1. 多图(list-type="picture-card")
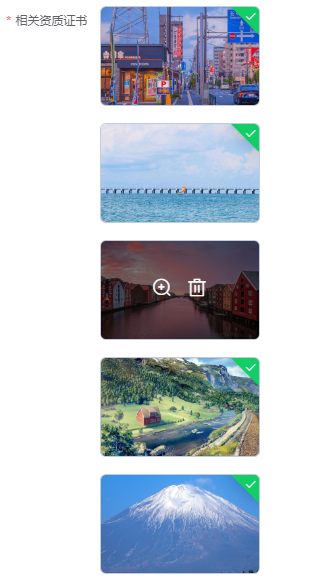
效果图:

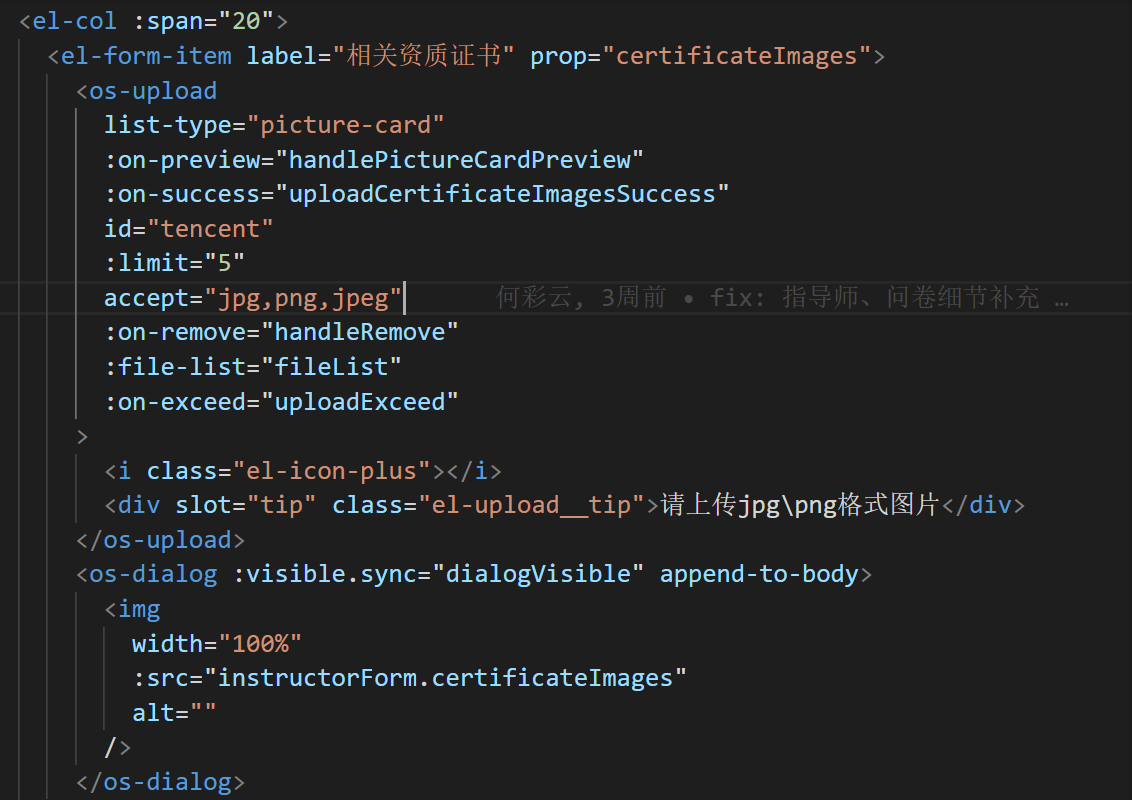
代码:

