Swagger是什么
Swagger 是一个用于生成、描述和调用 RESTful 接口的 Web 服务。通俗的来讲,Swagger 就是将项目中所有(想要暴露的)接口展现在页面上,并且可以进行接口调用和测试的服务。
Swagger 遵循了 OpenAPI 规范,OpenAPI 是 Linux 基金会的一个项目,试图通过定义一种用来描述 API 格式或 API 定义的语言,来规范 RESTful 服务开发过程。
- Rest API接口的展现
- Rest API测试
- Rest API Mock数据生成
创建swagger文档
下载依赖
pnpm i @nestjs/swagger

在src下创建doc.ts并进行配置
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
// 引用到package.json中的name
import * as packageConfig from '../package.json'
export const generateDocument = (app) => {
const options = new DocumentBuilder()
//文档的标题
.setTitle(packageConfig.name)
//文档描述
.setDescription(packageConfig.description)
.setVersion(packageConfig.version)
.addBearerAuth() // 增加鉴权功能
.build();
const document = SwaggerModule.createDocument(app, options);
//访问文档的URL
SwaggerModule.setup('/api/doc', app, document);
}
这里引用package.json会报错

我们需要在tsconfig.json中配置一下
{
"compilerOptions": {
"resolveJsonModule": true,
}
}
在main.ts中配置
import { generateDocument } from './doc'
async function bootstrap() {
// ....
// 创建文档
generateDocument(app)
await app.listen(3000, '0.0.0.0');
}
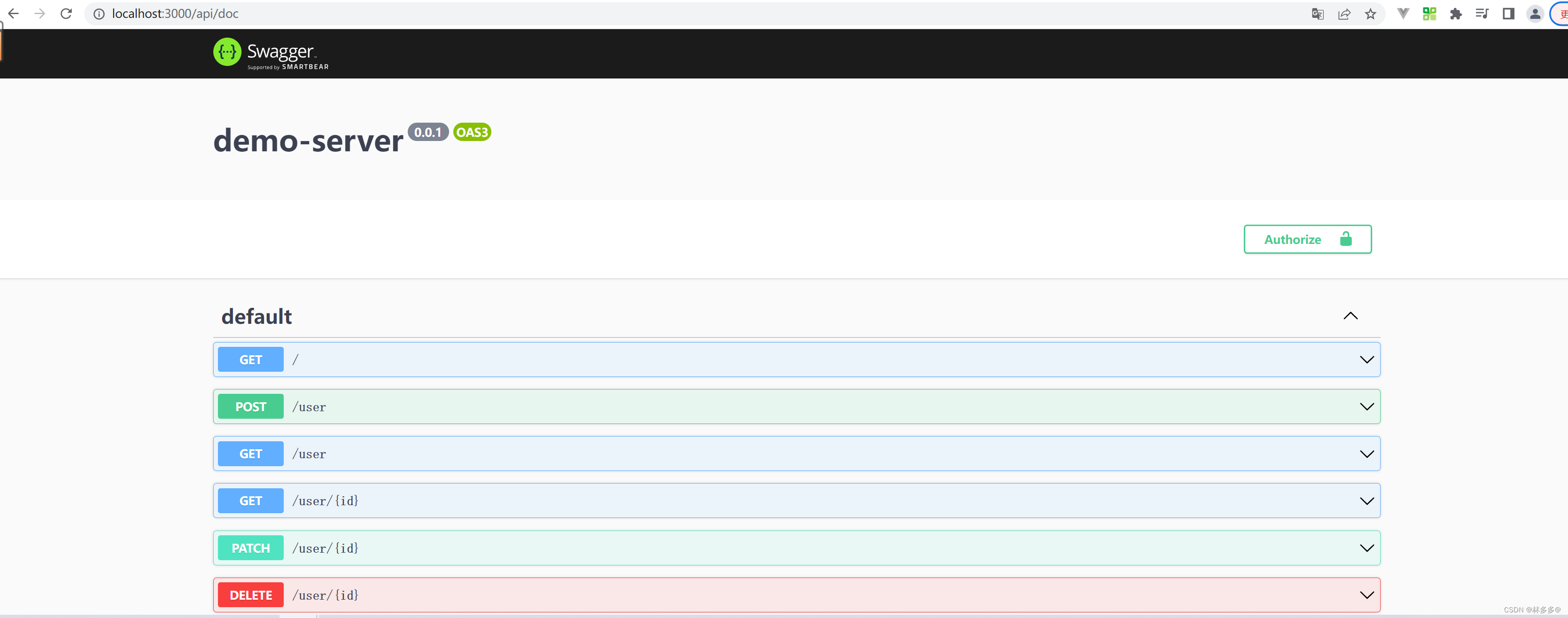
