安装background插件
vscode插件市场下载插件

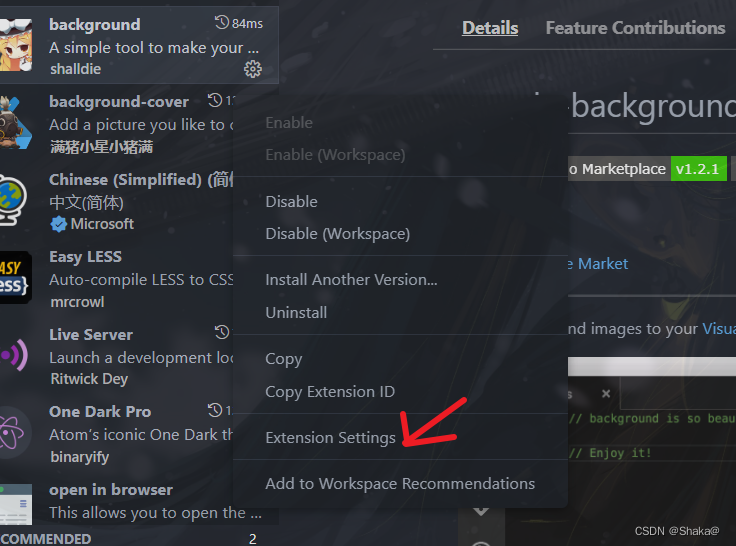
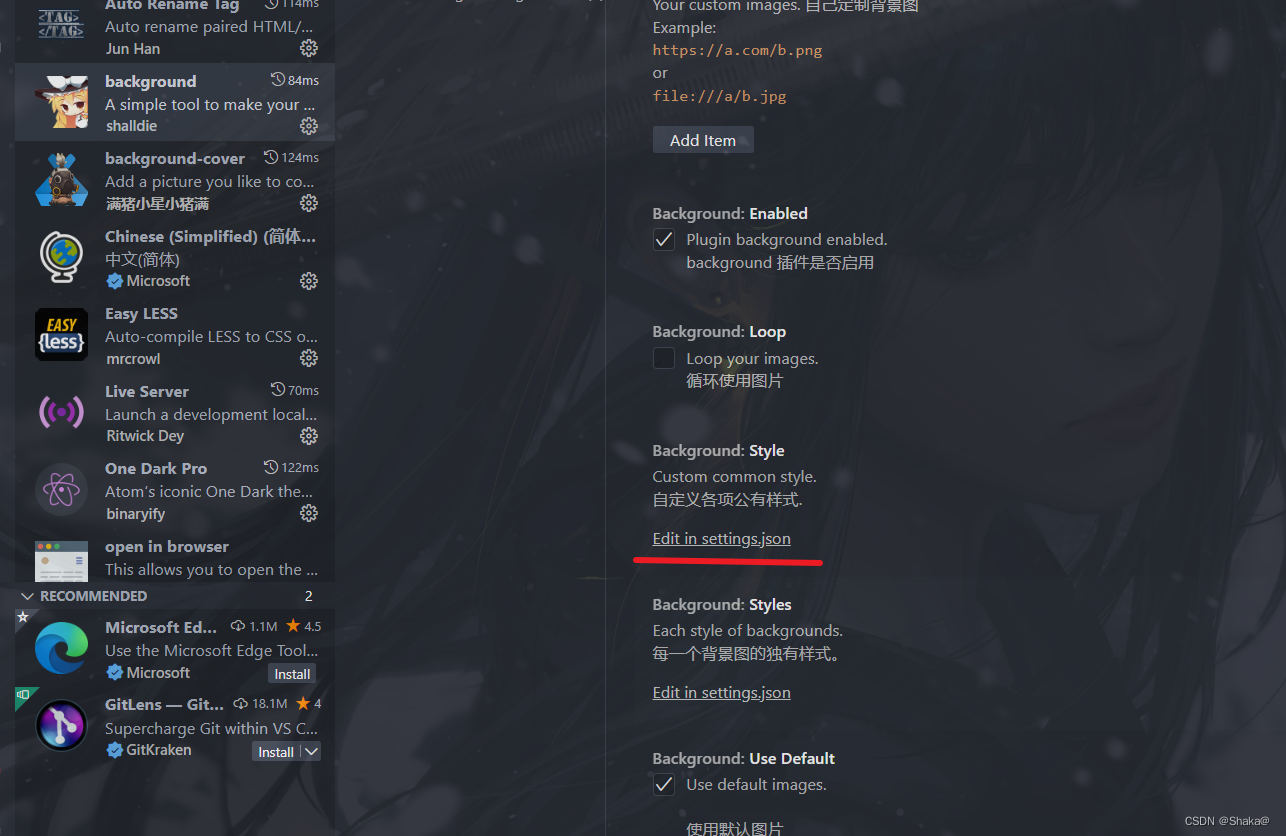
然后配置



