兵法云:兵马未动粮草先行
经过前两章学习的秣马厉兵,产品经理已经炸开了陌生产品的大门,终于轮到了母们设计师操刀子上了。
其实这是个很见真章的阶段,一般刚入门的愣头青会直接牛B哄哄的打开PS再假模假式的打开站酷花瓣PinterestDribble等等一干网站,带着破耳机边找模板素材边推进产品的设计进度。
但我们都知道,在战场上跑的太快,往往会被本来应该在后方的支援炮火炸死在前线。一般在朋友圈里总说自己产品经理或者设计总监是2X的设计者九成九都是这群货。
将军百战死,壮士十年归。未免大业未成中道崩殂,就必须回到之前的话题:无规矩不成方圆。

只要稍微仔细就会发现,在正式进行界面设计前,还有一个叫做交互设计的步骤。
如果将产品从无到有的过程比喻成一场战斗,那么:
产品调研和需求分析 是行军粮草和支援的炮火
界面设计师 是冲锋陷阵的勇士
而交互设计 可以理解成勇士塞进产品炮兵裤裆里的遥控炸雷
上场之前大家先说好什么时候开炮和到底应该往哪儿开炮。所以假如你跑一半发现后面内群缺心眼没按照规定来,你就能先发制人按电钮崩死这群死扑街(gai)的。
正因为有这个雷存在,双方才都会互相忌惮并且默契的合作。产品经理不会乱放炮,你也会因为顾忌他会乱放炮从而将冲锋速度调整到一个大家都很合适的度实现双赢。这是真正的双赢,能大大的节省时间成本和人力成本,高效的完成这场战斗。这一切都要仰仗着你放在产品裤裆里的那个“它”。而这个它就是 交互原型图 。
很多同学跟我学习了之后说这个东西没用,上班都没用到。这里面有一个认知偏误的问题,因为真正用到的没抱怨,抱怨的都是没用上的。所以给人一种错觉。实际而言,如果公司能将流程正规化,引入交互设计的步骤,能大大的节省时间和人力,并且减少设计人员与产品之间的摩擦。

从而降低管理成本,多快好省的完成工作。
※交互原型图是不是只一张图那么简单。他的好处我们可以总结成下几点:
1.业务场景+逻辑关系+流程可视化
2.梳理和完善用户操作流程
3.有效降低团队沟通成本
4.模拟用户行为(一般企业叫做UC用例)
5.搭建页面的布局雏形
在设计前期如果能完整梳理这些问题,就会让参与设计的产品经理和产品设计都做到心中有数。每个人都能看到界面最终的样子,从而达成共识。如果你曾在默契的团队里工作过,你应该知道我描述的那种快感到底有多酸爽。
那么原型图都分哪些种类呢?基本有三种
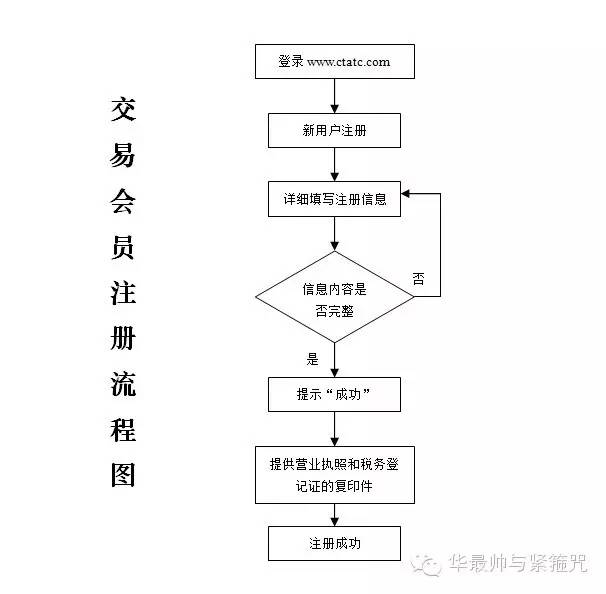
1.流程图

注:方形代表节点/菱形代表判定/箭头代表流向
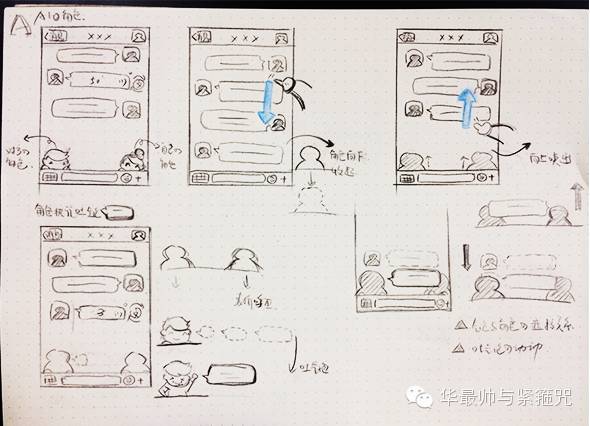
2.低保真原型图


低保真原型图分为:手绘和软件绘制,手绘一般使用2B铅笔和原型本,软件一般使用AXURE
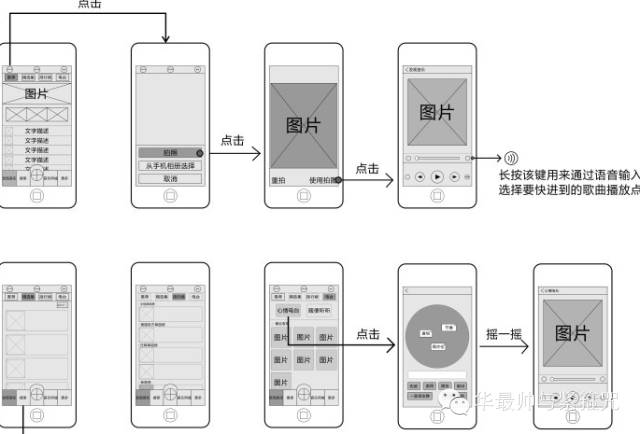
3.高保真原型图

※如果你在面试中被问到:同学请问你公司是如何制作原型图的?
回答:在前期市场调研和需求分析后,产品经理单方或者产品经理委托设计、或者产品经理和产品设计共同绘制交互原型图。绘制的宗旨有两个:
-
功能齐全
-
符合完美的UE(用户体验)设计
可是,如何设计才能叫做完美的UE设计呢,
请听下!回!分!解!......
下期预告:是什么决定着界面的生死。
※最后,请在下方留下你的评论。
-----------------------------------
他山之石,可以攻玉
领取更多资料学习:企飞SCRM























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








