1. 为什么要学习打包工具
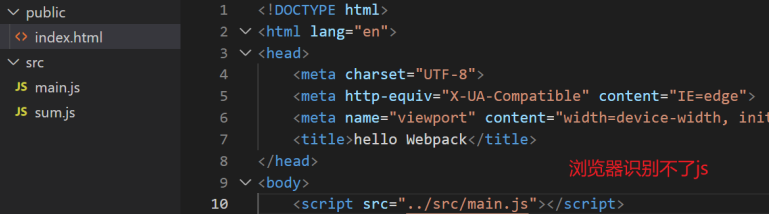
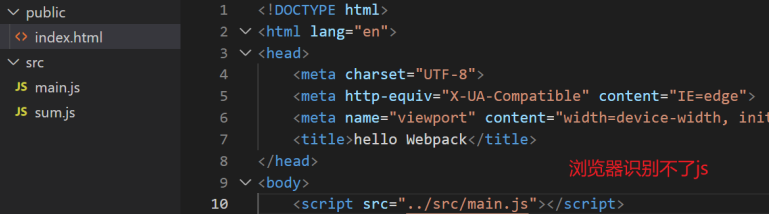
将浏览器识别不了的语法编译成浏览器可以识别的语法 ,并在浏览器中运行。

有开发模式和生产模式

- 基本使用
- npm init -y 初始化包
- 下载webpack依赖包 npm i webpack webpack-cli -D
- 打包webpack包
npx webpack ./src/main.js --mode=development(开发模式) Prodection(生产模式)
1. 为什么要学习打包工具
将浏览器识别不了的语法编译成浏览器可以识别的语法 ,并在浏览器中运行。

有开发模式和生产模式

npx webpack ./src/main.js --mode=development(开发模式) Prodection(生产模式)











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


