前言
本文主要讲述了CSS常用的属性,包括但不限于设置字体
设置字体
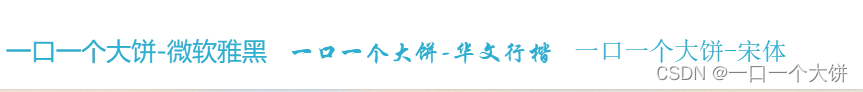
<aaa>一口一个大饼-微软雅黑</aaa>
<bbb>一口一个大饼-华文行楷</bbb>
<ccc>一口一个大饼-宋体</ccc>
<style>
aaa {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
color: rgb(43, 175, 208);
font-size: 20px;
}
bbb {
font-family: '华文行楷';
color: rgb(43, 175, 208);
font-size: 20px;
}
ccc {
font-family: '宋体';
color: rgb(43, 175, 208);
font-size: 20px;
}
</style>
}
运行结果:
多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
如果字体名有空格, 使用引号包裹.
建议使用常见字体, 否则兼容性不好.
字体大小和粗细
font-size: 20px;//大小
不同的浏览器默认字号不一样, 最好给一个明确值.
可以给 body 标签使用 font-size
要注意单位 px 不要忘记.
标题标签需要单独指定大小
实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
font-weight: 700;//粗细
可以使用数字表示粗细.
700 == bold, 400 是不变== normal
取值范围是 100 至 900
文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal
文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color写法有三种:
预定义的颜色值(直接是单词)
十六进制形式
RGB 方式
文本装饰
text-align:center;/* 居中对齐 */
text-align:left;/* 左对齐 */
text-align:right;/* 右对齐 */
text-decoration:underline;/* 下划线 */
text-decoration:none ;/* 啥都没有,可以给标签去掉下划线 */
text-decoration:overline;/* 上划线 */
text-decoration:line-through;/* 删除线 */
text-indent:2em;/*文本缩进*/
文本缩进注意:
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进.
行高
line-height: 16px;/*行高16px*/
行高 = 上边距 + 下边距 + 字体大小
.类名{
line-height: 40px;
font-size: 16px;
}
此处行高40px,文字大小16px,上下边距相同所以上下边距均为12px
背景
background-color: red;/*设置背景颜色,transparent代表透明*/
background-image: url(文件路径);/*设置背景图片*/
background-repeat:repeat ;/*平铺方式为:平铺,默认是 repeat*/
background-repeat:no-repeat ;/*平铺方式为:不平铺*/
background-repeat:repeat-x ;/*平铺方式为:水平平铺*/
background-repeat:repeat-y ;/*平铺方式为:垂直平铺*/
背景图片注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
- 背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
图片位置
background-position: x y;
图片位置三种参数风格
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
center:居中
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直中. )
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y为 200)
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
背景尺寸
background-size: length|percentage|cover|cont
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
圆角矩形
border-radius: length;/*length 是内切圆的半径. 数值越大, 弧线越强烈*/
border-radius: 50%;/*圆形*/
分别对四个角设置值:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
























 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








