目录
组成部分:
<!-- 整体 -->
<html>
<!-- 头部 -->
<head>
<!-- 标题 -->
<title></title>
</head>
<!-- 主体 -->
<body>
</body>
</html>像<title></title>这类有头有尾的标签就是双标签,像<br>这种的就是单标签
重要标签&属性:
注:为节省空间,下面的代码均只写body部分
- 标题标签:<h1></h1>(一级标题),其中内容是标题,可以将标签中的‘1’替换成‘1’~‘6’任意数字,表示一级标签到六级标签,重要程度依次减小
- 分段标签:<p></p>,标签中的内容是一个单独的段落,用于段落与段落之间的分隔
- 换行标签:<br>,让文字强制换行显示
- 水平线标签:<hr>,显示一条水平线将不同内容分隔开
- 加粗标签:<b></b>,<strong></strong>,二者效果相同,但前者单纯加粗,若要突出重要性则采用后者
- 下划线标签:<u></u>,<ins></ins>,二者效果相同,但前者单纯加粗,若要突出重要性则采用后者
- 倾斜标签:<i></i>,<em></em>,二者效果相同,但前者单纯加粗,若要突出重要性则采用后者
- 删除线标签:<s></s>,<del></del>,二者效果相同,但前者单纯加粗,若要突出重要性则采用后者
- 图片标签:<img src="" alt="">,其中src属性填目标图片的路径,相对路径和绝对路径都可以,alt属性填目标图片的替换文本,以下代码当图片加载成功时替换文本不会显示,当图片加载失败时则会显示替换文本,如下图所示:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="https://lmg.jj20.com/up/allimg/1114/062621110J7/210626110J7-10-1200.jpg" alt="一道彩虹"> </body> </html> -
音、视频标签:<audio src=""></audio>,<video src=""></video>插入音频或视频
<body> <!-- 音频标签 --> <audio src=""></audio> <!-- controls是播放控件,autoplay是自动播放,loop是循环播放 --> <audio src="" controls autoplay loop></audio> <!-- 视频标签 --> <video src=""></video> <!-- controls是播放控件,autoplay是自动播放,muted是静音播放,loop是循环播放,在谷歌浏览器中autoplay需要配上muted才有效 --> <video src="" controls autoplay muted loop></video> </body> -
链接标签:<a href=""></a>,点击后可跳转至目标网页

<a href="https://blog.csdn.net/weixin_61010342?type=lately">咕噜咕噜蛙的主页</a> -
新建标签打开超链接:target="_blank"
<a href="" target="_blank"></a> -
列表标签:列表分为无序列表、有序列表、自定义列表

<body> <!-- <ul></ul>无序列表整体,只能包含<li></li> --> <ul> <!-- <li></li>无序列表每一项,可包含任意标签 --> <li>菠萝蜜</li> <li>香蕉</li> <li>水蜜桃</li> <li>桃形李</li> </ul> <!-- <ol></ol>有序列表,同无序列表一样 --> <ol> <li>李明</li> <li>王芳</li> <li>俞刚</li> <li>张燕</li> </ol> <!-- <dl></dl>自定义列表整体,只能包裹<dt></dt>和<dd></dd> --> <dl> <!-- <dt></dt>自定义列表主题,可包裹任意标签 --> <dt>支付方式</dt> <!-- <dd></dd>关于该主题的每一项,可包裹任意标签 --> <dd>货到付款</dd> <dd>在线支付</dd> <dd>分期付款</dd> <dd>邮局汇款</dd> </dl> </body> -
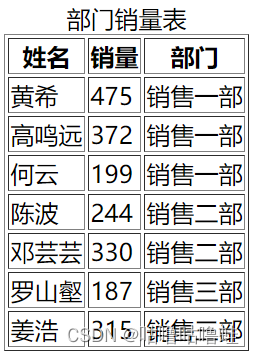
表格标签 :下方代码效果:

