说明:
本项目是在
在springboot中使用thymeleaf循环
springboot文章23
修改而来
pom.xml文件,核心配置文件等文件,与文章23保持一致,本文只展示最新添加的文件,以减小文章冗余,更容易看出循环的使用方法。
知识点:
th:inline
th:inline 有三个取值类型
(text, javascript
和 none)
内联text
可以让
Thymeleaf
表达式不依赖于
html
标签,直接使用
内敛表达式
[[
表达式
]]
即可获取动态数据,要求在父级标签上加
th:inline = “text”
属性
内联 javascript
可以在
js
中,获取模版中的数据。
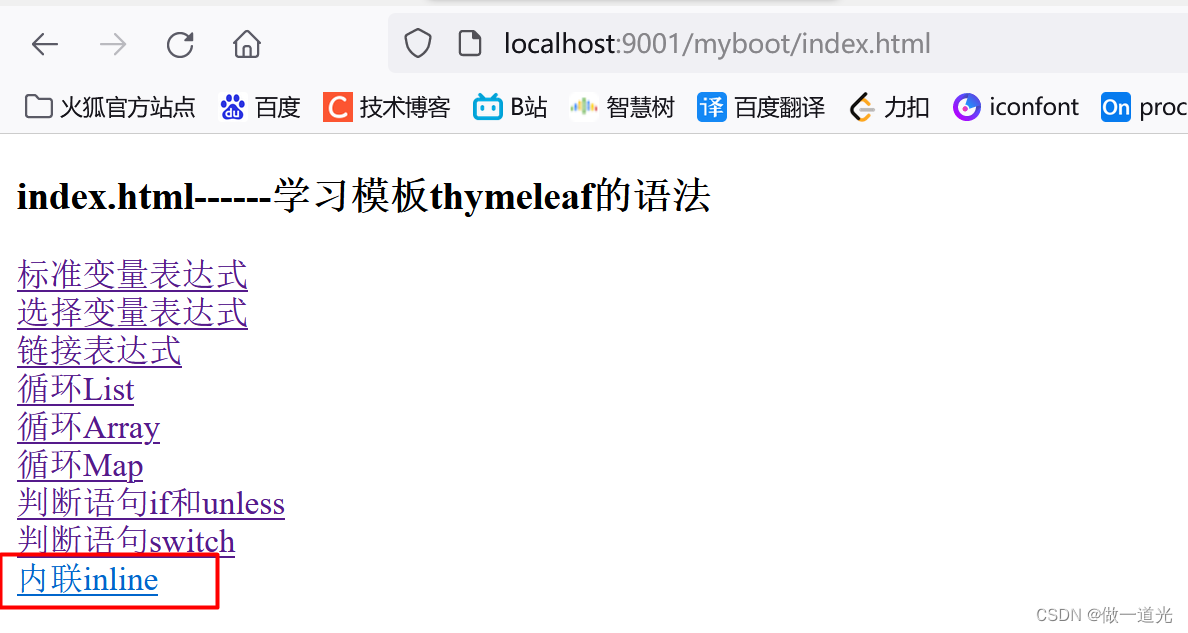
1.index.html添加连接语句