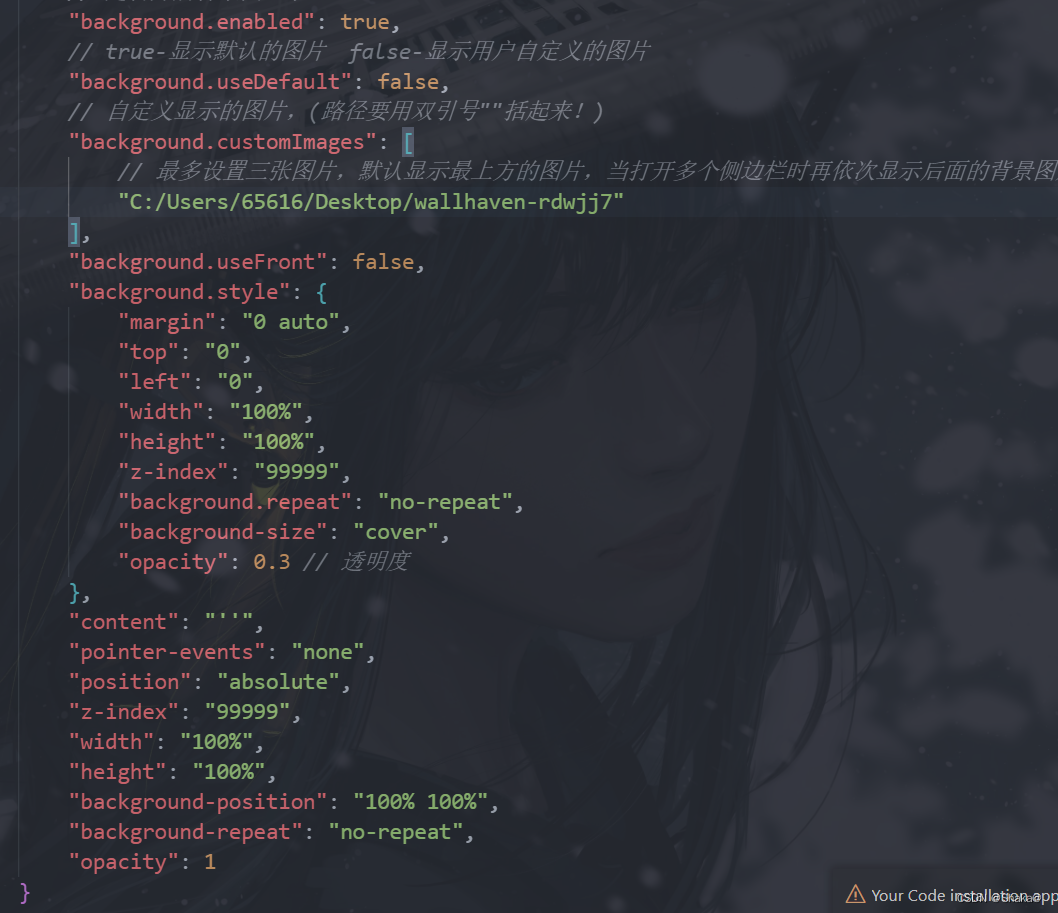
这里配置给大家
// 是否开启背景图显示
"background.enabled": true,
// true-显示默认的图片 false-显示用户自定义的图片
"background.useDefault": false,
// 自定义显示的图片,(路径要用双引号""括起来!)
"background.customImages": [
// 最多设置三张图片,默认显示最上方的图片,当打开多个侧边栏时再依次显示后面的背景图片
"file:///D:/桌面/壁纸/bg1.jpg",
"file:///D:/桌面/壁纸/bg2.jpg",
"file:///D:/桌面/壁纸/bg3.jpg",
],
"background.useFront": false,
"background.style": {
"margin": "0 auto",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background-size": "cover",
"opacity": 0.3 // 透明度
}
然后重启vscode即可
安装background-cover插件

