css/style.css是页面样式文件。images是项目所用到的图片文件夹。js是放置 js 代码的文件夹。index.html是页面布局。
- 下载源码。
- 选中
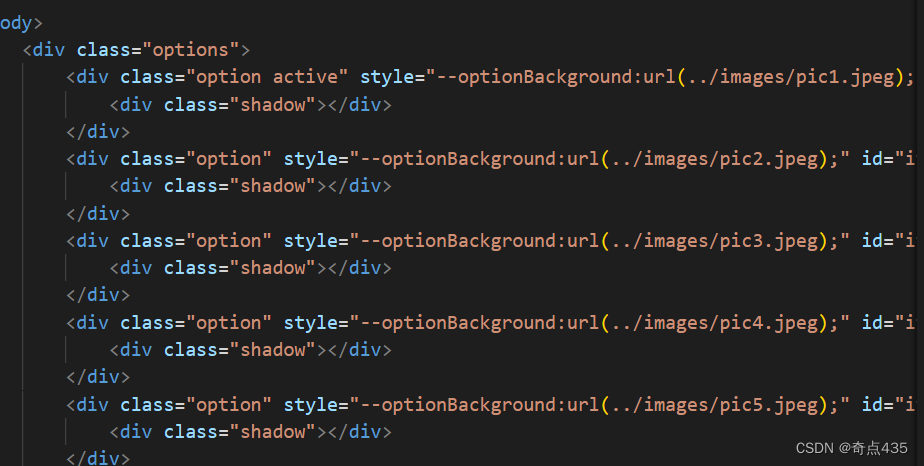
index.html右键启动 Web Server 服务(Open with Live Server),让项目运行起来。 - 打开环境右侧的【Web 服务】,就可以在浏览器中看到当前页面,点击图片,被折叠的图片不会展开。

思路:
用jQuery书写
1.写一个函数并运行:$(function(){
})
2.选择option类的盒子,并绑定一个点击事件函数:$(".option").click(function(){
}) 此函数一点击就会运行
3.点击函数,则把点击的盒子添加"active"类 没有点击的盒子删去“active”类:
$(this).addClass("active").siblings().removeClass("active");
$(this) 表示被选中的,是执行函数的对象div

答案代码
$(function()
{
$(".option").click(function()
{
$(this).addClass("active").siblings().removeClass("active");
})
})
























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








