有些模型文件直接使用GLTFLoader加载会报错,如果格式没有问题的话,很可能就是这个模型文件被压缩了。压缩也是可以加载的更快嘛~
现在就来说说这个坑。
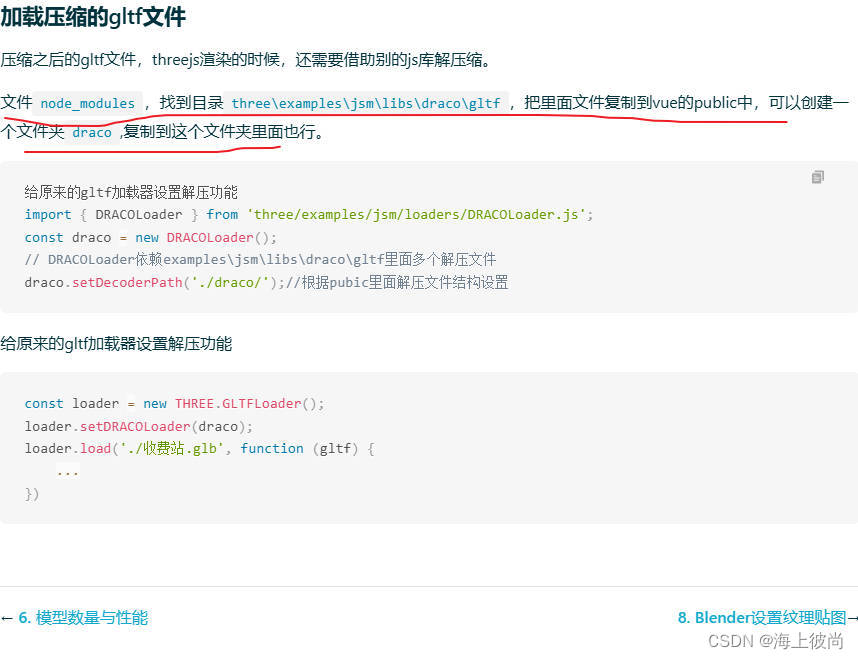
http://www.webgl3d.cn/pages/09c637/ 这个连接有很详细的说明这个咋个解压或者压缩模型文件的,但是有个地方这句话有坑:


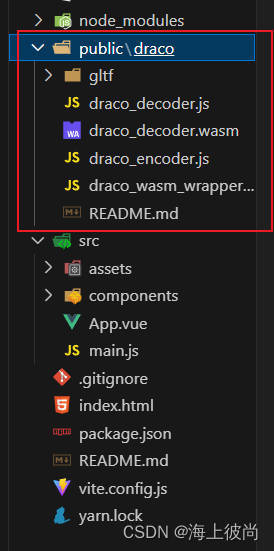
大概能就是去找到这个依赖文件夹去复制到某个路径下去,因为我这里用的构建工具,那么打包的话public文件夹下的东西肯定是不会动的,而且会打包到根路径,因此代码要这样写:
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'
const draco = new DRACOLoader();
const loader = new GLTFLoader();
draco.setDecoderPath('/draco/');
loader.setDRACOLoader(draco);
loader.load("模型路径",e=>{
console.log("加载成功回调",e)
})






















 3309
3309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