现在我们启动项目去访问一下

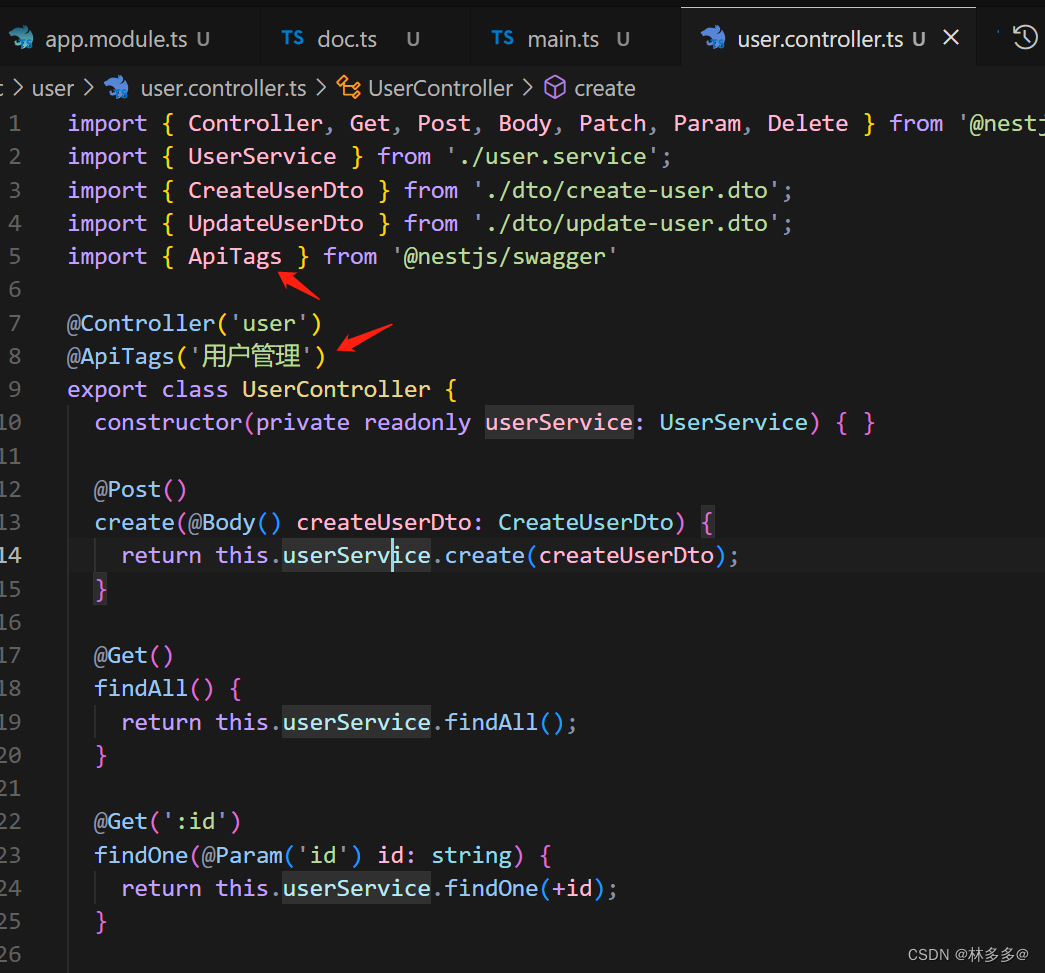
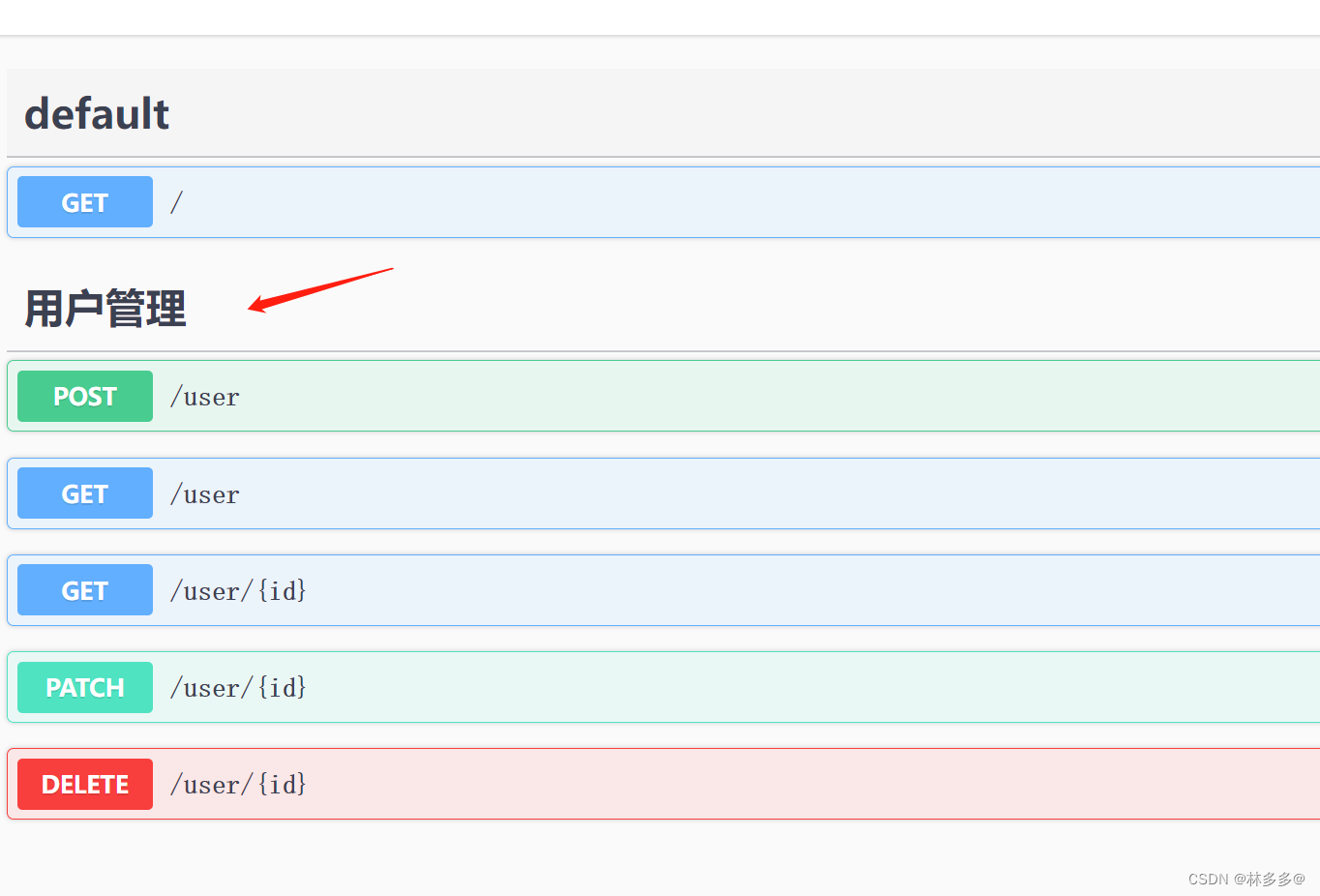
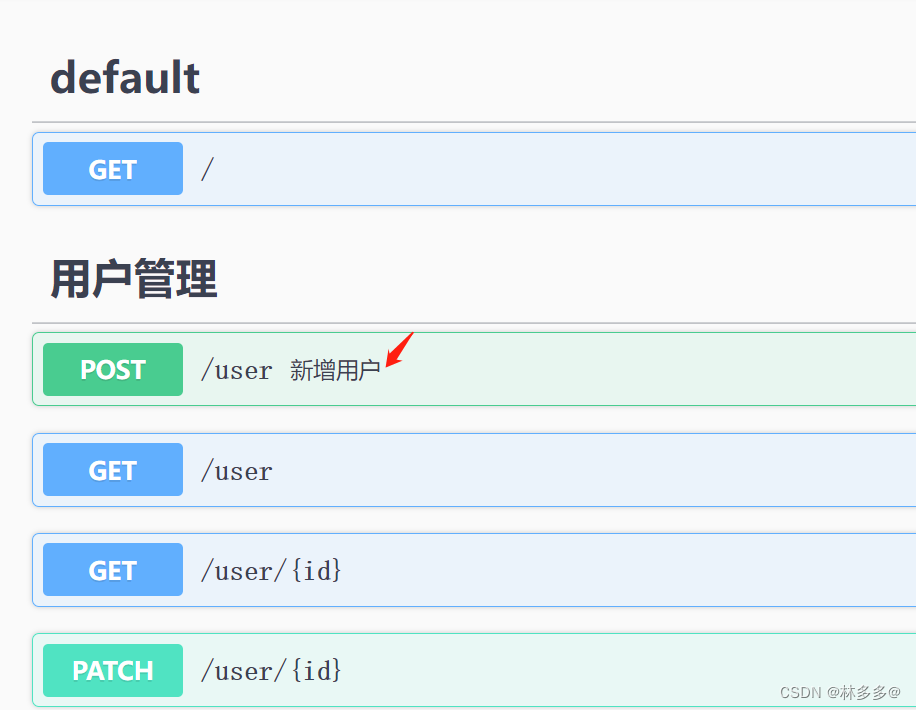
现在我们想给每个接口定义一下
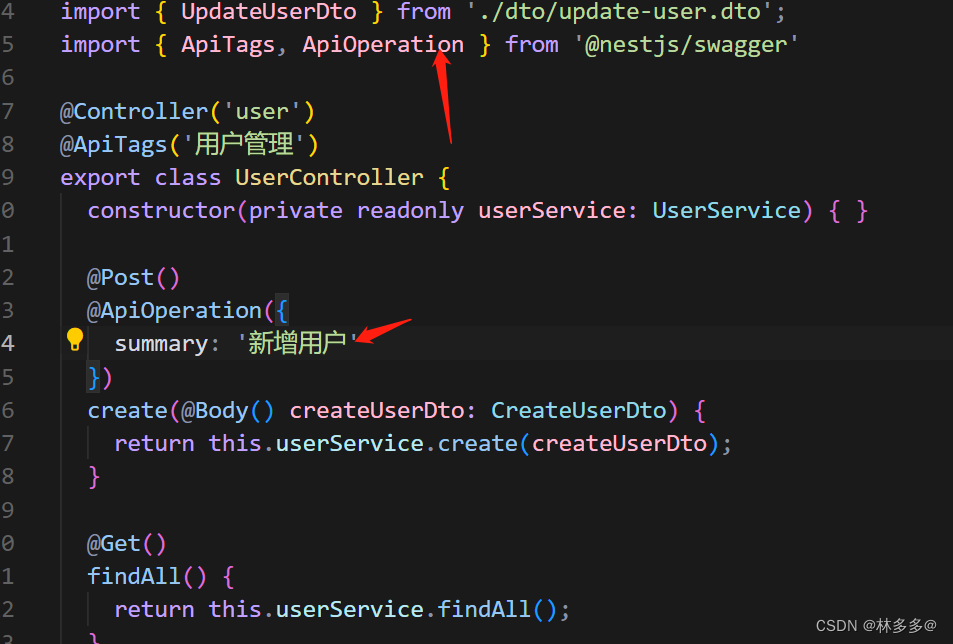
需要借助swagger的ApiTags


进一步定义需要借助ApiOperation


还有很多api,帮助我们更加完善文档























 2778
2778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










