1、服务器的基本概念
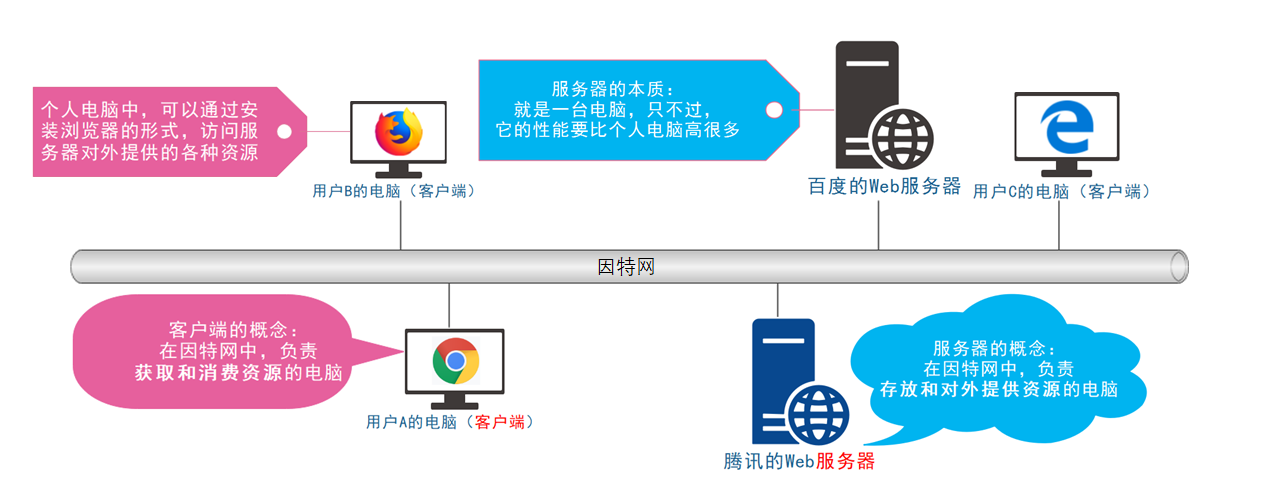
1.服务器和客户端
服务器:上网过程中,负责存放和对外提供资源的电脑
客户端:上网过程中,负责获取和消费资源的电脑

2、URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
举例:http://www.baidu.com
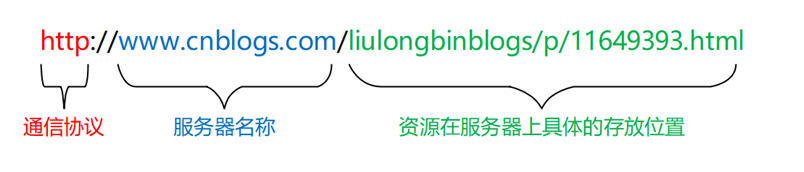
3、URL地址的三个组成部分
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

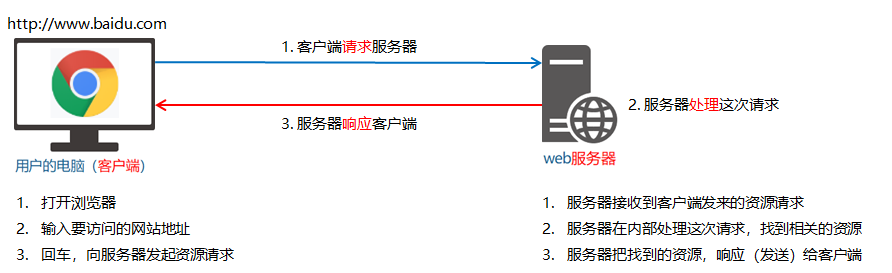
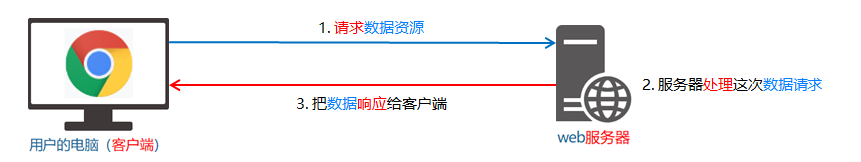
4、客户端与服务器的通信过程

注意:
①客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
②网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
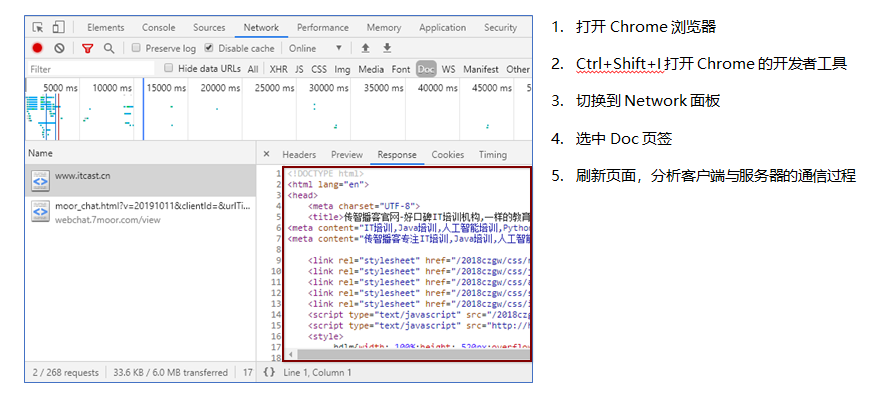
5、基于浏览器的开发者工具分析通信过程

6、服务器对外提供的资源
6.1网页中常见的资源

6.2数据资源
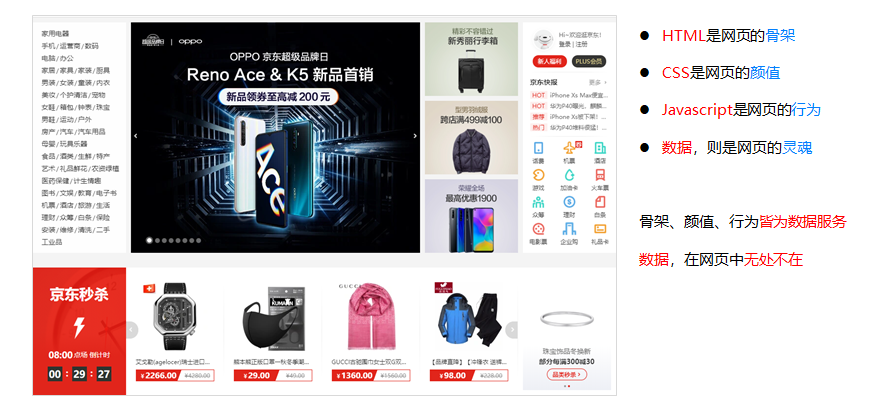
网页中的数据,也是服务器对外提供的一种资源。例如股票数据、各行业排行榜等。


6.3 网页请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 – 处理 – 响应 的方式进行获取。

- 如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象
- XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源
- 最简单的用法 var xhrObj = new XMLHttpRequest()
6.4资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求
get 请求
lget 请求通常用于获取服务端资源(向服务器要资源)
- 例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
post 请求
post 请求通常用于向服务器提交数据(往服务器发送资源)
- 例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
交数据(往服务器发送资源)
- 例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作






















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








