【功能实现】折叠手风琴
背景介绍
本次挑战需要实现图片折叠的效果,请使用 jQuery 语法完成代码。
步骤准备
在开始答题前,你需要在线上环境终端中键入以下命令,下载并解压所提供的文件。
wget https://labfile.oss.aliyuncs.com/courses/7835/exam03-imi.zip && unzip exam03-imi.zip && mv exam03-imi/* ./ && rm -rf exam03-imi*
下载完成之后的目录结构如下:
├── css
│ └── style.css
├── images
│ ├── pic1.jpeg
│ ├── pic2.jpeg
│ ├── pic3.jpeg
│ ├── pic4.jpeg
│ └── pic5.jpeg
├── js
│ ├── index.js
│ └── jquery-3.6.0.min.js
└── index.html
copy
其中:
css/style.css 是页面样式文件。
images 是项目所用到的图片文件夹。
js 是放置 js 代码的文件夹。
index.html 是页面布局。
下载源码。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
打开环境右侧的【Web 服务】,就可以在浏览器中看到当前页面,点击图片,被折叠的图片不会展开。
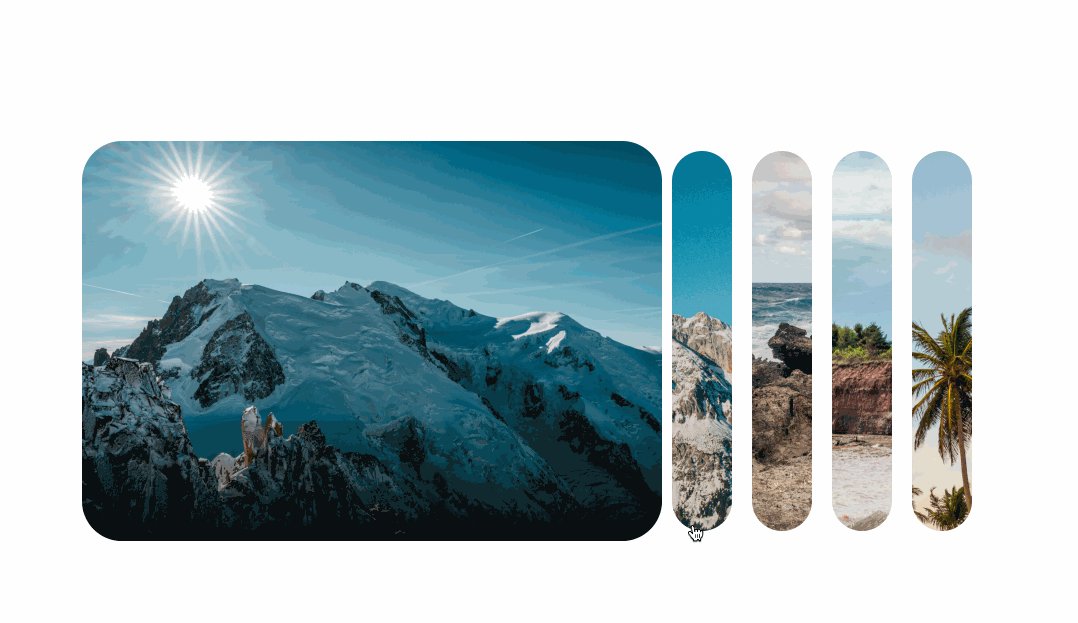
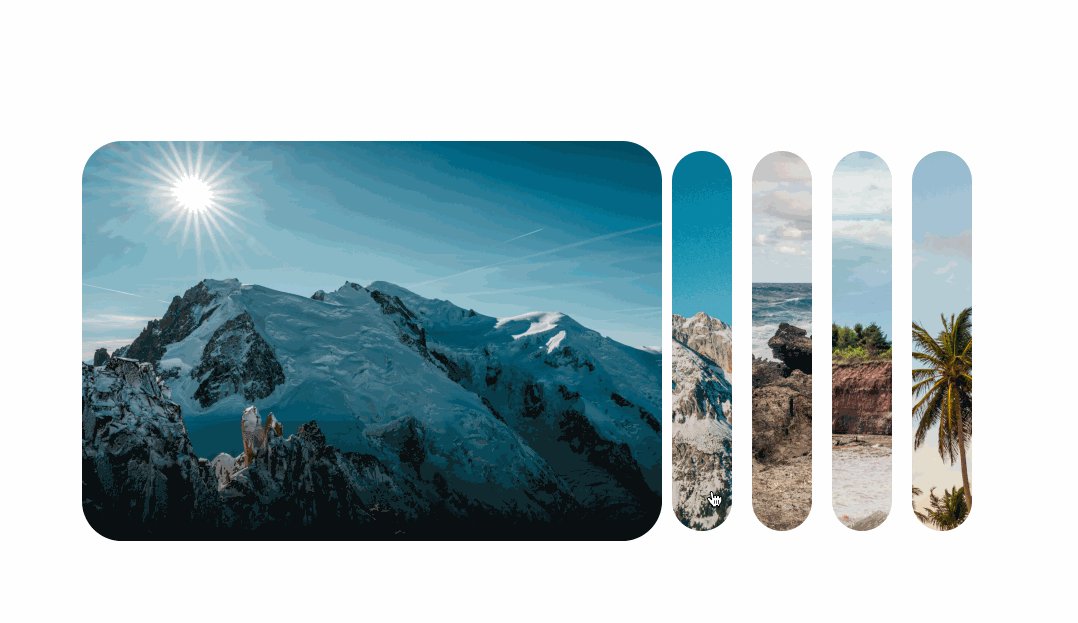
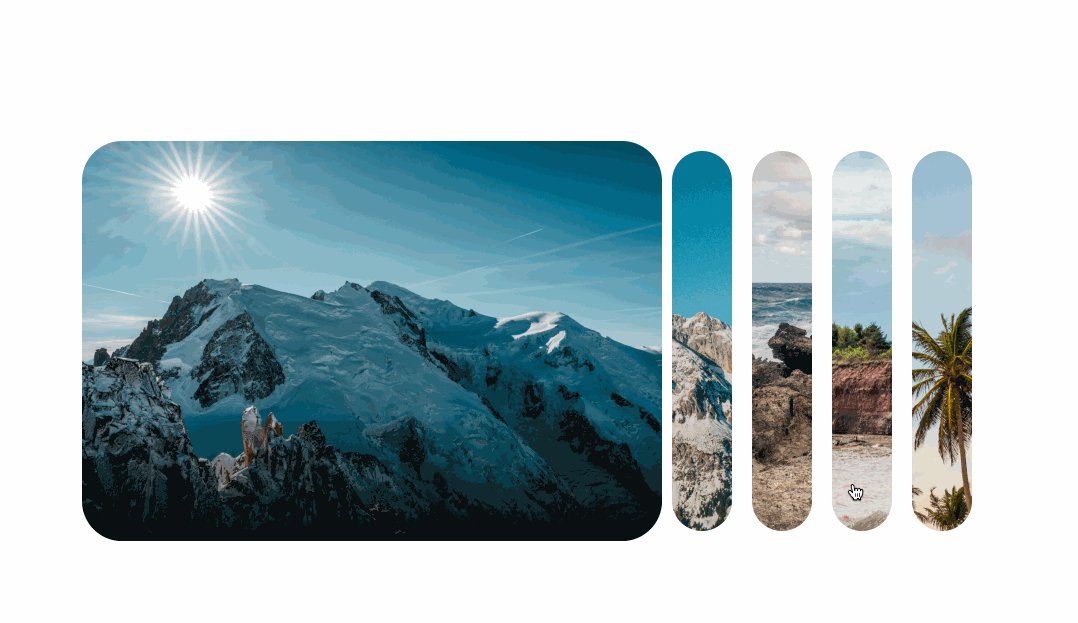
