1.列表
布局内容排列整齐的区域
(1)无序列表

写法:
<ul>
<li>列表条目1</li>
<li>列表条目2</li>
<li>列表条目3</li>
</ul>浏览器中显示:

注意:
ul标签里只能包裹li标签
li标签里可以包裹任何内容
(2)有序列表
需要规定顺序的区域
写法:
<ol>
<li>步骤1</li>
<li>步骤2</li>
<li>步骤3</li>
</ol>
注意:
ol标签里只能包裹li标签
li标签里可以包裹任何内容
(3)定义列表
dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述
写法:
<dl>
<dt>服务中心</dt>
<dd>申请售后</dd>
<dd>售后政策</dd>
</dl>
注意:
dl标签里只能包含dt和dd
dt和dd标签里可以包裹任何内容
2.表格
与excel表格类似,展示数据

有几行就写几个tr,有几列就写几个td
写法:添加边框需要border
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td>第一</td>
<td>第一</td>
<td>第一</td>
</tr>
</table>
表格结构标签

<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>第一</td>
<td>第一</td>
<td>第一</td>
</tr>
</tfoot>
</table>在浏览器中看不出区别,一般是不写的
3.合并单元格
多个单元格合并成一个,合并同类信息


(1)跨行合并
<tr>
<td>张三</td>
<td>99</td>
<!-- 跨列合并 -->
<td rowspan="2">100</td>
<td>199</td>
</tr>(2)跨列合并
<tr>
<td>总结</td>
<!-- 跨行合并 -->
<td colspan="3">第一</td>
</tr>效果如图:

4.表单
收集用户信息
使用场景:登录,注册,搜索
input标签type属性值不同则功能不同

写法:
<!-- 输入什么显示什么,单行文本 -->
文本框:<input type="text">
<br><br>
<!-- 输入什么都以点的形式显示 -->
密码框:<input type="password">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file">
(1)占位符placeholder:提示用户
文本框:<input type="text" placeholder="请输入">
<br><br>
密码框:<input type="password" placeholder="输入密码">
(2)单选框radio
实现单选功能要加name,且两个选项的name值一样(两个选项不会同时选中),checked默认选中
性别:
<input type="radio" name="gender"> 男
<!-- 默认选中女 -->
<input type="radio" name="gender" checked> 女
(3)多文件上传
添加multiple
上传文件:<input type="file" multiple>
(4)多选框默认选中
同样是添加checked
兴趣:
<input type="checkbox"> 读书
<input type="checkbox" checked> 运动
<input type="checkbox" checked> 听音乐
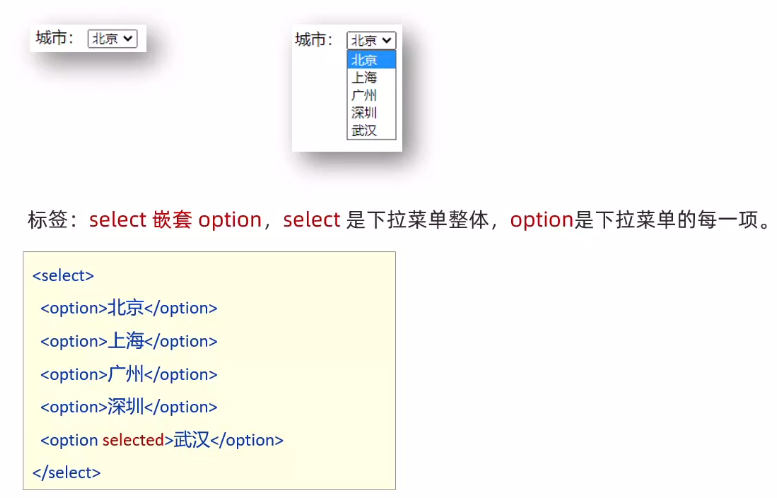
(5)下拉菜单

默认显示第一个option,也可以加关键字selected
写法:
城市:
<select>
<option>北京</option>
<option>深圳</option>
<option>杭州</option>
<option>上海</option>
<!-- 默认选择武汉 -->
<option selected>武汉</option>
</select>
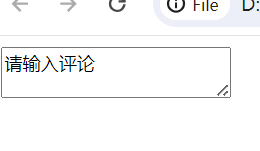
(6)文本域
<!-- 右下角有拖拽功能,一般禁用,工作中用CSS设置尺寸 -->
<textarea>请输入评论</textarea>
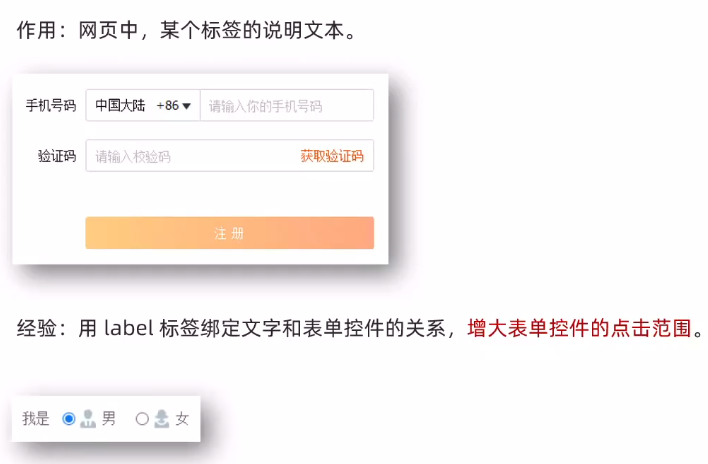
(7)label标签



