一、<head>标签含义
<head></head>标签指的是什么意思?
head就是我们常说的头部标签,在<head>与</head>之间是用来存放一个文档的头部元素的,在头部标签之间可以放入的头部元素有:<base>、<link>、 <meta>、 <script>、<style>、 <title>等标签。
二、<head>标签中间可以放入的标签
2.1<meta>
对于<meta>百度了解即可
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词(你可以在<meta>定义关键词、描述内容、网站作者、每多少时间刷新一次网站、网站语言等)。
<meta> 标签位于文档的头部,插入在<head>中不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
实例如下:
<head>
<meta name="description" content="VScode笔记">
<meta name="keywords" content="HTML,VScode,CSDN">
<meta name="author" content="lianmian">
<meta charset="UTF-8">
<meta http-equiv="refresh" content="30">
</head>
元素description为网页定义描述内容,keywords定义网站关键词,author定义网页作者,charset定义网站语言,refresh定义网站刷新时间。
2.2<title>
<title></title>标签指的是什么意思?
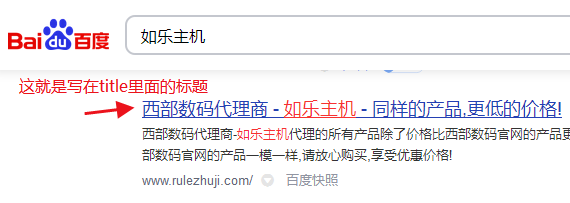
title这个元素是用来定义一个网页的标题的,主要作用是告诉搜索引擎,这个网页说的是什么内容

图片摘自http://www.rulejianzhan.com/html/7619.html
<title>是HTML编程中最为常用的<head>代码之一。
实体示范部分代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>连绵测试专用</title>
</head>那么这个经过运行显示出的就是下图的地方:

2.3<link>
link的rel属性有很多的值,不同的值代表了外部资源与本html文档的关系(<link>标签定义了HTML文档与外部资源的关系,经常用于链接到样式表)。
rel属性的值可以是:
alternate、author、canonical、dns-prefetch、external、help、icon、licence、manifest、modulepreload、next、pingback、prefetch、preload、prev、search、shortlink、sidebar、stylesheet、tag
该段摘自:https://blog.csdn.net/lengye7/article/details/86763608
最为常用的一段如下代码:
<head>
<link rel="stylesheet" type="text/css" href="*.css"/>
</head>这段代码即链接外部的样式表,指被link链接的css文档是本文档的样式描述文件。
而下一个link的icon(“rel”属性)为使用图标。
2.4<base>
<base>标签用于描述基本链接地址/链接目标,这个标签将作为HTML文档中所有的链接标签的默认链接。
<head>
<base href="http://www.baidu.com/images/" target="_blank">
</head>即,当你打开有些未赋予链接的标签时,会打开<base>的标签。
2.5<style>
<style>标签定义了HTML文档样式文件的引用地址,同样的,你也可以在<style>文件中直接添加样式来渲染HTML文档,示例代码如下:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>首先定义text/css为文档样式引用地址,设置<body>的背景颜色为黄——设置网站背景颜色为黄色,设置<p>的文字颜色——段落文字颜色为蓝。
以下代码为测试的段落代码:
<div>
<span>段落标签</span>
<p>中国完胜美国,<br/>美国气急败坏</p>
<p>中国完败美国,美国气急败坏</p>
</div>那么这两段代码的测试效果图如下:

图中<span>的内容未改变,背景颜色变为黄色,段落字体颜色变为蓝色。
2.6<script>
<script>标签用于加载脚本文件





















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