<body> <!-- <table></table>表格整体,包裹<tr></tr>,其中可设border属性,用于设置表格边框 --> <table border="1"> <!-- <caption></caption>表格标题,写在<table></table>内的首行 --> <caption>成绩单</caption> <!-- <thead></thead>表格头部,目的是突出表格不同部分使语义更清晰,也可省去直接写<tr></tr> --> <thead> <tr> <!-- <th></th>表格的表头单元格,替换<td></td> --> <th>姓名</th> <th>成绩</th> </tr> </thead> <!-- <tbody></tbody>表格主体部分,目的是突出表格不同部分使语义更清晰,也可省去直接写<tr></tr> --> <tbody> <!-- <tr></tr>表格一行,包裹<td></td> --> <tr> <!-- <td></td>表格一行中的一个单元格,可包裹任意标签 --> <td>李一亮</td> <td>90</td> </tr> <tr> <td>杜洪</td> <td>92</td> </tr> </tbody> <!-- <tfoot></tfoot>表格尾部(此处就不写了),一般用于总结,目的是突出表格不同部分使语义更清晰,也可省去直接写<tr></tr> --> </table> </body> - 合并单元格:在<td></td>中添加属性,跨行合并为rowspan,跨列合并为colspan,留最左最上,其余<td></td>删去,要合并几行(或几列)就让属性等于几
<body> <!-- 合并前的表格 --> <table border="1"> <caption>部门销量表</caption> <thead> <tr> <th>姓名</th> <th>销量</th> <th>部门</th> </tr> </thead> <tbody> <tr> <td>黄希</td> <td>475</td> <td>销售一部</td> </tr> <tr> <td>高鸣远</td> <td>372</td> <td>销售一部</td> </tr> <tr> <td>何云</td> <td>199</td> <td>销售一部</td> </tr> <tr> <td>陈波</td> <td>244</td> <td>销售二部</td> </tr> <tr> <td>邓芸芸</td> <td>330</td> <td>销售二部</td> </tr> <tr> <td>罗山壑</td> <td>187</td> <td>销售三部</td> </tr> <tr> <td>姜浩</td> <td>315</td> <td>销售三部</td> </tr> </tbody> </table> <!-- 合并后的表格 --> <table border="1"> <caption>部门销量表</caption> <thead> <tr> <th>姓名</th> <th>销量</th> <th>部门</th> </tr> </thead> <tbody> <tr> <td>黄希</td> <td>475</td> <td rowspan="3">销售一部</td> </tr> <tr> <td>高鸣远</td> <td>372</td> <!-- <td>销售一部</td> --> </tr> <tr> <td>何云</td> <td>199</td> <!-- <td>销售一部</td> --> </tr> <tr> <td>陈波</td> <td>244</td> <td rowspan="2">销售二部</td> </tr> <tr> <td>邓芸芸</td> <td>330</td> <!-- <td>销售二部</td> --> </tr> <tr> <td>罗山壑</td> <td>187</td> <td rowspan="2">销售三部</td> </tr> <tr> <td>姜浩</td> <td>315</td> <!-- <td>销售三部</td> --> </tr> </tbody> </table> </body>

-
表单标签:常用在登录注册页面

<body> <!-- 属性action填上传地址,后面学先不管 --> <form action=""> <!--  表示一个空格,属性placeholder填占位字符串 --> 用户名  <input type="text" placeholder="请输入用户名"> <br> <br> 密   码  <input type="password" placeholder="请输入密码"> <br> <br> <!-- 单选 --> 性   别  <input type="radio" name="gender" id="male"><label for="male">男</label> <input type="radio" name="gender" id="female" checked><label for="female">女</label> <br> <br> 出生年份 <!-- 下拉菜单,<select></select>表示下拉菜单整体,<option></option>表示下拉菜单中的每一个选项 --> <select> <option>1999</option> <!-- selected表示默认选中 --> <option selected>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> <option>2004</option> <option>2005</option> <option>2006</option> <option>2007</option> <option>2008</option> <option>2009</option> <option>2010</option> </select> <br> <br> <!-- 多选 --> 爱   好  <input type="checkbox" name="hobbies" id="code"><label for="code">敲代码</label> <input type="checkbox" name="hobbies" id="late"><label for="late">开夜车</label> <input type="checkbox" name="hobbies" id="culvities"><label for="culvities">掉头发</label> <br> <br> 自我介绍 <!-- <textarea></textarea>文本域,cols和rows属性一般不像下面这样写而是用CSS实现样式,此处样式设置了解即可 --> <textarea cols="30" rows="10">请输入自我介绍</textarea> <br> <br> <!-- 上传文件,加上multiple可上传多个文件 --> 头   像  <input type="file" multiple> <br> <br> <!-- <input></input>中的按钮 --> <input type="reset" value="重    置">  <input type="submit" value="注    册">  <input type="button" value="一个普通按钮"> <br> <br> <!-- <button></button>中的按钮,基本同<input></input>,区别在于不限于文字 --> <button>另一个按钮</button> <button type="button">又另一个按钮</button> <button type="reset">重置按钮</button> <button type="submit">提交按钮</button> </form> </body>
-
没有语义的布局标签:<div></div>独占一行,<span></span>一行可显示多个


























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