:on-preview="handlePictureCardPreview" 图片预览(返回值为当前点击图片的url)弹窗展示

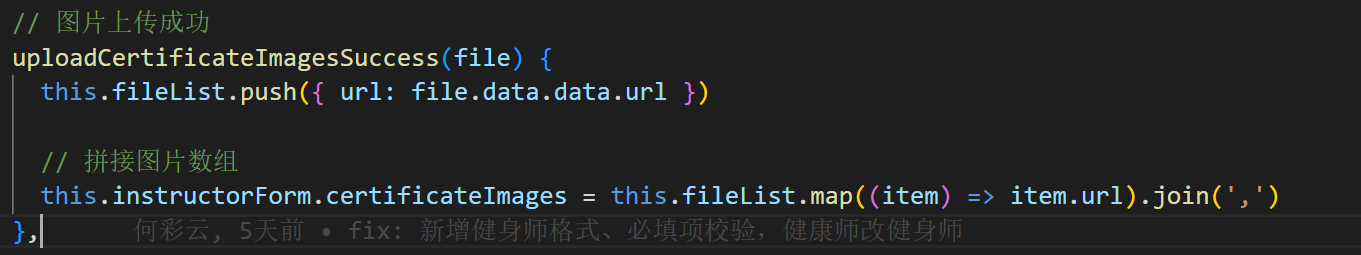
:on-success="uploadCertificateImagesSuccess" 图片上传(上传图片到图片列表中)

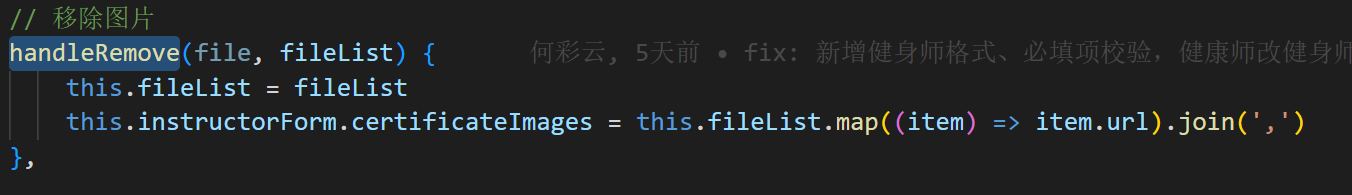
:on-remove="handleRemove" 移出图片(将图片移出图片列表中)

:on-exceed="uploadExceed" 上传图片超出个数触发

2. 单图
效果图:

