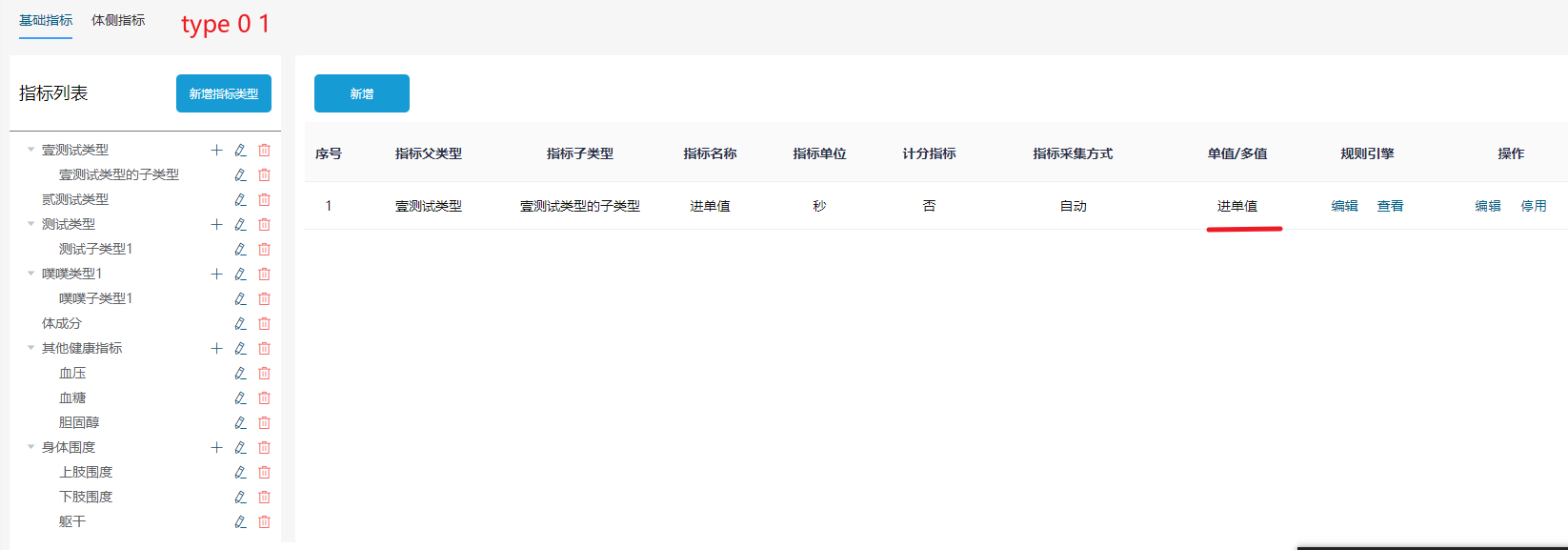
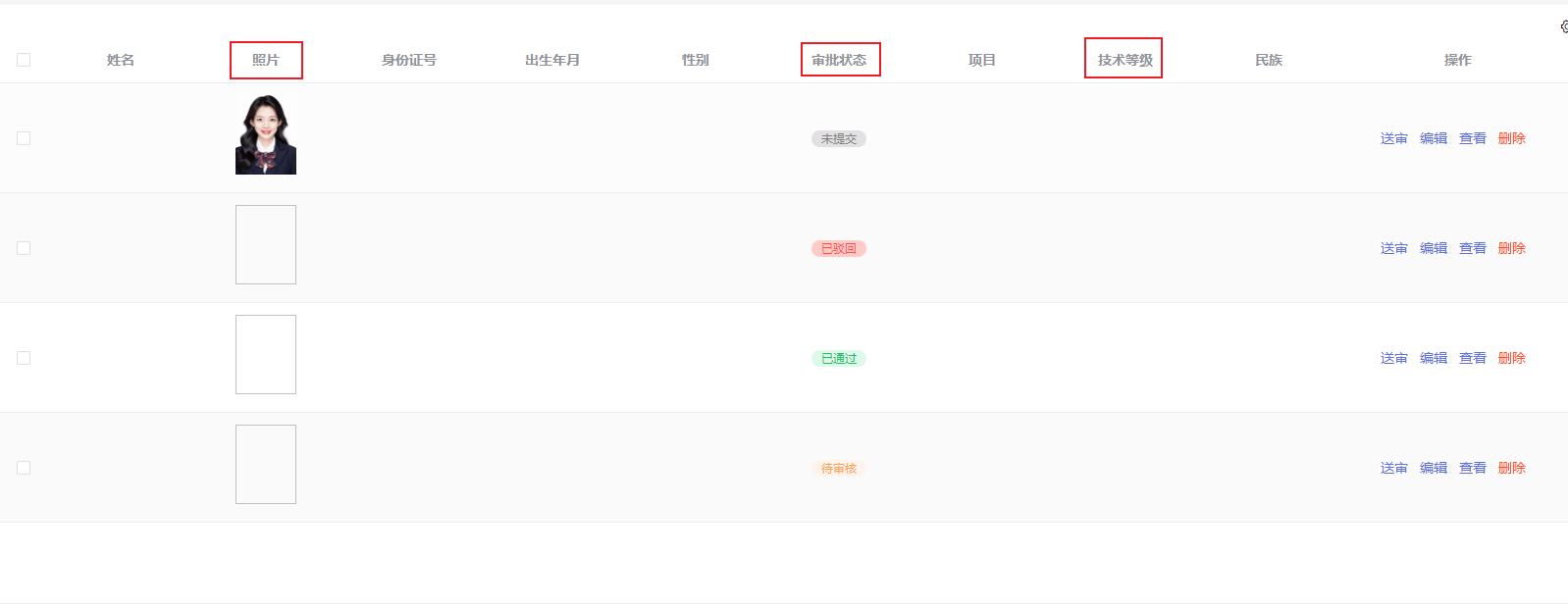
1.el-table 如果有tabs栏作为判断,在表单内展示是否显示的数据,若两个表单都要显示叔,第一个表单有值,第二个表单没值,判断加上


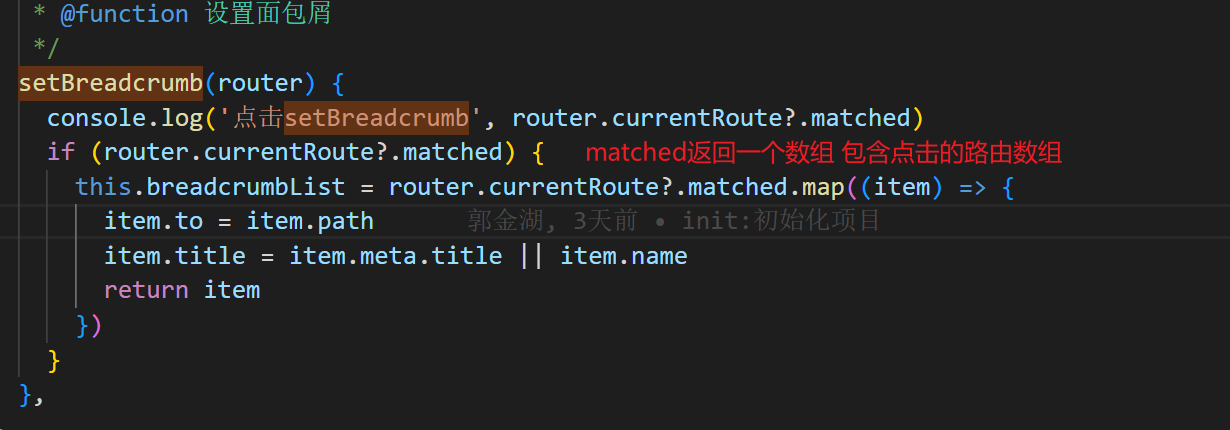
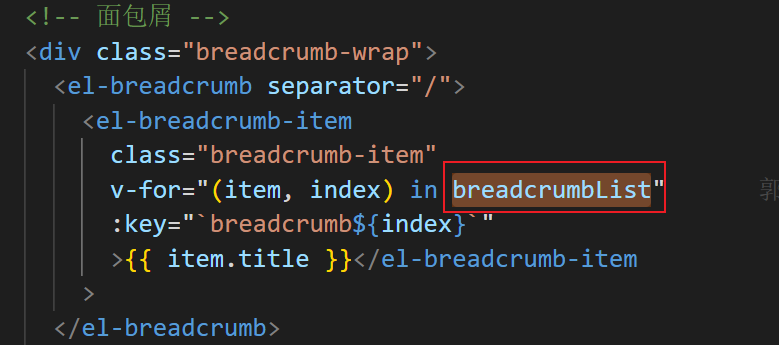
2. vue-router 利用 $route 的 matched 属性实现面包屑效果
route.currentRoute = this.$route ( this.$router.currentRoute === this.$route )