安装即可
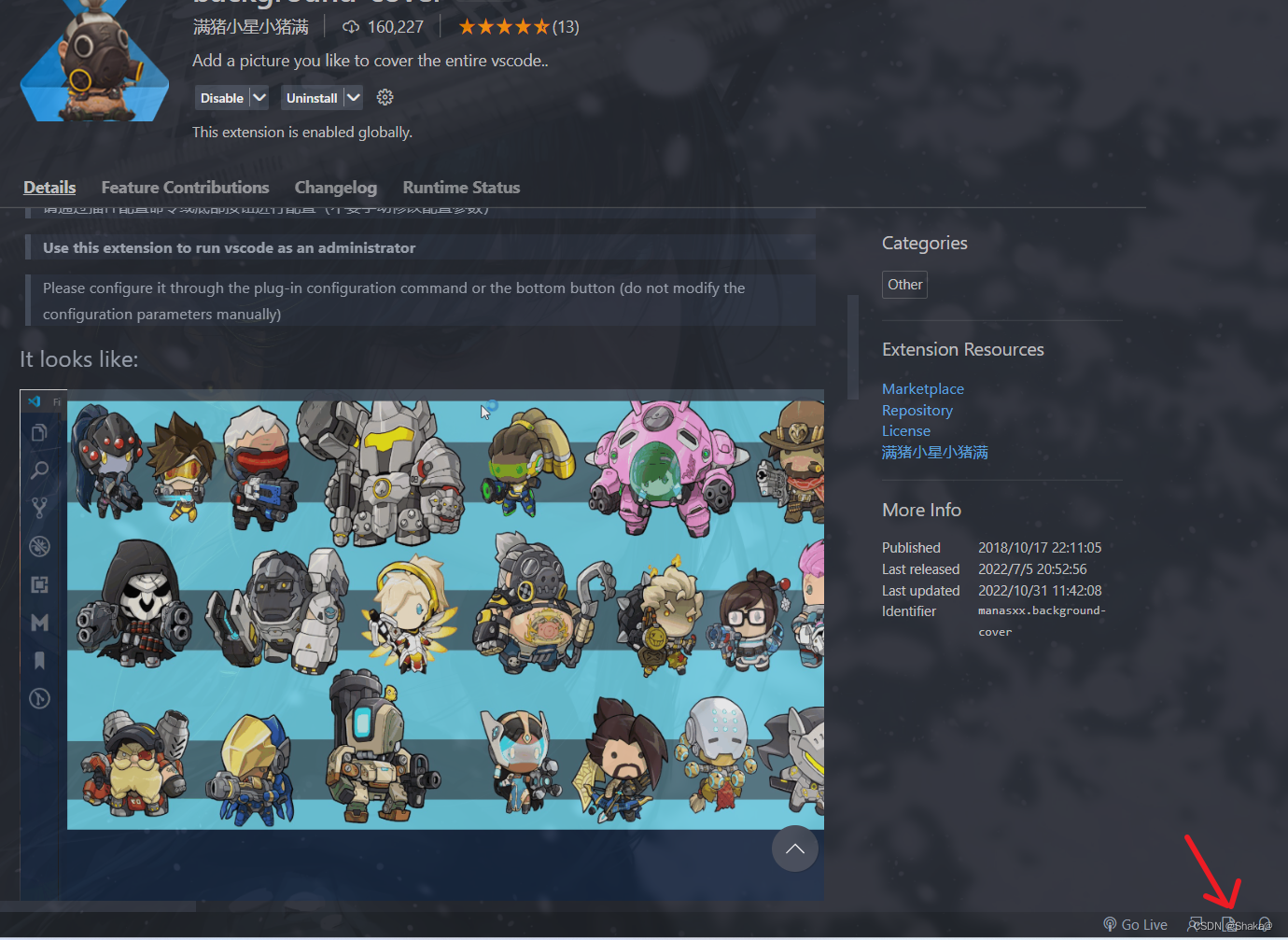
这里注意,有的电脑不支持直接下载,需要手动安装,这个时候按照提示走就行,他会打开浏览器给你下载
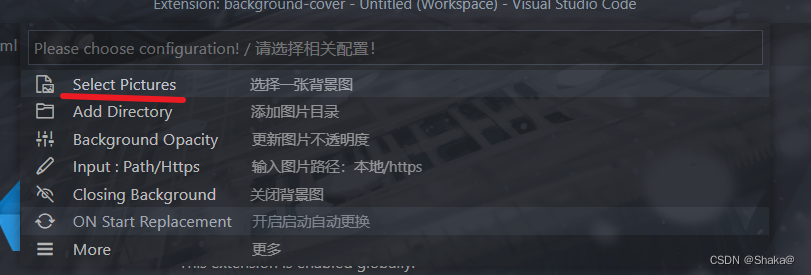
下载完之后点击右下角


然后继续选择自己想要的图片即可,透明度也在这里设置就可以
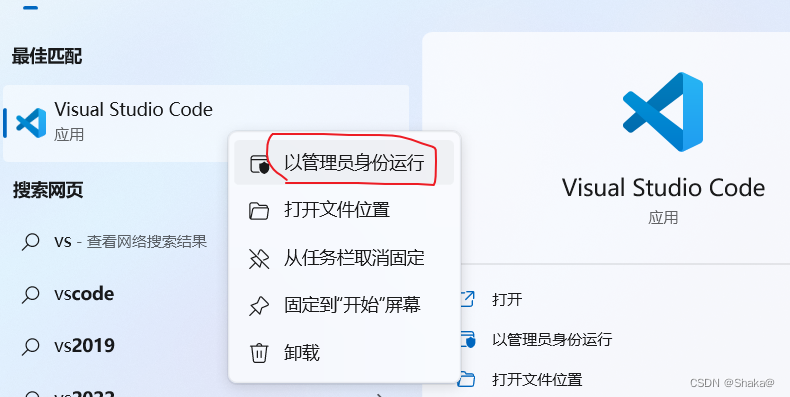
注意,有的电脑会不生效,这个时候要用管理员的身份允许vscode

然后重复以上步骤即可






















 7283
7283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










