🌟 所属专栏:前端只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍CSS的盒子模型中的边框与内边距。知识学习内容来自b站的 @黑马程序员 的视频
😃一、网页布局的本质
先准备好相关的网页元素,网页元素基本都是盒子
利用CSS设置好盒子的样式,然后摆放到相应位置
往盒子里面装内容
核心:利用CSS摆盒子
😃二、盒子模型组成部分
所谓盒子模型就是把html页面中的布局元素看做是一个矩形的盒子,也就是装内容的容器。CSS盒子模型本质上是一个盒子,它包括边框、外边距、内边距和实际内容四个部分。
🔥1.1边框
属性
border-width,边框的粗细
border-style,边框的样式(如实线,点线,虚线等)
border-color,边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border-width: 5px;
border-style: solid;
border-color: aqua;
}
</style>
</head>
<body>
<div></div>
</body>
</html>复合写法
border: 1px solid pink; 包括了粗细,样式和颜色,其中三者没有顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>边框分开写法
单独设置某一条边(把上边的设置放在最下面,合理利用层叠性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 5px solid blue;
border-top: 1px solid pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>🔥1.2 表格的细线边框
先看下面的代码效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,
td {
border: 1px solid pink;
}
</style>
</head>
<body>
<table cellpadding="5" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关连接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
</tbody>
</table>
</body>
</html>
可以看到由于每个单元格的粗细都为1,加起来就为2,看起来比第一行的单元格要粗。现在有个办法可以让相邻的边框合并
border-collapse属性即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 500px;
height: 249px;
}
table,
td,
th {
border: 1px solid pink;