点击路由返回上级以及本身作为一个数组,在将这个数组使用面包屑遍历

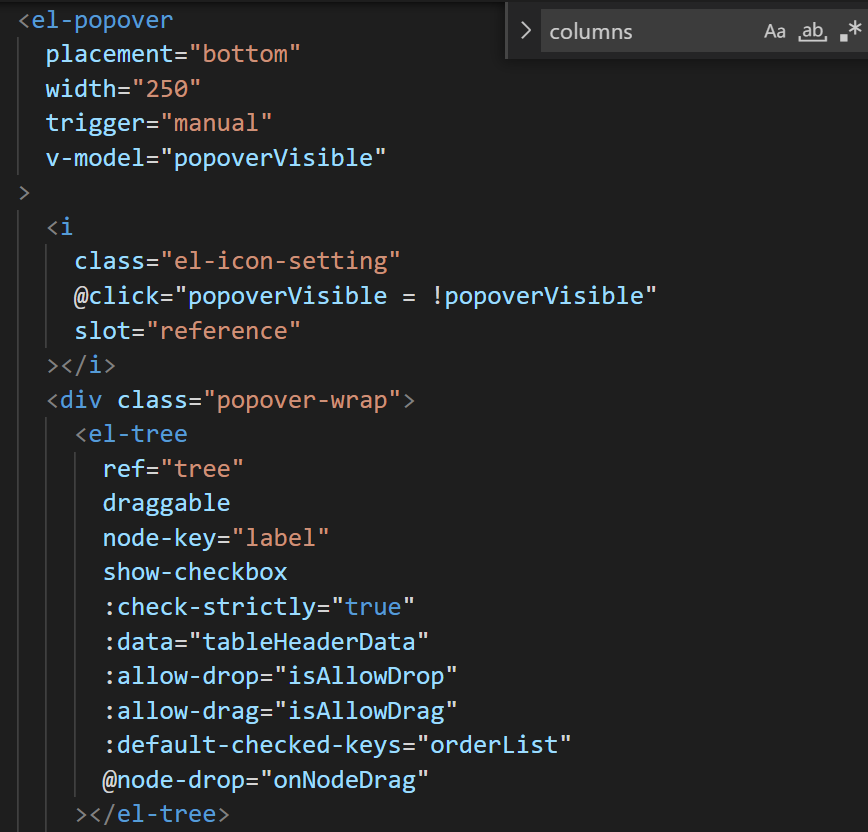
3.做表单筛选弹窗 el-popover结合el-tree


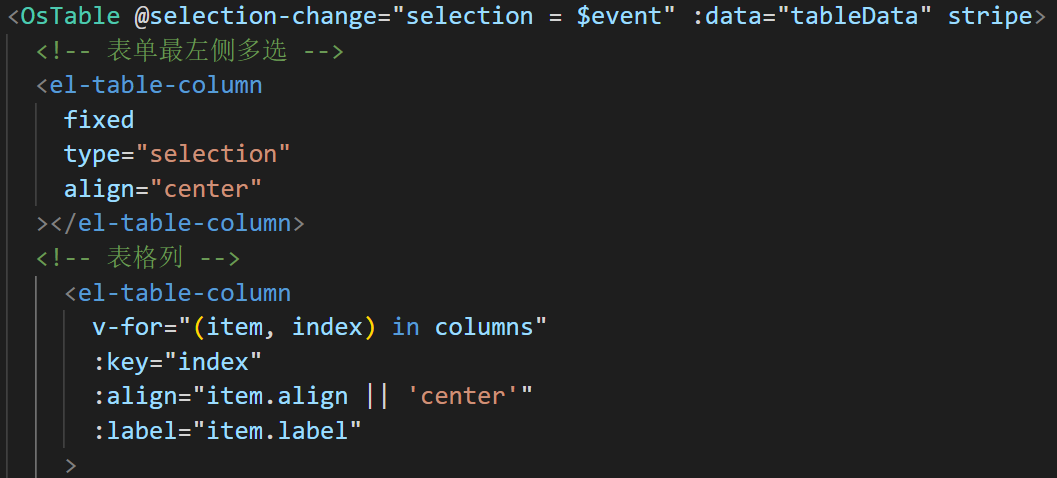
4. 如果el-column过多可以做循环


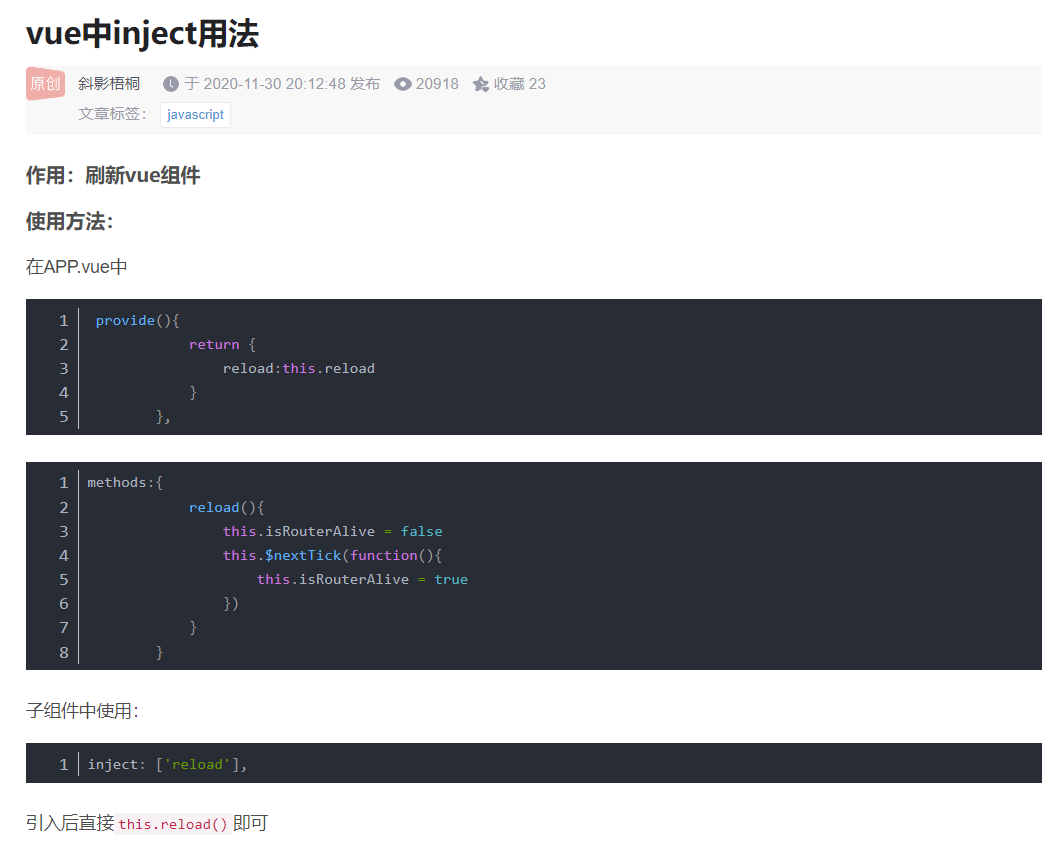
5.刷新vue组件

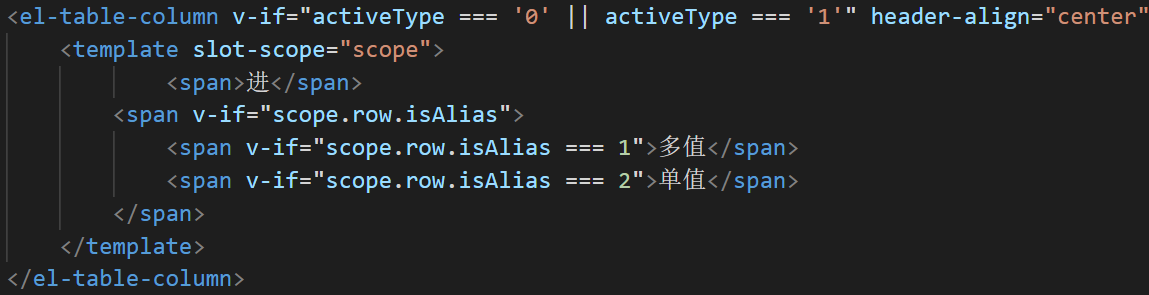
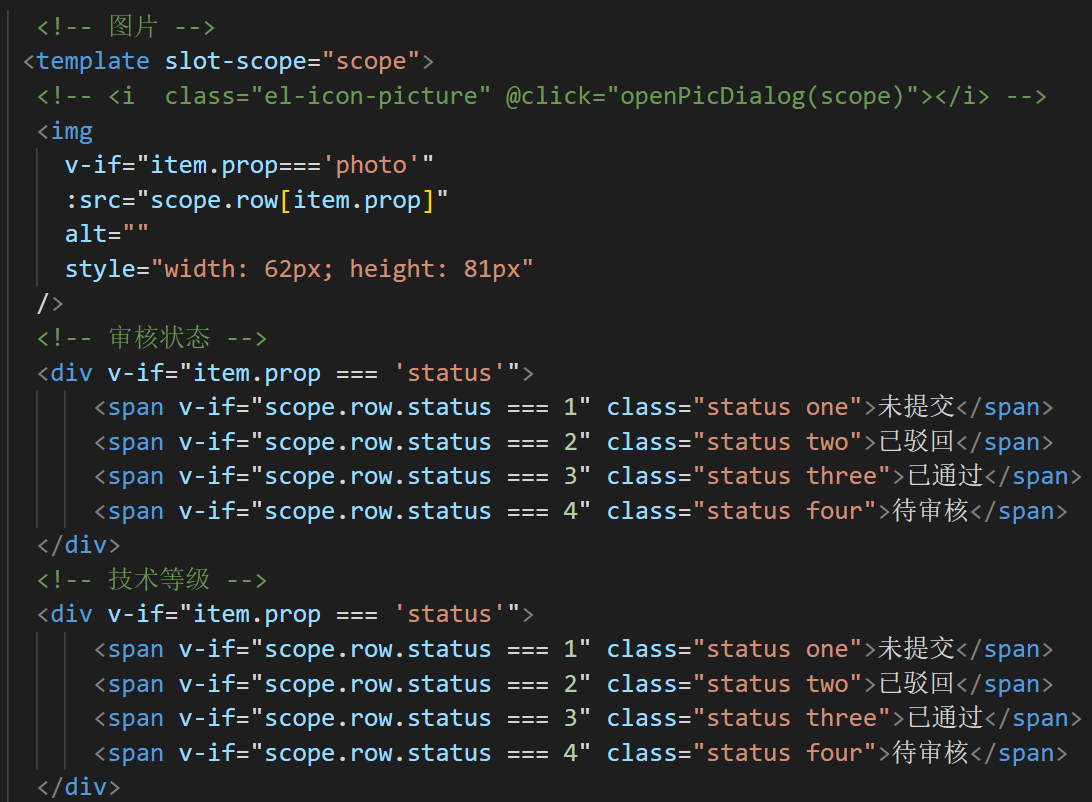
5. 循环column的话 想要特殊控制多行 写在一个template内 v-if v-else-if v-else