写法:
性别:
<!-- 完整写法 -->
<input type="radio" name="gender" id="man">
<label for="man">男</label>
<!-- 简单写法 -->
<label><input type="radio" name="gender"> 女 </label>
发现点击文字也能选择,不用一定要点圆圈
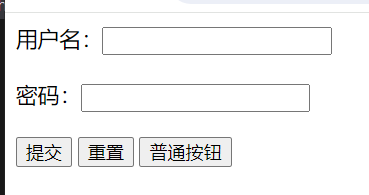
(8)按钮-button

写法:
<!-- form 表单区域 -->
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<!-- 省略type属性,默认功能是提交 -->
<button type="submit">提交</button>
<!-- 按钮和文本要在表单区域中才能重置 -->
<button type="reset">重置</button>
<button type="button">普通按钮</button>
5.无语义的布局标签:div和span标签
6.字符实体
在网页中显示预留字符

我们发现在代码中打了很多空格,但是网页只会显示一个


使用字符实体可以解决这个问题,还可以让<p>显示而不被识别
北京是中国的首都,上海在中 国
<p>
案例1:
<body>
<ul>
<li>
<img src="./image/1.jpg" height="100">
<h3>城市风景</h3>
</li>
<li>
<img src="./image/2.jpg" height="100">
<h3>高楼</h3>
</li>
<li>
<img src="./image/3.jpg" height="100">
<h3>城市</h3>
</li>
</ul>
</body>
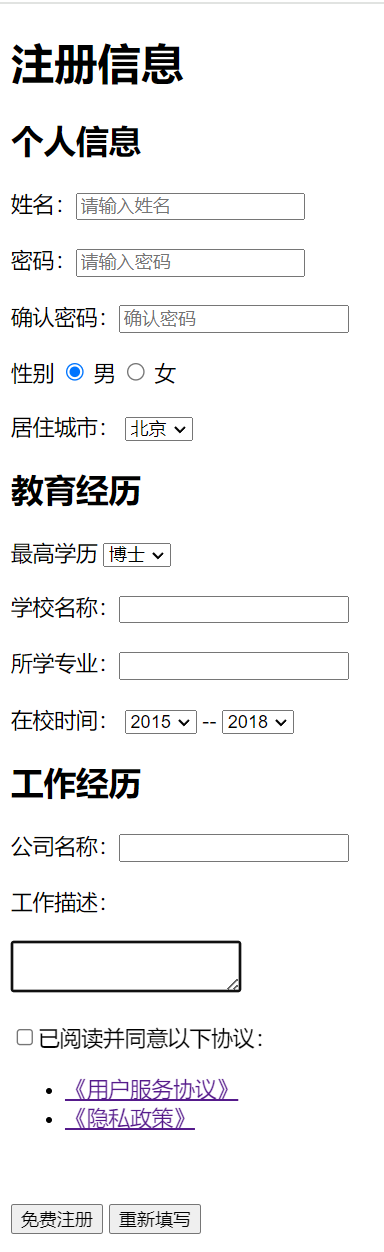
案例2:
<body>
<h1>注册信息</h1>
<form>
<!-- 表单区域 -->
<!-- 个人信息 -->
<h2>个人信息</h2>
<label>姓名:</label><input type="text" placeholder="请输入姓名">
<br><br>
<label>密码:</label><input type="password" placeholder="请输入密码">
<br><br>
<label>确认密码:</label><input type="password" placeholder="确认密码">
<br><br>
<label>性别</label>
<label><input type="radio" name="gender"> 男</label>
<label><input type="radio" name="gender" checked> 女</label>
<br><br>
<label>居住城市:</label>
<select>
<option>北京</option>
<option>深圳</option>
<option>武汉</option>
<option>上海</option>
<option>杭州</option>
</select>
<!-- 教育经历 -->
<h2>教育经历</h2>
<label>最高学历</label>
<select>
<option>博士</option>
<option>硕士</option>
<option>本科</option>
<option>大专</option>
</select>
<br><br>
<label>学校名称:</label><input type="text">
<br><br>
<label>所学专业:</label><input type="text">
<br><br>
<label>在校时间:</label>
<select>
<option>2015</option>
<option>2016</option>
<option>2017</option>
</select>
--
<select>
<option>2018</option>
<option>2019</option>
<option>2020</option>
</select>
<!-- 工作经历 -->
<h2>工作经历</h2>
<label>公司名称:</label><input type="text">
<br><br>
<label>工作描述:</label>
<br><br>
<textarea></textarea>
<br><br>
<!-- 协议按钮 -->
<input type="checkbox"><label>已阅读并同意以下协议:</label>
<ul>
<li><a href="#"> 《用户服务协议》</a></li>
<li><a href="#"> 《隐私政策》</a></li>
</ul>
<br><br>
<button>免费注册</button>
<button type="reset">重新填写</button>
</form>
</body>效果:























 7793
7793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