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关连接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/down.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg" alt="" width="10" height="10"></td>
<td>345</td>
<td>123</td>
<td><a href="http://www.baidu">百度</a></td>
</tr>
</tbody>
</table>
</body>
</html>
可以看到相邻边框边细了
🔥1.3 边框会影响盒子的实际大小
边框会影响盒子实际大小,因此有两种解决方案:
测量盒子大小的时候不量边框
如果测量的时候包含了边框,则需要盒子的长宽减去边框的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 180px;
height: 180px;
background-color: pink;
border: 10px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
可以看到我设置的盒子大小本来是180*180,加了10的左右边框后,变成了200(这里不太精准199也差不多)
🔥2.1 内边距
padding属性用于设置内边距,即边框与内容之间的距离
包括padding-left、padding-right、padding-top、padding-bottom
复合写法
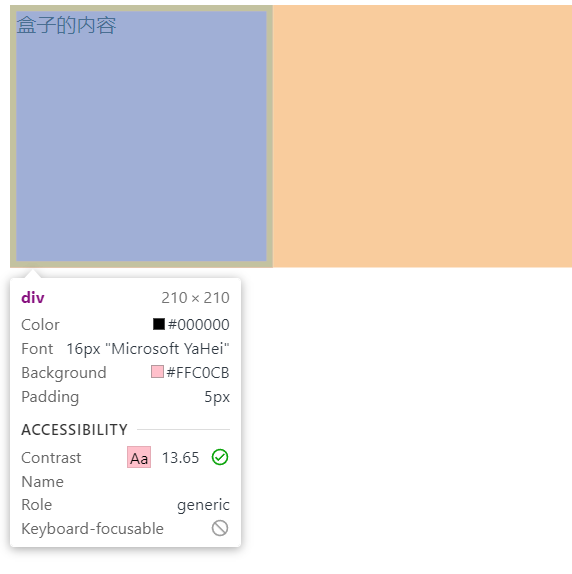
padding后面跟1个值,表示四个方向都是这个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 5px;
}
</style>
</head>
<body>
<div>
盒子的内容
</div>
</body>
</html>
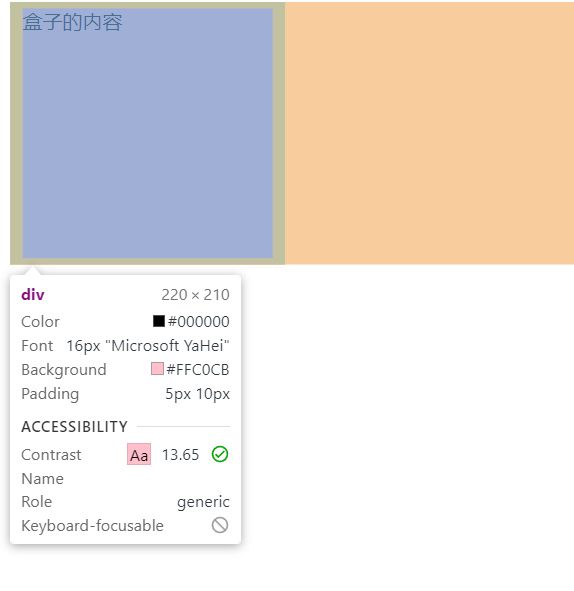
2个值,表示上下为这个第一个值,左右为第二个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 5px 10px;
}
</style>
</head>
<body>
<div>
盒子的内容
</div>
</body>
</html>
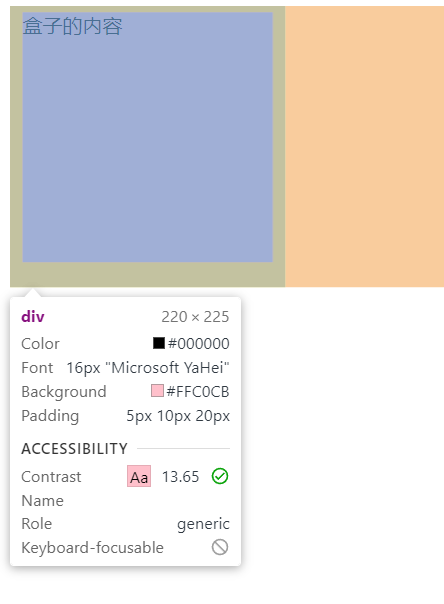
3个值,表示上为第一个值,左右为第二个值,下位第三个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 5px 10px 20px;
}
</style>
</head>
<body>
<div>
盒子的内容
</div>
</body>
</html>
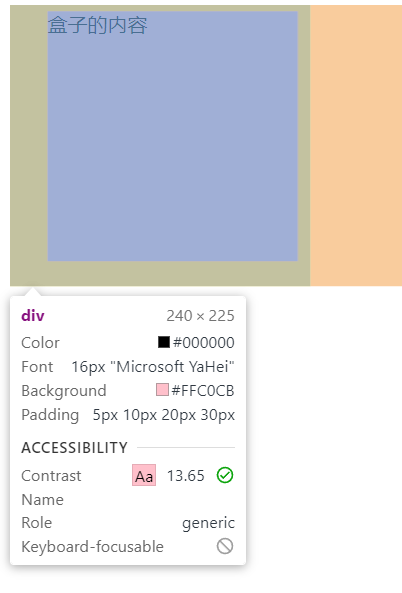
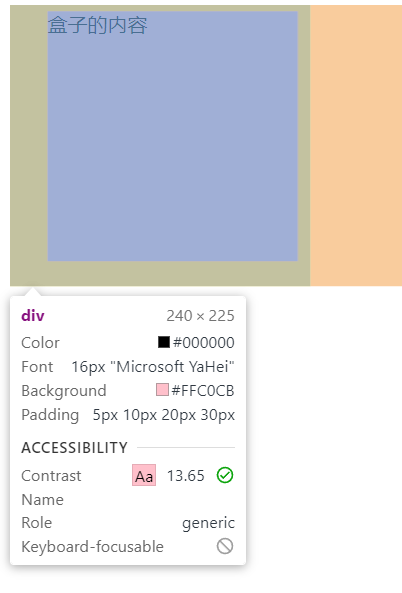
4个值,表示上右下左,按照顺时针顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 5px 10px 20px 30px;
}
</style>
</head>