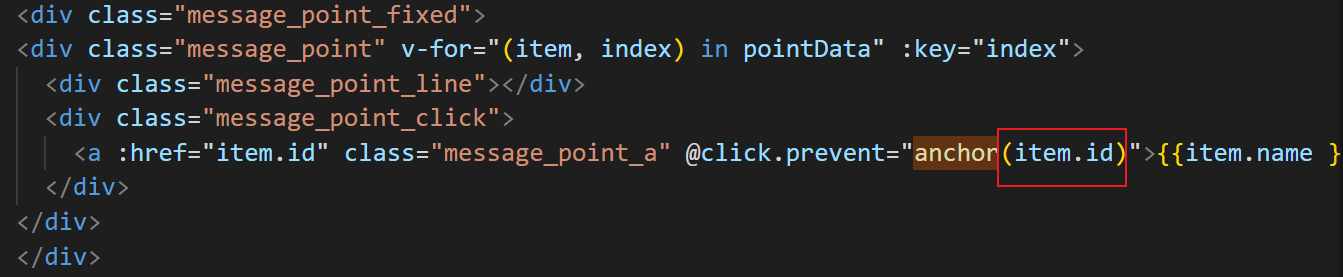
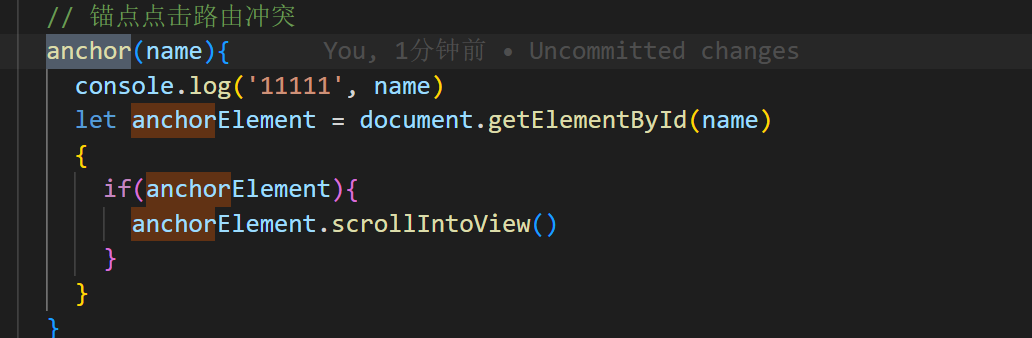
6.锚点和路由冲突导致刷新页面错误

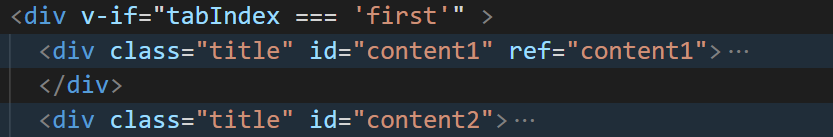
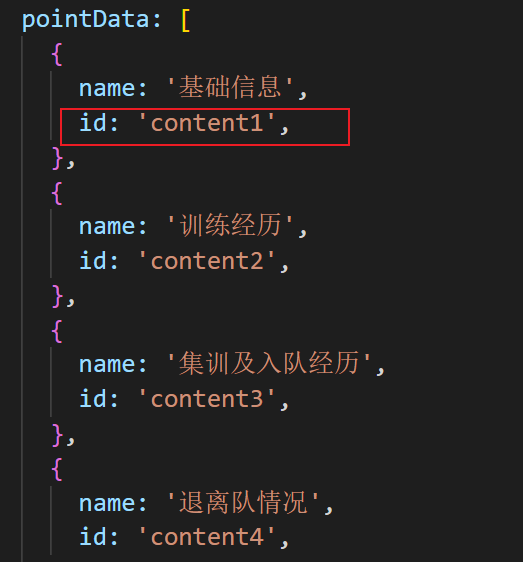
例子:




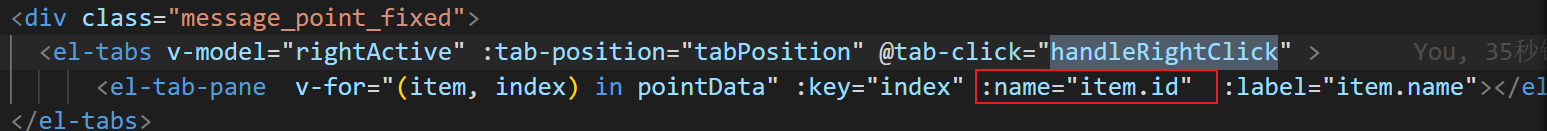
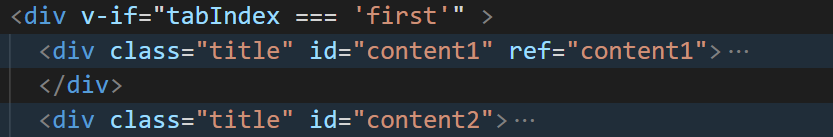
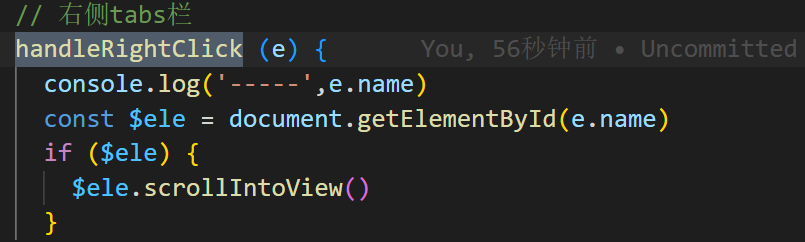
7. 使用el-tab做锚点事件