2.ThymeleafController类添加方法
//内联text
@GetMapping("/inline")
public String inLine(Model model){
model.addAttribute("sex","m");
model.addAttribute("age",20);
model.addAttribute("name","张山");
model.addAttribute("myuser",new SysUser(1005,"李华","男",20));
return "inline";
}
3.创建inline的html文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>inline</title>
<script type="text/javascript" th:inline="javascript">
var myname = [[${name}]];
var myage = [[${age}]];
function fun() {
alert("获取的模板中的数据"+myname+","+myage);
}
</script>
</head>
<body>
<div style="margin-left: 300px">
<h3>内联 text,使用内联表达式显示变量的值</h3>
<div th:inline="text">
<p>我是[[${name}]],年龄是[[${age}]]</p>
<h4>如果使用原来的标准表达式展现众多变量,会导致代码非常冗余</h4>
例如:我是<span th:text="${name}"></span>,年龄是<span th:text="${age}"></span>
<br>
<input type="button" name="btn" value="点击获取模板数据" onclick="fun()">
</div>
</div>
</body>
</html>
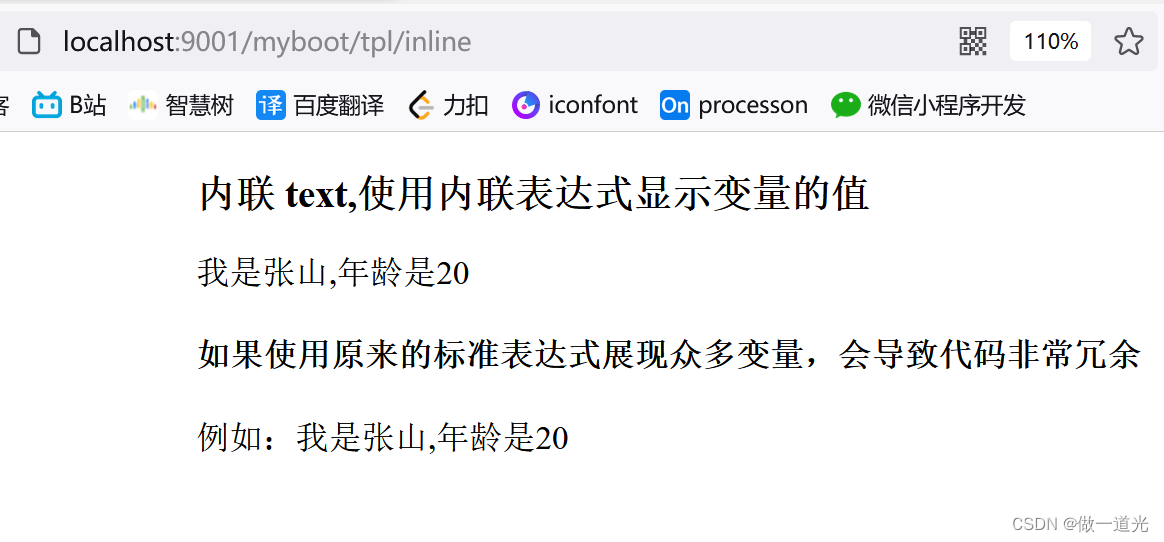
4.测试
text测试:


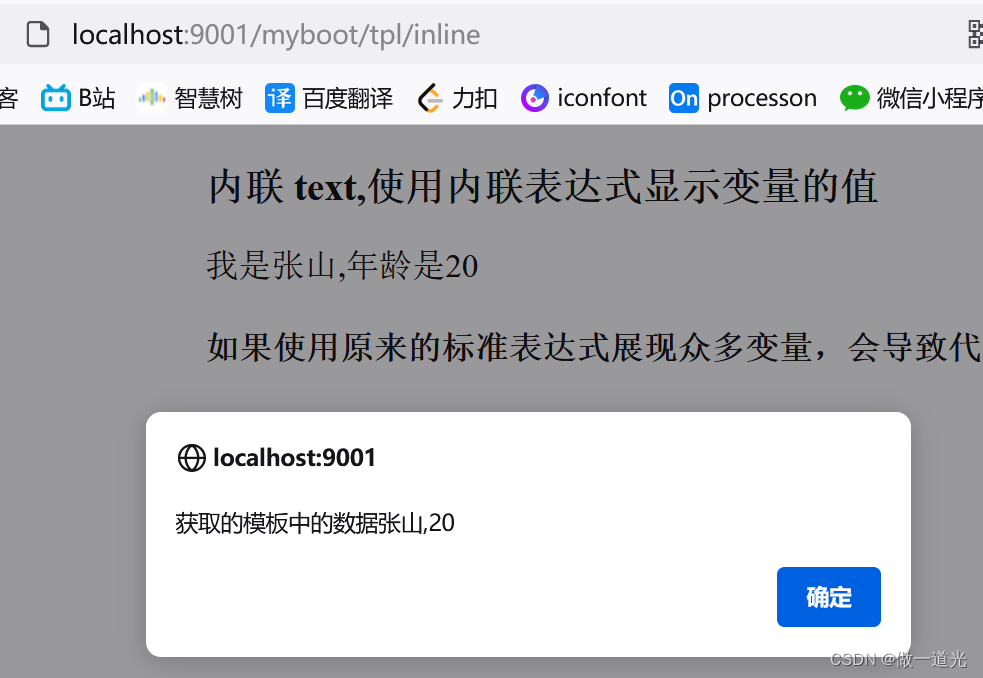
javascript测试:
点击 javascript测试

























 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










