Map集合
JavaScrip的对象(Object),本质上是键值对的结合(Hash结构),但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。
为了解决这个问题,ES6提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object结构提供了“字符串——值”的对应,Map结构提供了“值——值”的对应,是一种更完善的Hash结构。
ES6中的Map结构是以种存储着许多键值对的有序列表,其中的键名和键值支持所有的数据类型。键名的等价判断是通过调用Object.is()方法来实现的,所以数字5和字符串“5”会被当作两种类型,可以分别作为独立的两个键出现在程序中。这一点与对象不一样。因为对象的属性名总是会被强制转换成字符串类型。
注意:
有一个例外,Map集合中将+0和-0视为相等,与Object.is()的结果不同。
如果需要“键值对”的数据结构,Map比Object更合适,因为它具有极快的查找速度。
1.属性:size
2.基本方法
(1)set()
(2)get()
(3)has()
(4)delete()
(5)clear()
let map = new Map();
map.set("CN","中国");
map.set("USA","美国");
map.set("RF","俄罗斯");
console.log(map.size); //3
console.log(map.get("CN")); //中国
console.log(map.get("TT")); //undefined
console.log(map.has("RF")); //true
map.delete("USA");
console.log(map.size); //2
3.遍历方法
注意:Map的遍历顺序就是插入顺序。
(1)keys()
(2)values()
(3)entries()
let map = new Map();
map.set("CN","中国");
map.set("USA","美国");
map.set("RF","俄罗斯");
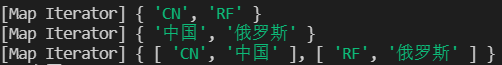
console.log(map.keys()); //[Map Iterator] { 'CN', 'RF' }
console.log(map.values()); //[Map Iterator] { '中国', '俄罗斯' }
console.log(map.entries()); //[Map Iterator] { [ 'CN', '中国' ], [ 'RF', '俄罗斯' ] }
输出结果如下:

entries()结果中放的是数组。
4.转为数组
Map结构为数组结构,比较快速的方法是使用扩展运算符(…)。
const map = new Map([
[1,"One"],
[2,"Two"],
[3,"Three"]
])
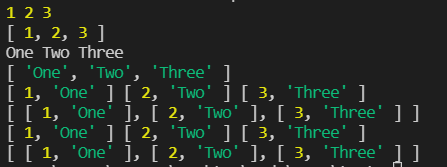
console.log(...map.keys());
console.log([...map.keys()]);
console.log(...map.values());
console.log([...map.values()]);
console.log(...map.entries());
console.log([...map.entries()]);
console.log(...map);
console.log([...map]);
输出结果依次如下:






















 3424
3424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