8.做锚点事件的滚动页面,锚点被选中
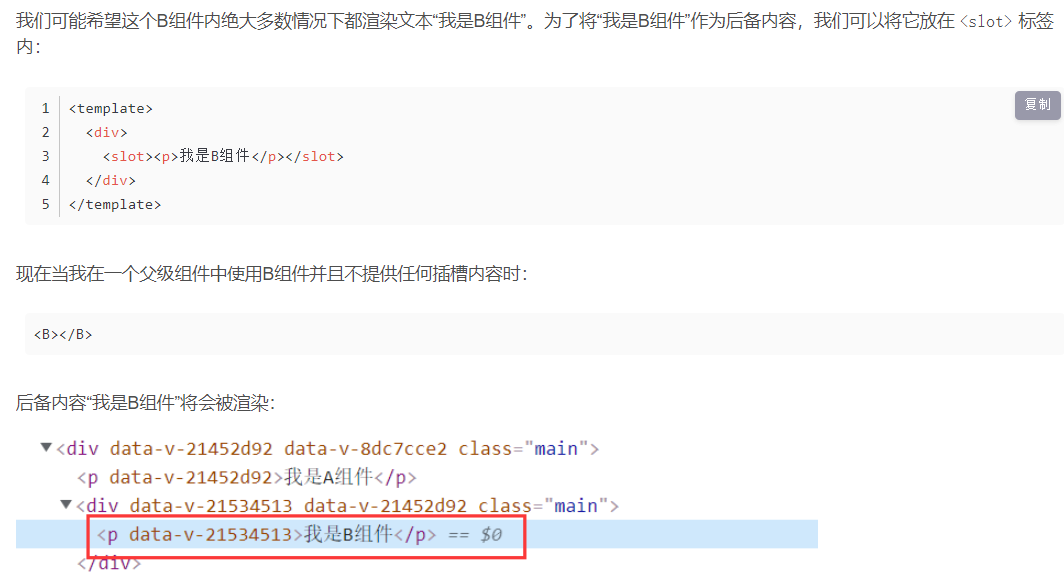
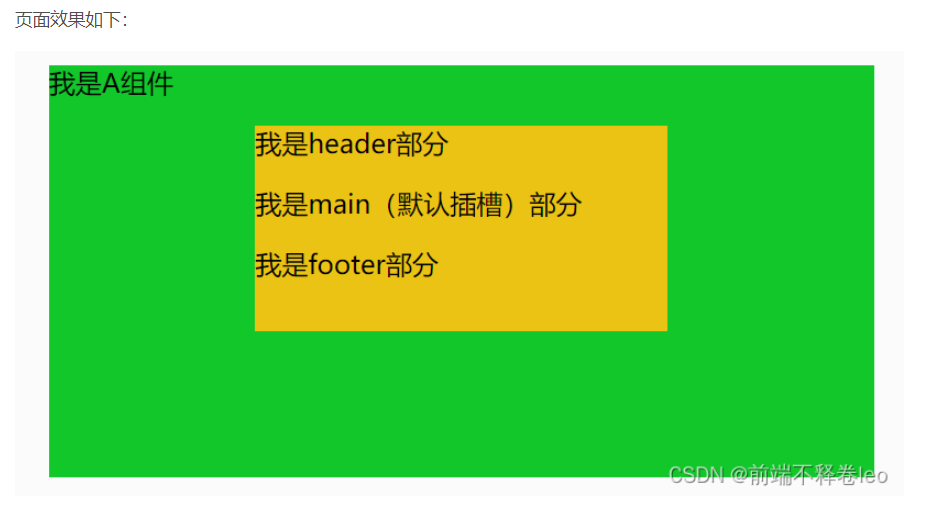
9. slot:由子组件提供给父组件的插槽,让父组件填入内容在子组件的插槽中

2.具名插槽



3.作用域插槽:让插槽内容能够访问子组件中才有的数据是很有用的


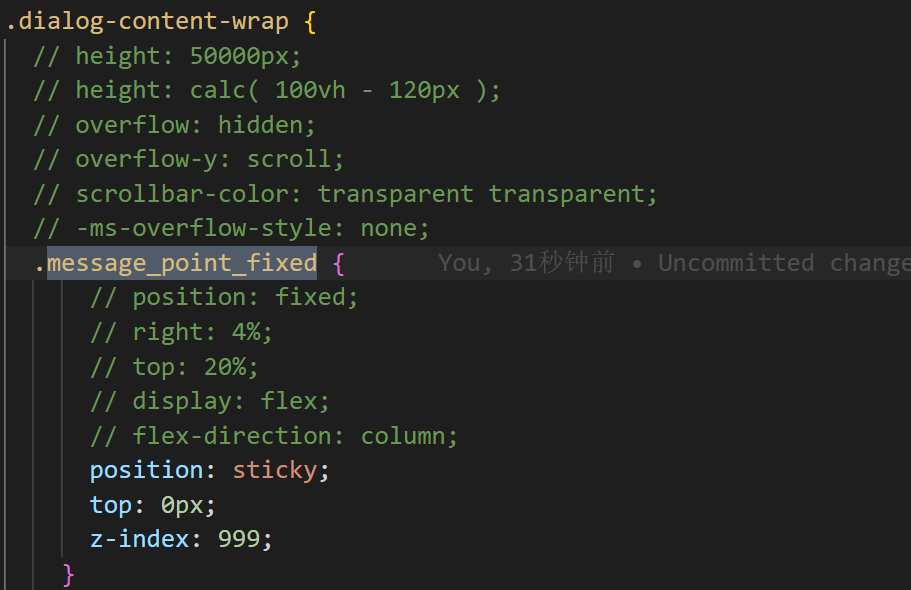
10.粘性定位:position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
注意: z-index无效 、 不会触发BFC、

去除overflow:hidden的方法

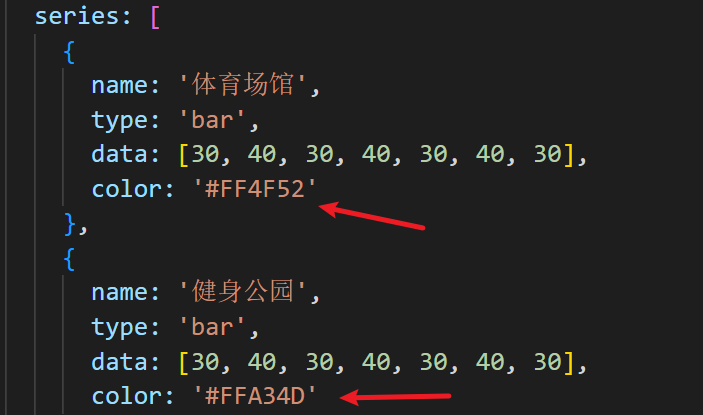
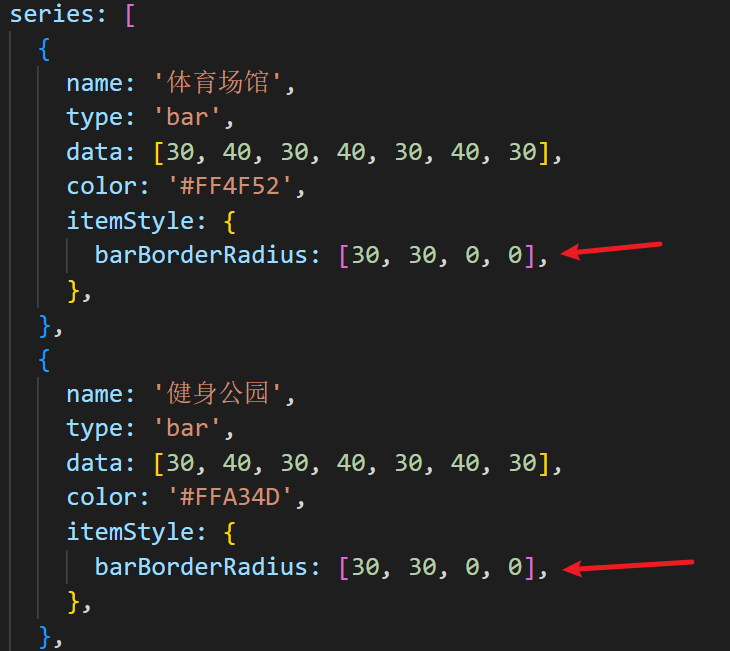
11. Echarts柱状图的柱子颜色怎么变,圆角怎么变,横纵怎么变