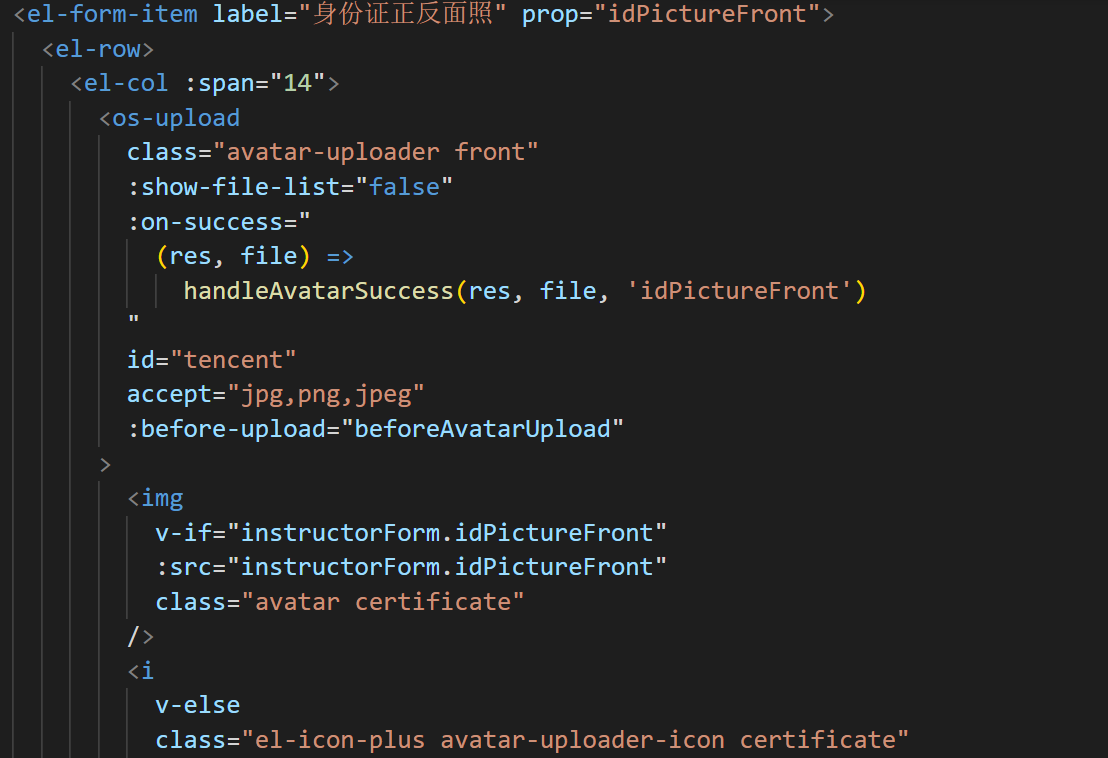
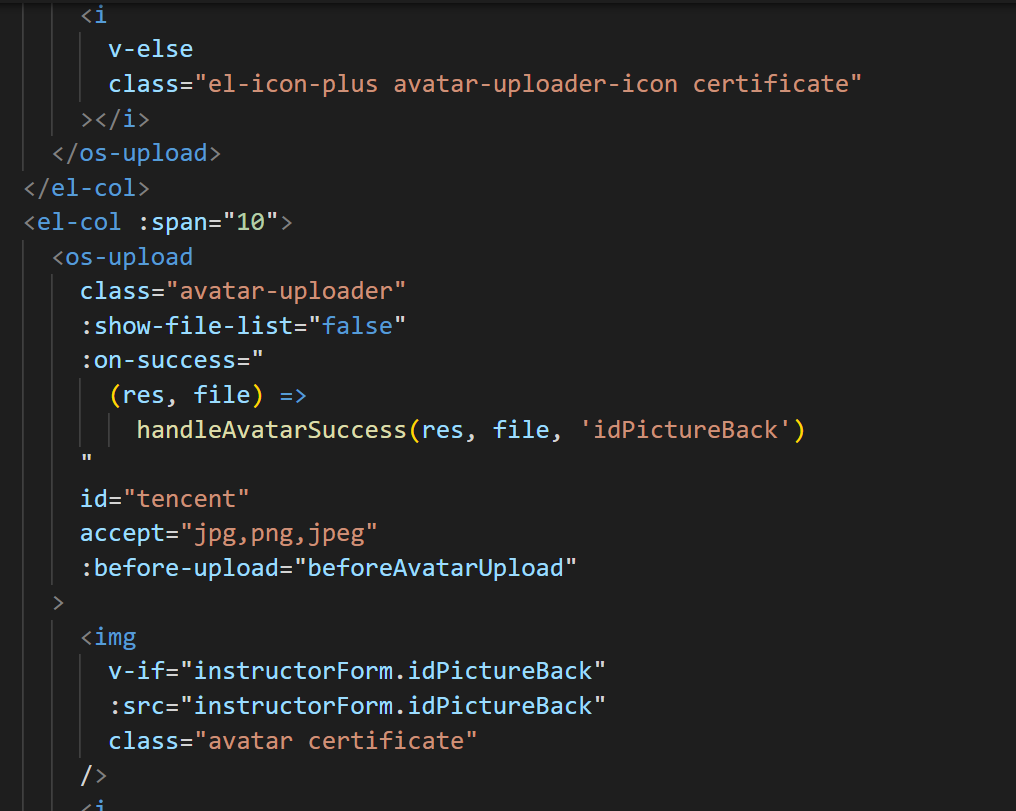
代码:


