件过程中,保存文件的指令为:ctrl+s。vscode编译前一定要先进行保存;
(2)在某个工作空间中,想要进行code的打开,直接进入这个工作空间,打开终端,然后输入:code .
(3)先快捷键 ctrl+~ 打开下面的控制面板;然后可以光标点击左下角的“终端”,然后点击“+”,就可以进行终端下的操作了。
四、 code的基础环境搭建和设置
4.1 设置编译快捷键
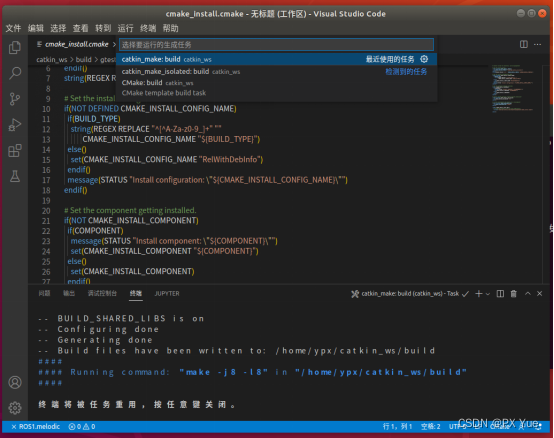
快捷键 ctrl + shift + B 调用编译,选择:catkin_make:build(右侧小齿轮)
可以点击配置设置为默认,修改.vscode/tasks.json 文件

{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=73355







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5615
5615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