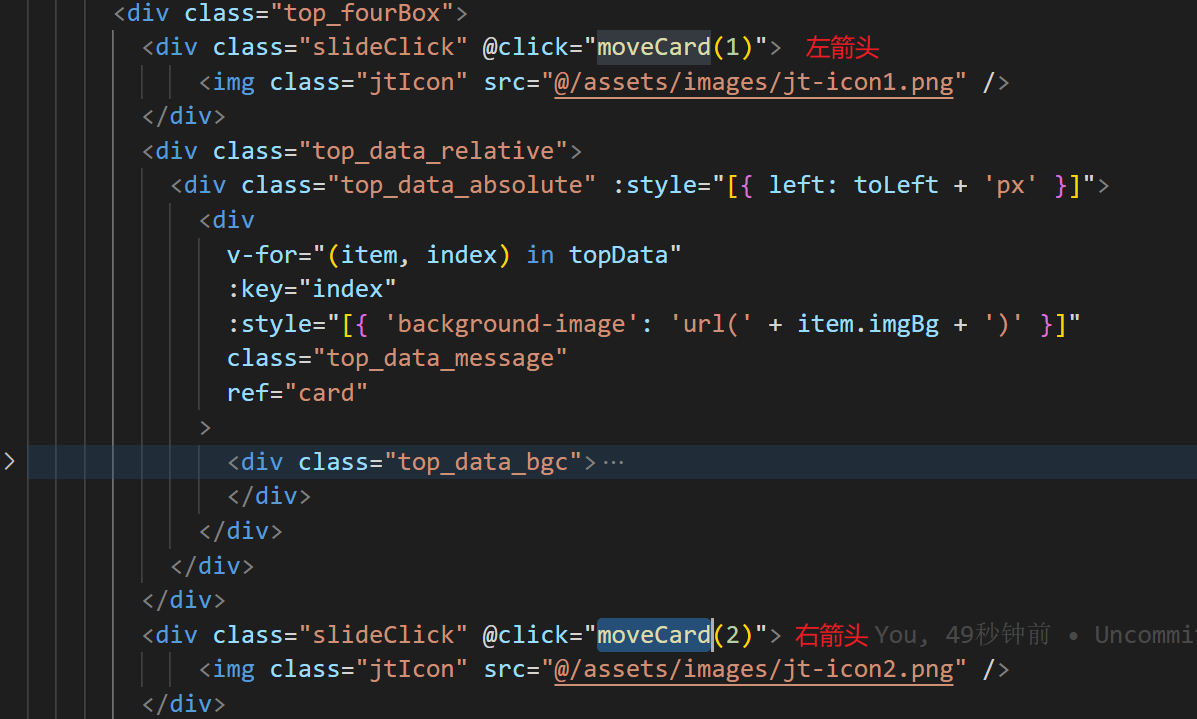
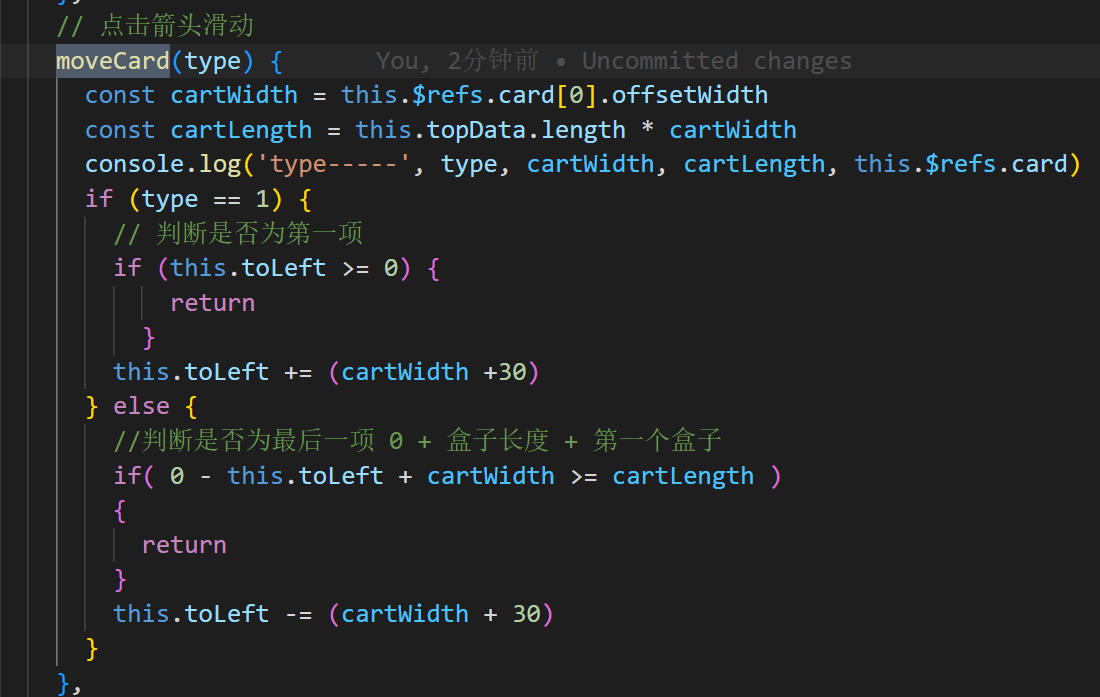
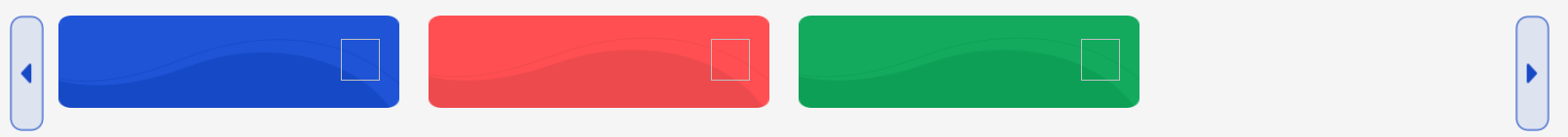
12. 左右切换div盒子,第一个不能往左以及最后一个不能继续往右



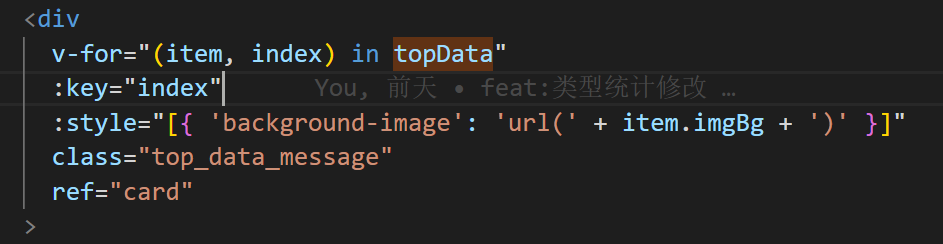
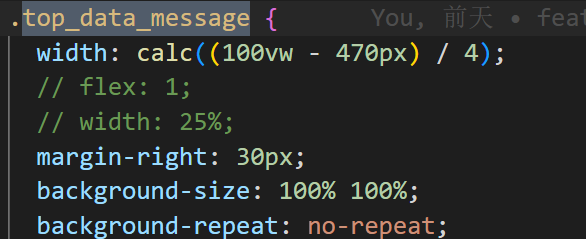
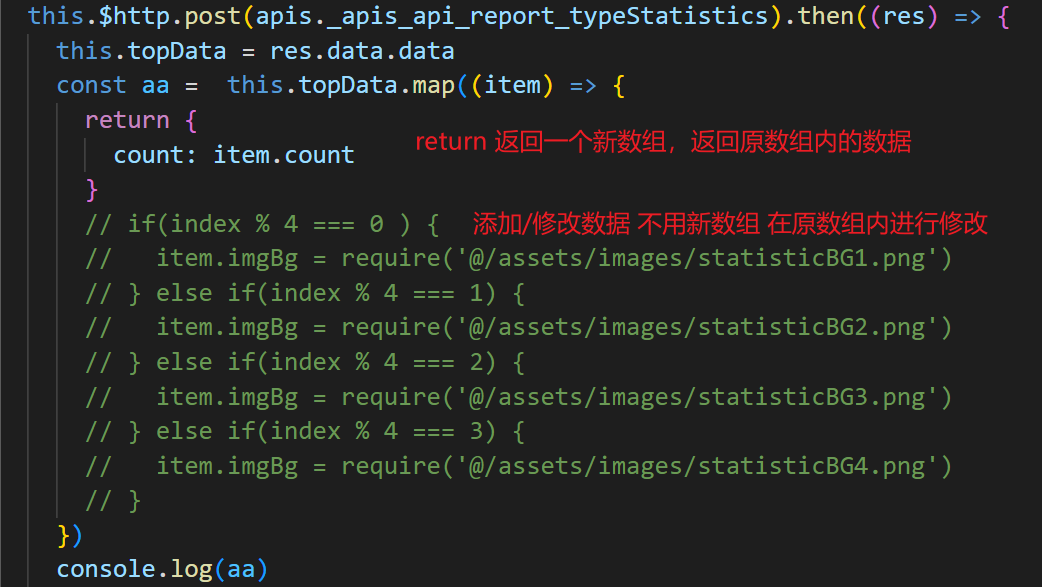
13. v-for循环添加背景图片,后端返回的数据没有背景图片如何做循环
(1)


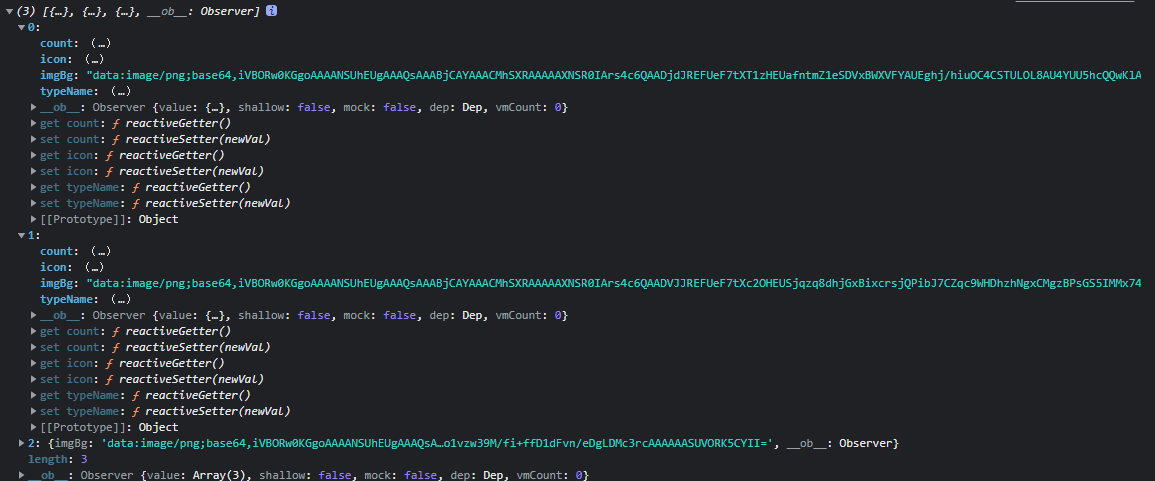
(2)




