在WPF中,如果我们想要改变某一个控件的某一个属性,比如窗口的长宽,文本框的显示内容,一般我们可以在XAML文件中直接修改,或是在后台中根据控件的Name属性,来获取修改控件的属性值,但如果我们想要在文本框中显示窗口的长宽,并且在程序运行的时候,改变窗口的大小,文本框中的显示内容可以随着变化,这个我们一般就会用到WPF中的一个核心点,数据绑定。简单来说,就是将文本的内容属性和窗口的长宽属性绑在一起,两者可以一同发生改变。说起来简单,但具体实现的时候我们一般不会直接这么绑,一般我们会把所有的绑定内容放在一个后台类里面,然后将这个类和前端控件相关联,再进行数据的绑定,这里可能不是很清楚,我们一步一步看,慢慢就懂了。后面我们来看实现过程中的几个点。
我们今天先来看第一个知识点,数据上下文:DataContext
这个东西就是给绑定的内容规定了一个“源”,当一个窗体规定了其数据上下文后,所有绑定的内容就都必须来自该数据上下文。举个不恰当的例子,假设小杨和小猴谈恋爱,小杨的班主任知道了这件事,想查清楚小猴是谁,这个时候单是知道名字就不够了,谁知道是哪个小猴,如果给小猴加上前缀“隔壁班”,那班主任就能知道小猴是哪个小猴了。这里的班主任就是前端控件,小杨是这个控件的一个属性,“二班”就是控件的DataContext,小猴是DataContext中的“内容”,只有这些信息都清楚,班主任才知道谁是和小杨谈恋爱(绑定)的小猴。
先不考虑复杂的,该文就最简单的情况举一个例子:(就是上面写的窗口长宽)
前端代码:
<Window x:Class="binding_mvvm.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:binding_mvvm"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" x:Name="window">
<StackPanel>
<TextBlock Text="{Binding ElementName=window, Path=Height, Mode=TwoWay}" FontSize="30" Background="Gray" Height="50"/>
<TextBlock Text="{Binding ElementName=window, Path=Width, Mode=TwoWay}" FontSize="30" Background="Gray" Height="50"/>
</StackPanel>
</Window>后端代码:
using System.Windows;
namespace binding_mvvm
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
}
}
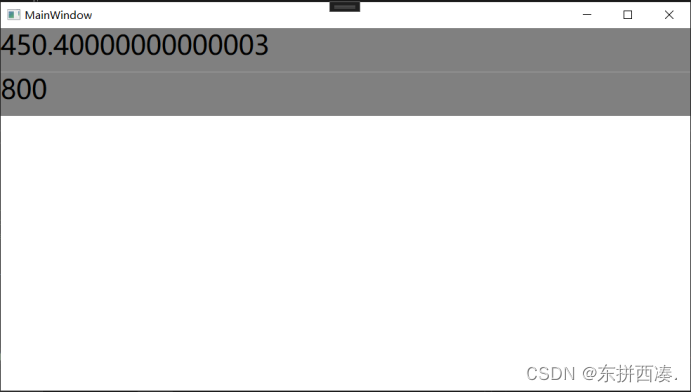
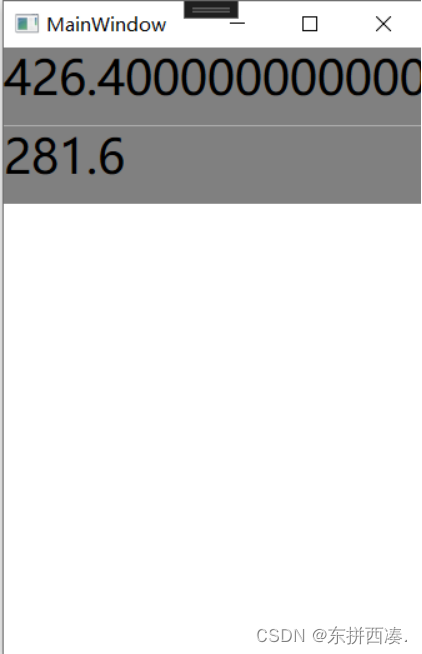
}最终效果:第一张图是启动后的页面,第二张图是改变窗体大小后,文本内容随着改变的效果图。


我们简单解析一下:这里前端的代码很简单,就是多了一个绑定的内容,Text="{Binding ElementName=window, Path=Height, Mode=TwoWay}",这行代码的意思就是,将该控件的Text属性和控件名称为“window”的控件的Height属性绑定在一起,TwoWay表示双向绑定,互相影响,这个后面再介绍。而后端的this.DataContext = this;则表示该窗口初始化后的数据上下文绑定的就是自己,所以绑定的内容就在自己里面找。最终就可以实现这样的效果。
今天就是起个头,知道一下绑定是个什么东西,有个认识,后面再慢慢补充。





















 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