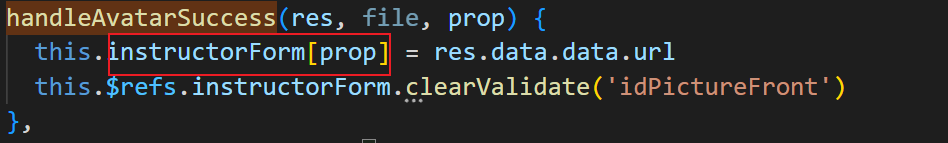
根据prop存放正面或者反面

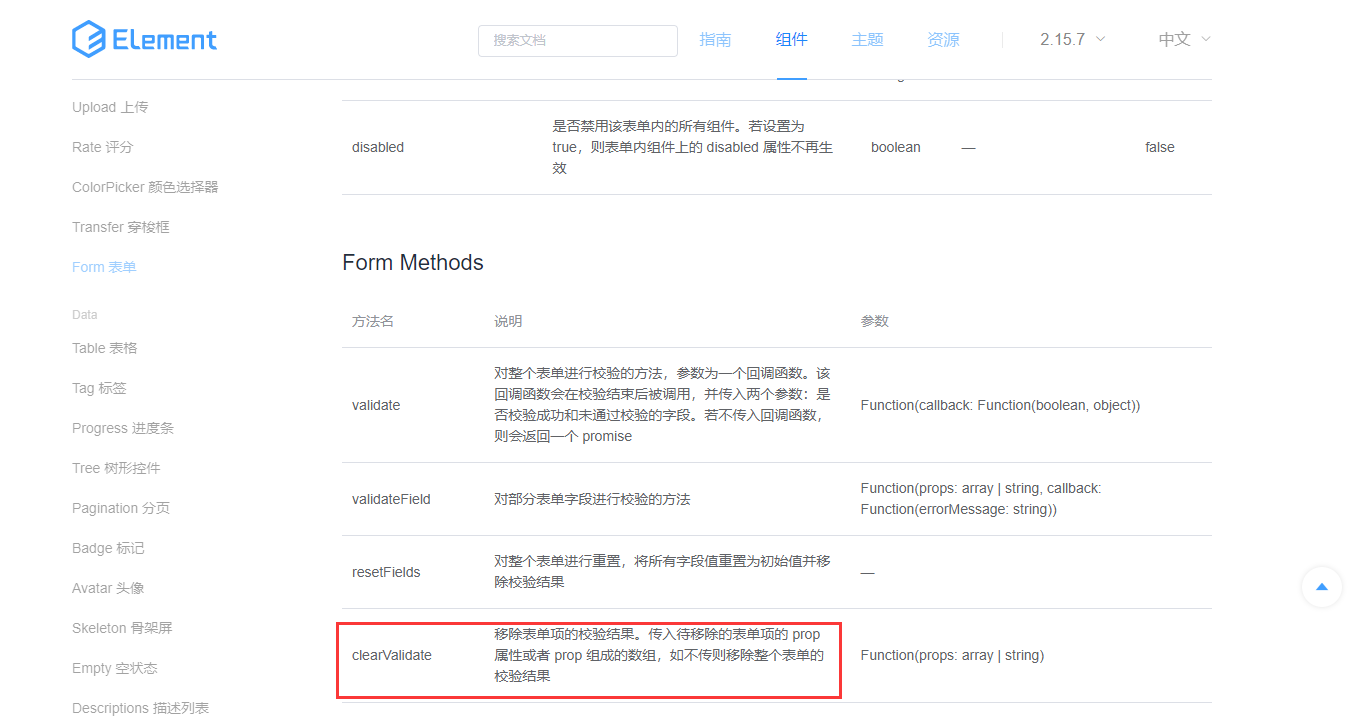
clearValidate:清楚校验

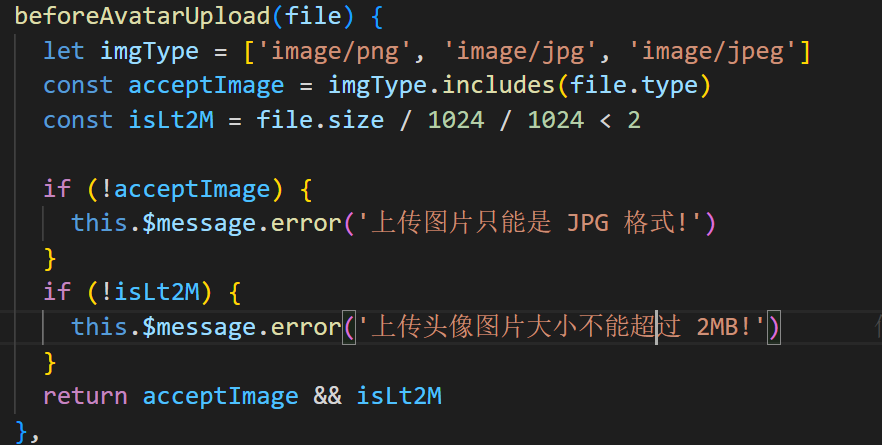
:before-upload="beforeAvatarUpload" 上传文件时做的校验(大小、格式)























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








