列表
有序列表
type: 1 A a I i
reversed:倒序排序
start:设置初始值
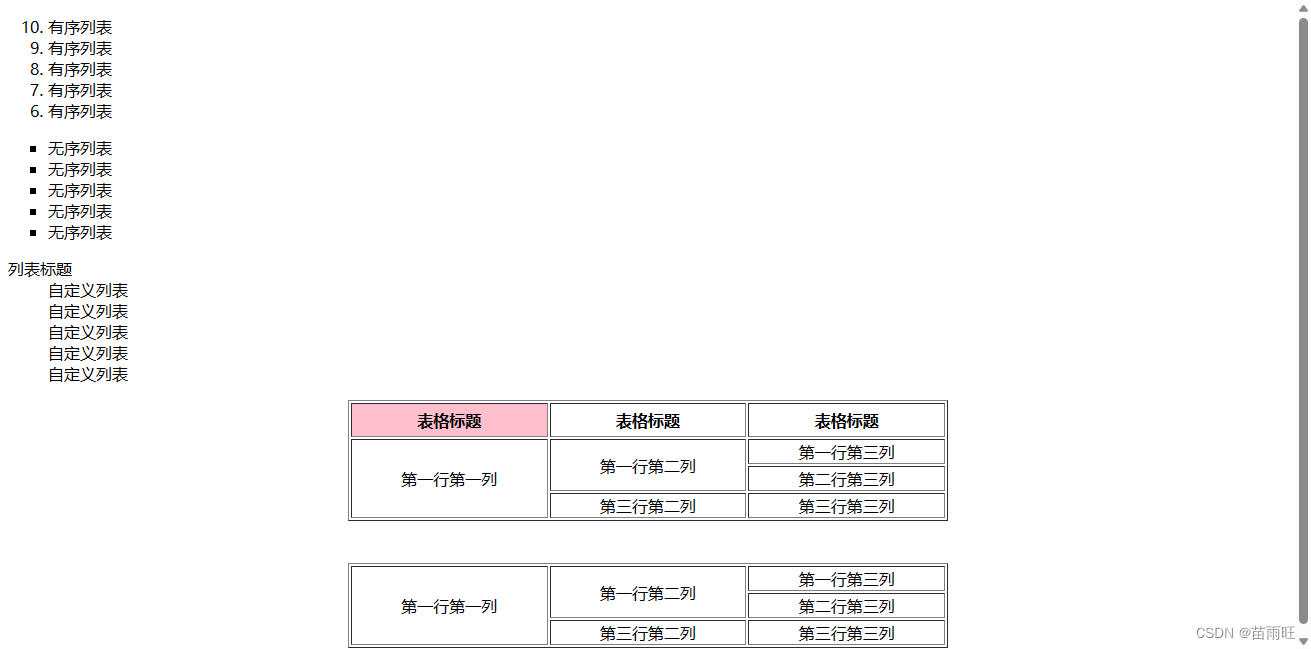
<ol type="1" reversed start="10">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
无序列表
type:disc 实心圆 默认
circle 空心圆
square 实心方框
<ul type="square">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
自定义列表
<dl>
<dt>列表标题</dt>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
</dl>
注意: ul/ol 下只用li li可以套任何标签
表格
表格标题
table > 定义表格
tr > 定义行
th > 定义标题
td > 定义列
<table border="1" align="center" width = "600">
<tr>
<th bgcolor="pink" height = "30">表格标题</th>
<th height = “60>表格标题</th>
<th>表格标题</th>
</tr>
</table>
表格行列
rowspan:合并行 使用时:值为几,就吧对应几行的td删掉
colspan:合并列 使用时:值为几,就删除本行后的几个td
bgcolor:背景颜色
给一行中任意一个列加高(height)属性,整行都是一个高,如果有冲突,按照最大的撑开
给一列中任意一个行加宽(width)属性,整列都是一个宽,如果有冲突,按最大值撑开。
<table border="1" align="center" width = "600">
<tr align="center">
<td rowspan="3">第一行第一列</t>
<td rowspan="2">第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr align="center">
<!-- <td>第二行第一列</td> -->
<!-- <td>第二行第二列</td> -->
<td>第二行第三列</td>
</tr>
<tr align="center">
<!-- <td>第三行第一列</td> -->
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>
效果图

表单
输入框
type
text:任意字符 文本框
password:输入密码:显示为…
number:只能输入数字
<label for="name">姓名:
<input type="text" id="name" name="uasename" value="大漂亮">
</label>
<label for="password">密码:
<input type="text" id="password" name="password">
</label>
数字:<input type="number" name="number">
选项按钮
radio:单选
name属性 name属性相同时,为同一组单选选项组
checked 默认选中。选多个时,选中最后拥有该属性的呢个
checkbox:复选
name属性 name属性相同时,为同一组复选选项组
checked 默认选中,选多个时,就是多个都选中
单选按钮:
<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<input type="radio" name="sex" checked value="qita">其他
多选按钮:
<input type="checkbox" name="a" value="chi">吃
<input type="checkbox" name="a" value="he">喝
<input type="checkbox" name="a" value="wan">玩
<input type="checkbox" name="a" value="shui">睡
<input type="checkbox" name="a" value="xuexi">学习
下拉框
select 下拉框
select - option 选项
- value: 选择值
下拉框:
<select name="地区" id="">
<option value="" selected></option>
<option value="1">北京</option>
<option value="1">上海</option>
<option value="1">深圳</option>
<option value="1">太原</option>
</select>
文本域
<textarea name="备注" id="" cols="30" rows="10"></textarea>
提交按钮
name属性:传数据时,让接收方知道传的是谁的数据。值是多少
value属性:值
submit:提交按钮
form:action:提交地址
<input type="submit">
<input type="file">
效果

























 2234
2234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