<body>
<div>
盒子的内容
</div>
</body>
</html>
🔥2.2 内边距会影响盒子的实际大小
可以看到,盒子实际大小由于内边距的添加也发生了改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 5px 10px 20px 30px;
}
</style>
</head>
<body>
<div>
盒子的内容
</div>
</body>
</html>
解决方法:在考虑内边距的情况下,用width/height减去添加的内边距大小
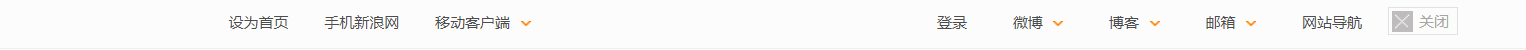
🔥2.3 padding实际应用新浪导航栏

可以发现导航栏中每个盒子内的字数不同,所以如果采用给每个盒子一样长宽的方式就不合理,因此需要为每个盒子设置相同的padding来把左右两边撑开一样的距离,高度都设置成一样的即可。
相关取值(后续会告知如何使用测量工具进行测量)
上边框3px,颜色#ff8500
下边框1px,颜色#edeef0
盒子高度为41px,背景颜色为#fcfcfc
文字颜色为#4c4c4c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
display: inline-block;
height: 41px;
padding: 0 20px;
}
.nav a:hover {
background-color: #edeef0;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">新华网</a>
</div>
</body>
</html>
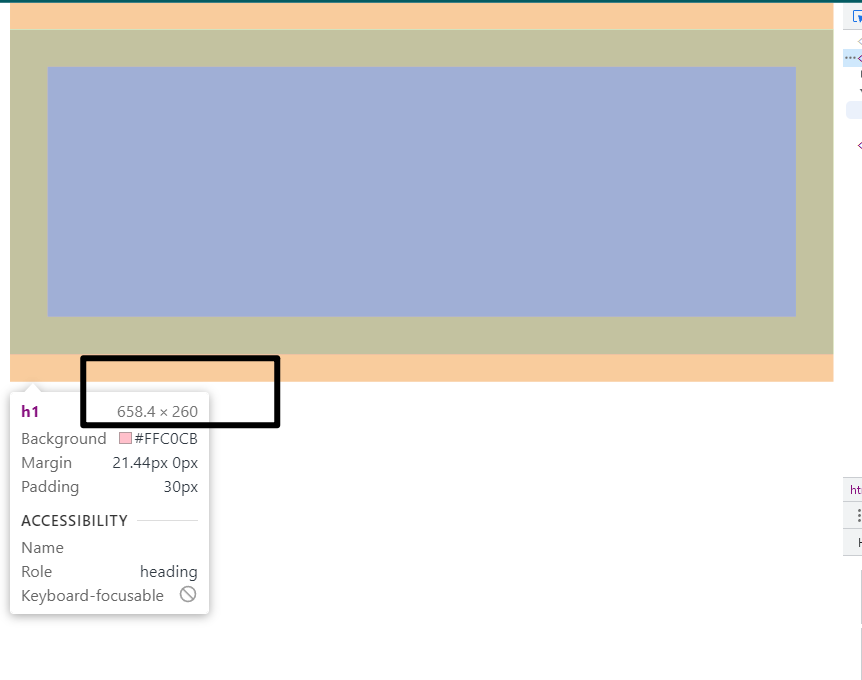
🔥2.4 内边距不会撑开盒子的情况
如果盒子本身没有指定长宽属性,则此时padding不会撑开盒子大小
下图我指定了30px的padding,但是只指定了height200,所以盒子总高度会变成260,宽度应该与浏览器保持一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
background-color: pink;
height: 200px;
padding: 30px
}
</style>
</head>
<body>
<h1></h1>
</body>
</html>
这里我指定了宽度,那么加上padding的话,宽度应该会超过浏览器,导致滑动条的出现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
width: 100%
background-color: pink;
height: 200px;
padding: 30px
}
</style>
</head>
<body>
<h1></h1>
</body>
</html>
所以给我们的提示就是有时候不需要写长宽度,防止不必要的撑开。























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