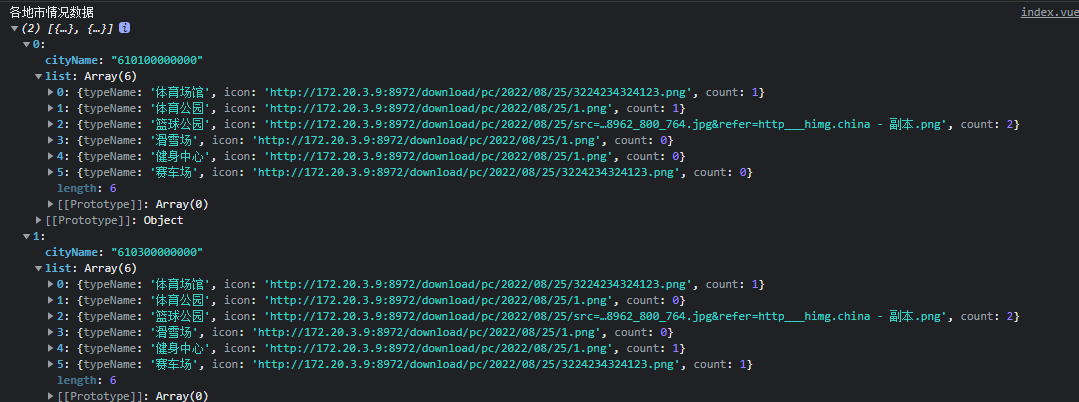
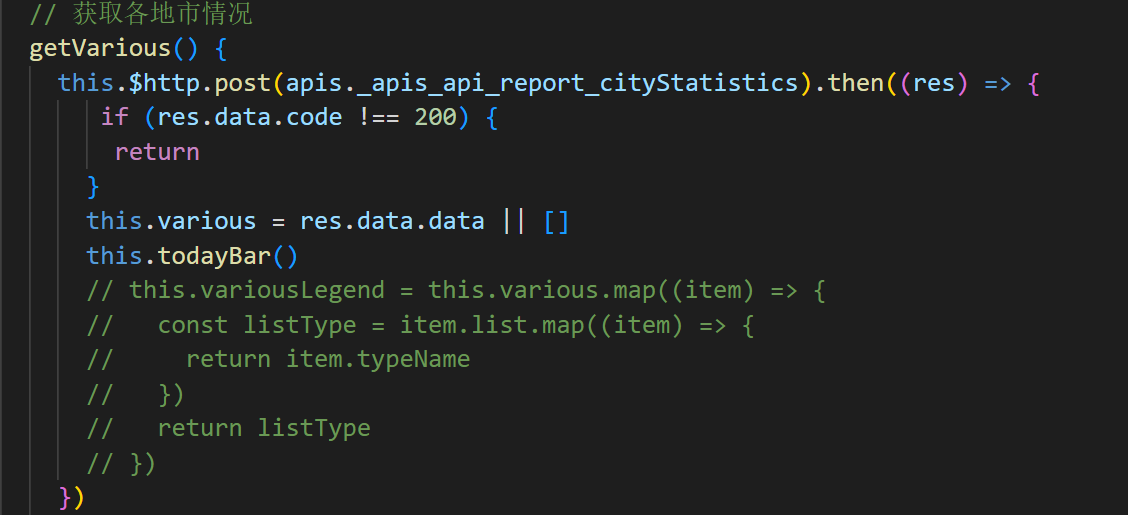
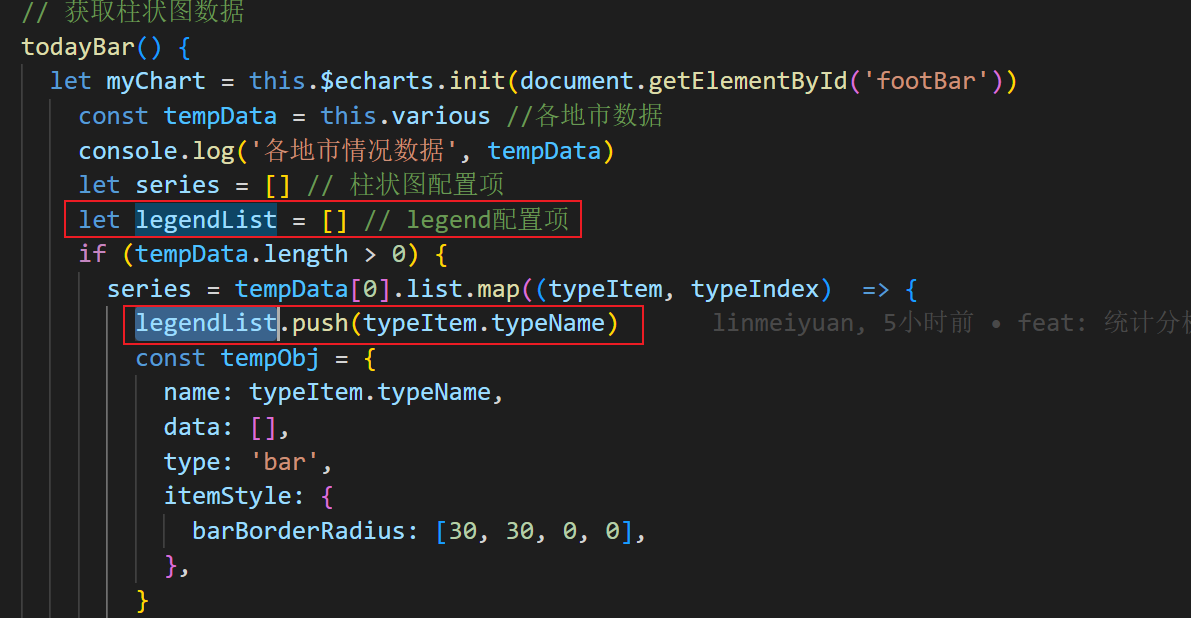
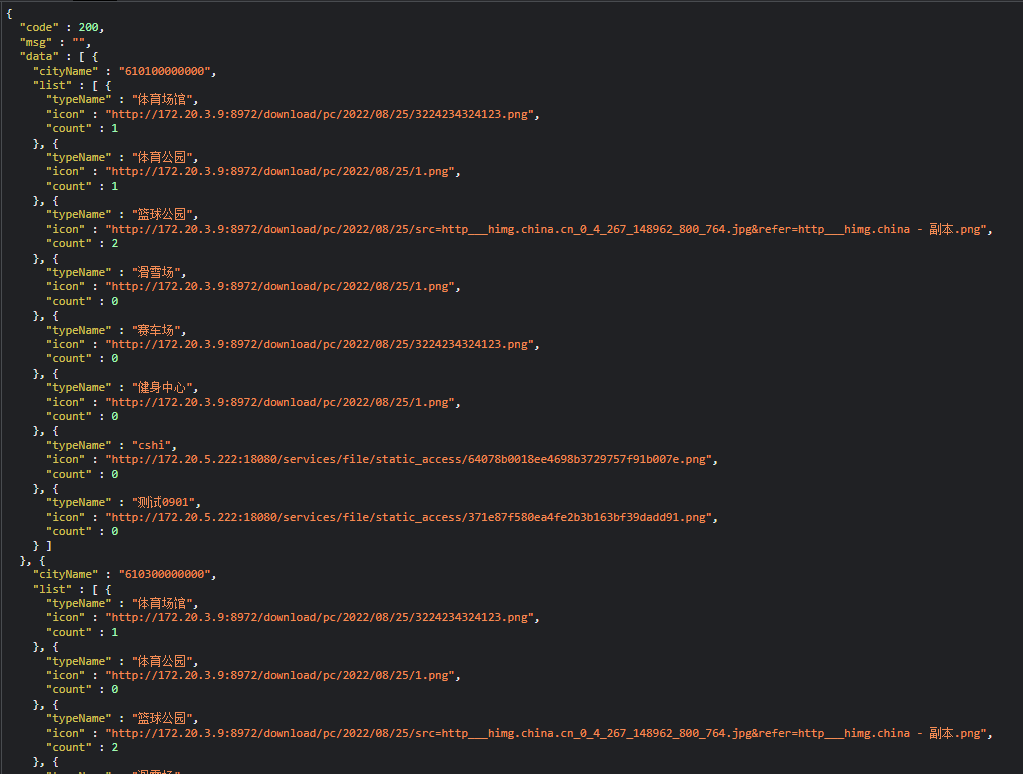
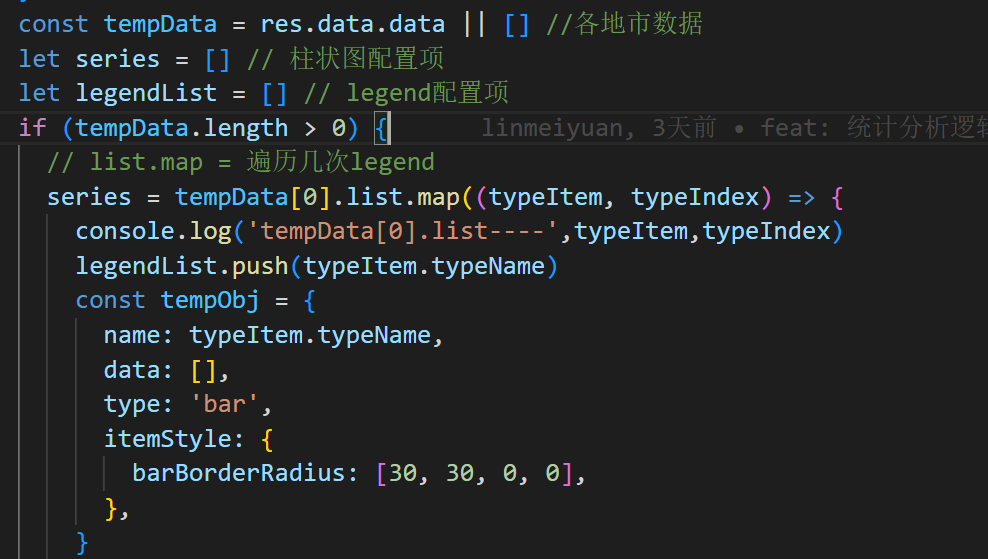
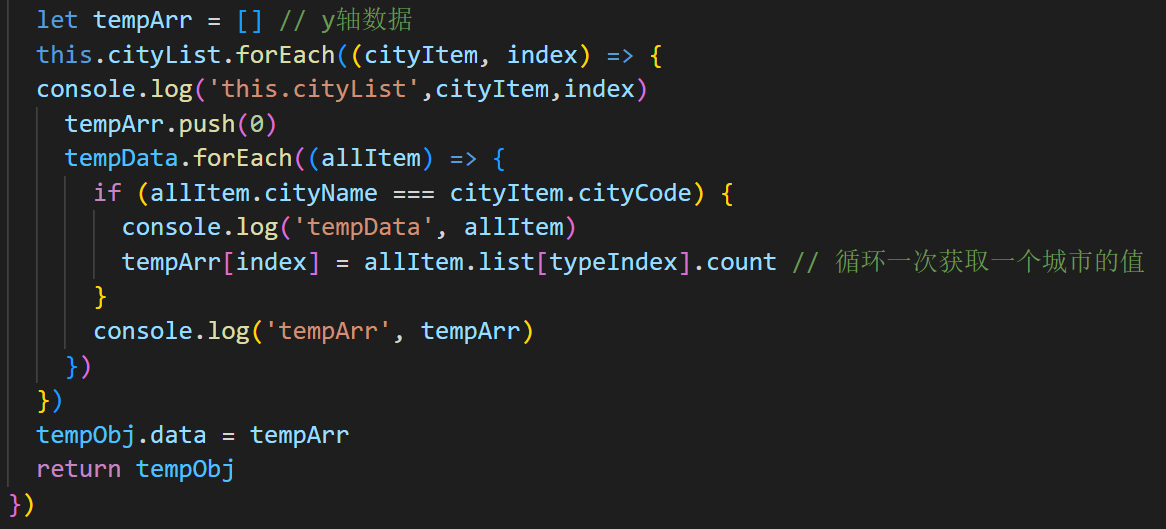
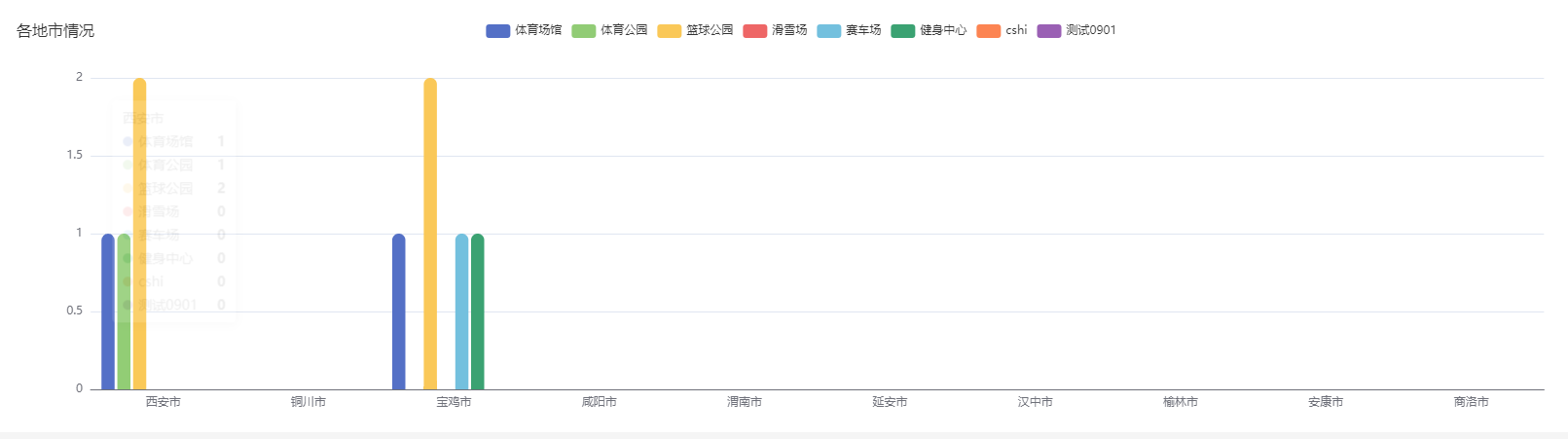
14. Echarts柱状图根据后端返回值动态展示数据

