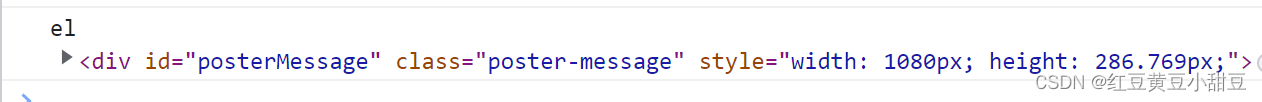
获取 poster-message class 节点
let el = document.getElementsByClassName('poster-message').posterMessage
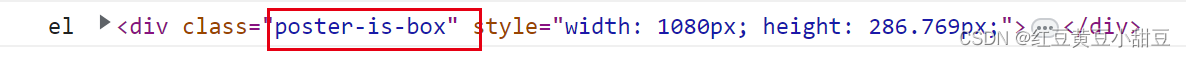
console.log('el', el)而控制台log出来是 poster-is-box 节点
问题:想获取a 节点,class也没错,但是拿到的却是b节点
这时先看下html 的dom 结构:
<div class="poster-work" ref="posterWork" :style="{width:imgWidth, height:imgHeight}">
<div class="poster-box">
<div class="poster-message" id="posterMessage" v-if="introduction.templateCode ===
'C'|| introduction.templateCode === 'D'">
</div>
<div class="banner-img">
<img class="poster-img" :src="posterWork" alt="">
</div>
<div class="poster-message" id="posterMessage" v-if="introduction.templateCode ===
'A'|| introduction.templateCode === 'B'">
</div>
</div>
</div>
<div class="poster-warp" :class="switchState?'switch-on':'switch-off'"@click="switchBtn">
<div class="poster-is-box">
<div class="poster-message" id="posterMessage" v-if="introduction.templateCode ===
'C'|| introduction.templateCode === 'D'">
</div>
<div class="banner-img">
<img class="poster-img" :src="posterWork" alt="">
</div>
<div class="poster-message" id="posterMessage" v-if="introduction.templateCode ===
'A'|| introduction.templateCode === 'B'">
</div>
</div>
</div>
原本想拿: poster-box 下面的 poster-message 节点,结果拿到的是 poster-is-box 节点
后面分析了代码后,由于 poster-message 这个节点是根据判断语句生成的,而原先内容为1的<div>元素内容变成0,原先内容为2的<div>元素内容变成1,……以此类推
在这种情况下,Vue会通过改变原来元素的内容和增加/减少元素来完成这个改变,因为没有key属性,Vue无法跟踪每个节点,只能通过这样的方法来完成变更
结论是: 在所有的 poster-message 节点中增加 key 属性来跟踪每个节点,例如:key="4" 即可以解决此问题
<div class="poster-message" key="4" v-if="introduction.templateCode === 'A' || introduction.templateCode === 'B'">
</div>





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