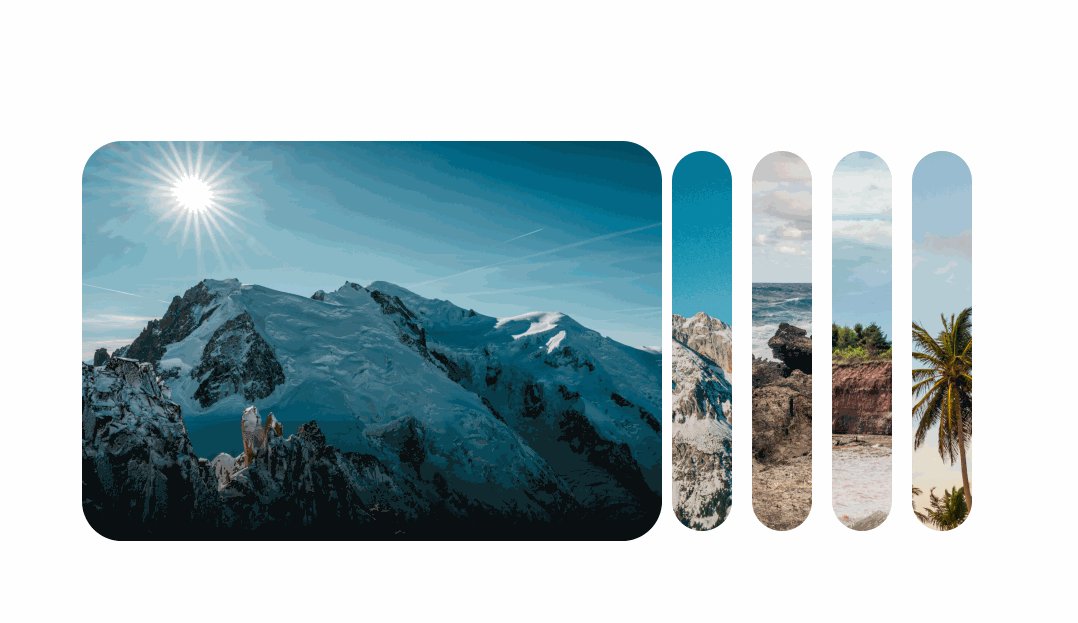
图片描述

考试要求
请完善 index.js 文件,让页面具有如下所示的效果:
图片描述
要求规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
总通过次数: 714 | 总提交次数: 757 | 通过率: 94.3%
难度: 简单 标签: Web 前端
题解
- 这题很简单,不需要用到题目中的jquery就能实现,和。 【功能实现】卡片化标签页题解是一样的.
- 获取所有展示内容的元素
- 循环添加点击事件,为被点击元素添加 class 即可
function init() {
// TODO 待补充代码
//
var btns = document.querySelectorAll(".option")
for(let i = 0; i<btns.length; i++) {
// 循环添加点击事件
btns[i].onclick = function () {
// 点击事件被触发 通过 .classList 为所有元素移除 active css类
for (let j = 0; j<btns.length; j++) {
btns[j].classList.remove('active')
}
// 点击事件被触发 通过 .classList 为点击元素添加 active css类
btns[i].classList.add('active')
}
}
}
init();






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