(1)legend对比:

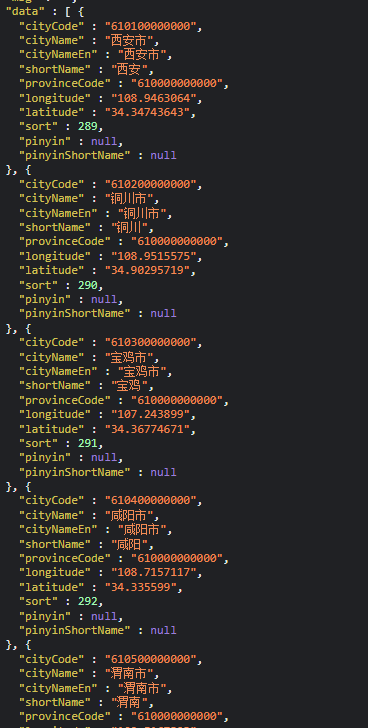
(2)与后端返回值城市列表值判断
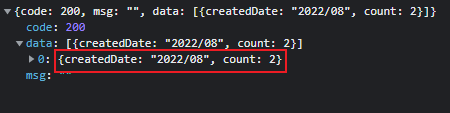
后端数据:


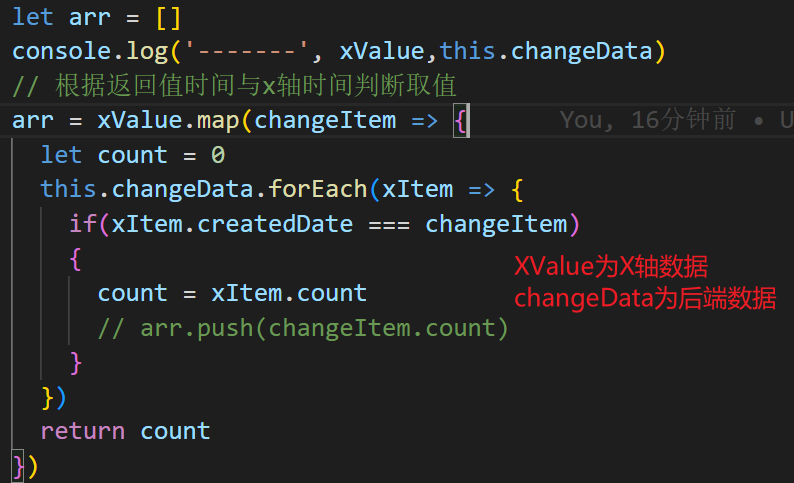
代码:


