一、空状态
- 初始状态。一般为首次进入系统时。
- 无结果。输入查询条件后无匹配的结果。
- 内容被清除。消息提醒、通知被一键清除等场景。
- 网络问题。无网或超时。
- 无权限。一般没有权限查看时需要缺省页面。
二、进行中的操作离开或中断
例如用户在表单填写时未保存或提交就切换其他菜单,此时需要考虑自动保存或保存确认弹窗。

三、上游环节/信息的缺失
一:历史数据的缺失。
二:配置环节的缺失。例如,在能碳系统里有一个碳核算的功能,碳排放=排放因子*活动数据(活动数据即能源消耗量),活动数据由用户自行输入,排放因子是由我们配置的同时部分排放因子区分行业或地域,尽管我们的数据库覆盖了我们主流用户所属的行业和地域,但后端提出仍有极小的可能性接入的企业没有相匹配的排放因子。这时候我们考虑三种做法:
- 提供默认排放因子
- 进入页面报错,告知其原因并提示其联系管理员
- 从源头上限制对这个页面的查看
此外,这种上下游配置因为某一环节的缺失导致的异常流程,可能我们第一想法是在上游配置环节就进行限制,不做好配置就无法进入下一环节。但在实际工作中我发现,这种上下游往往不是单一的线性,而是多页面多任务协同,所以发生异常的概率还是很大的。
四、信息输入中的边界和限制
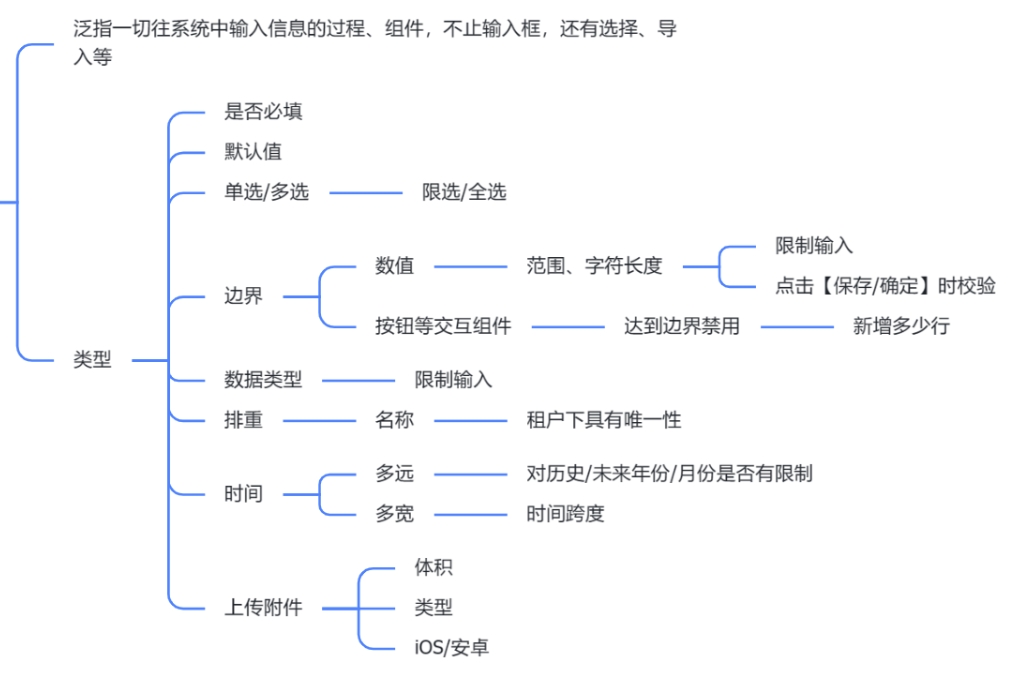
这里的“信息输入”泛指一切往系统中输入信息的过程、组件,不止输入框组件,还有选择、导入等。
- 是否必填
- 是否有默认值。如有,值为多少。
- 支持单选或多选。如多选,是否在可选性数量上有限制,如“最多可选3项”,或支持全部可选。
- 边界。在这里我主要分为两类,一是数值的边界,包括数值范围、字符长度限制等,处理时可以通过限制输入(如“文本框仅支持输入>0且<100的整数”),或者点击【保存/确定】按钮时校验,校验不通过标红并提示等;二是按钮等交互组件的边界,如新增多少行后【新增】按钮禁用。
- 数据类型。一般在表单中也可以通过限制输入的方式处理。
- 排重。一般在填写“XX名称”时常见,比如“设备名称在租户下具有唯一性”。
- 时间。一是可选多远的时间,对历史年份/未来年份是否有限制;二是能选多宽的时间,即时间跨度,如“最多跨选7天”。
- 上传附件。支持的附件类型和大小等。

此外,与其等事后校验让用户“改正错误”,不如提前告知用户填写规则,减少错误。





















 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