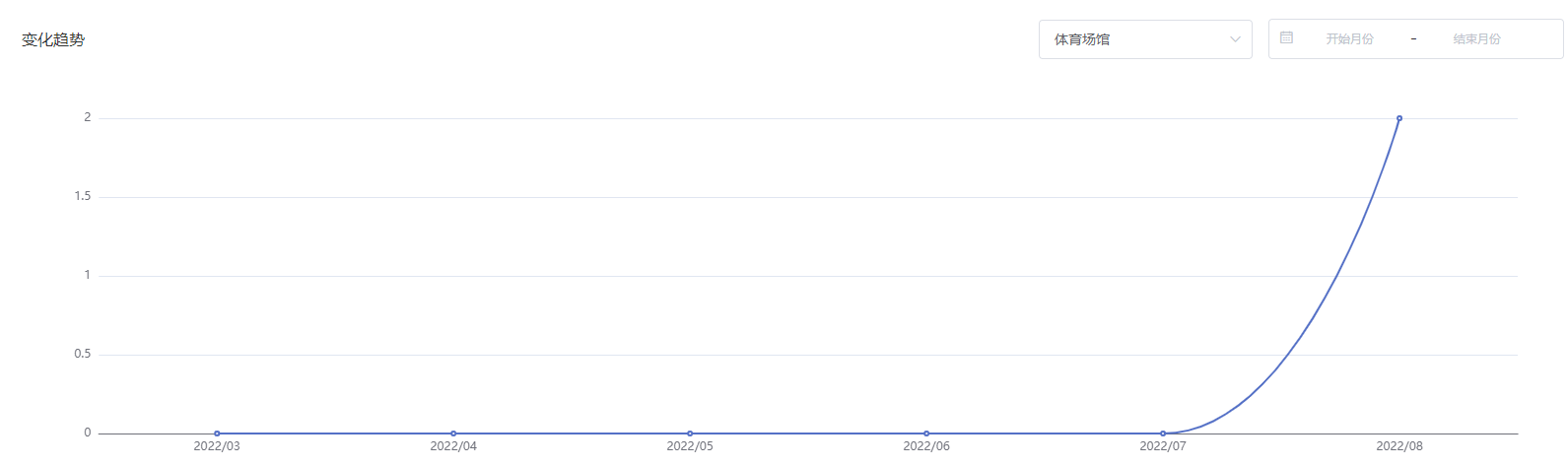
效果展示:

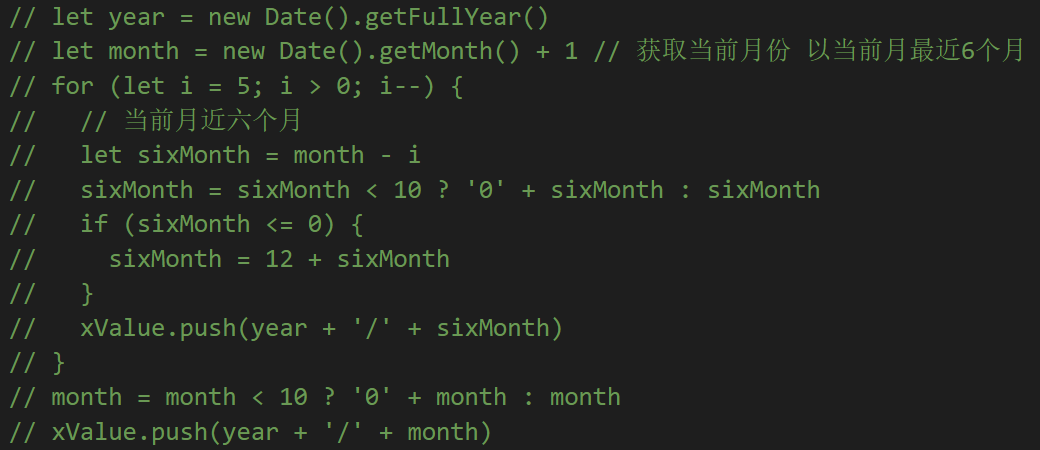
15. Echarts X轴获取当前月及前六月份的月份,根据时间选择器展示X轴

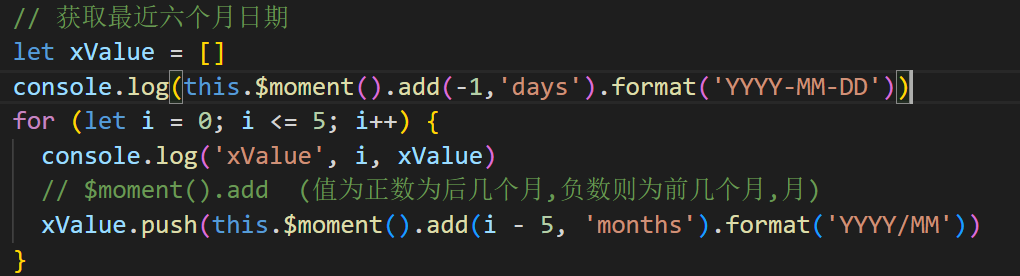
简化后:


split会将 '-' 分割为多个数组 例如 2022-6 => [0]为2022 [1]为6

?? 用法
data: this.xChangeDate ?? xValue, 若为null和underfine显示后面的值 若为其他,显示前面
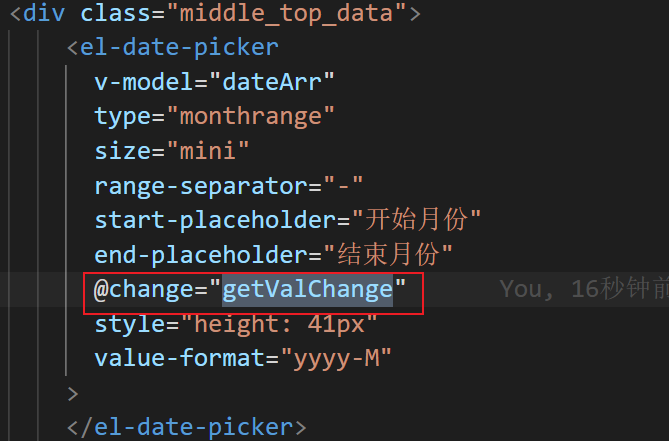
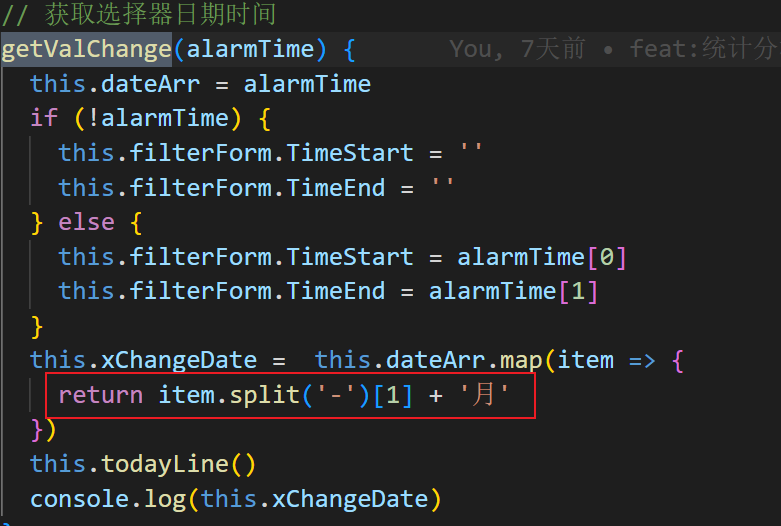
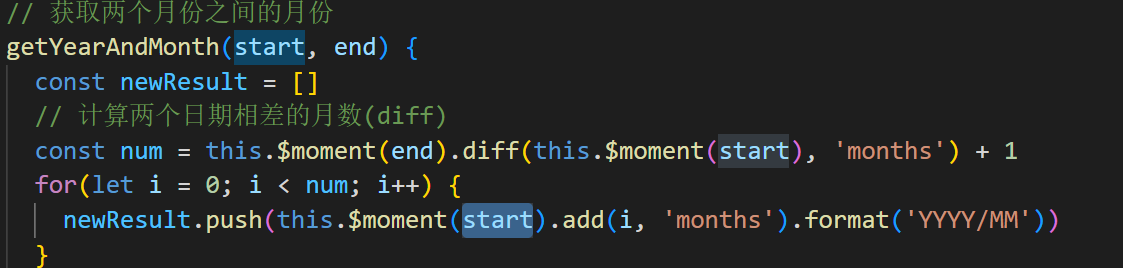
16. el-picker时间选择器获取两个月份之间的所有月份,可以跨年选择
优化后:


17. Echarts后端返回值:只有有值的时候才返回,那么在折线图上如何展示
没值默认值取0展示



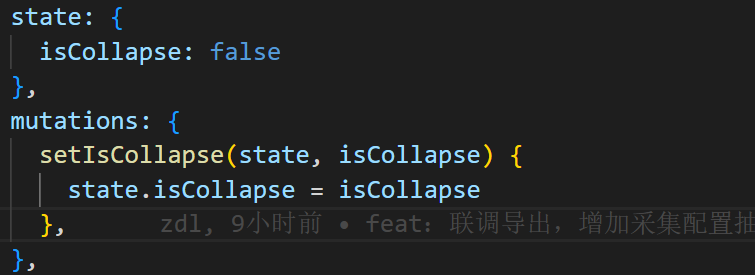
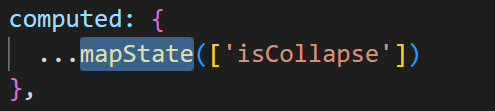
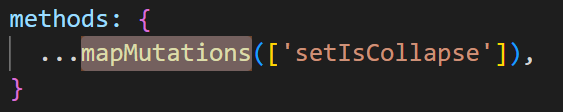
18. Vuex ( mapState,mapMutations)
mapState:获取值 在computed内
mapMutations: 处理值 在method内

























 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








