1.定义

(1)基本写法(内部样式表,学习使用):CSS代码写在style标签里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识CSS</title>
<style>
/* CSS代码 */
/* 选择器 { CSS属性 } */
/* 属性名和属性值成对出现,叫做键值对 */
p {
/* 调整颜色 */
color: aqua;
/* 调整字号 */
font-size: 30px;
}
</style>
</head>
<body>
<p>体验CSS</p>
</body>
</html>效果:

(2)外部样式表(开发使用)写法:CSS代码写在单独的CSS文件中,在HTML使用link标签引入
CSS文件:
/* 这个文件放CSS代码 */
p {
color: red;
}HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS引入</title>
<!-- link引入外部样式表 rel:关系,样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是p标签</p>
<!-- 行内写法:style=" CSS属性 " -->
<div style="color: blue; font-size: 30px;">这是div标签</div>
</body>
</html>行内写法一般配合JS使用
效果:

2.CSS选择器
基础选择器
(1)标签选择器
使用标签名作为选择器,选中同名标签设置相同样式
写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
/* 选中同名标签设置相同样式,无法差异化同名标签的样式 */
p {
color: red
}
</style>
</head>
<body>
<p>第一个</p>
<p>第二个</p>
<p>123</p>
</body>
</html>
可以发现所有p标签都变红了
(2)类选择器
查找标签,差异化设置标签的显示效果

写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.red {
color: red;
}
.size {
font-size: 50px;
}
</style>
</head>
<body>
<!-- 一个类选择器可以给多个标签使用 -->
<p class="red">12345</p>
<p>09877</p>
<!-- 一个标签可以用多个类名,class属性值写多个类名,之间用空格隔开 -->
<div class="red size">这是div</div>
</body>
</html>效果:

(3)id选择器
和类选择器类似

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 定义 */
#red {
color: red;
}
</style>
</head>
<body>
<!-- 使用 -->
<div id="red">这是div</div>
</body>
</html>(4)通配符选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: aqua;
}
</style>
</head>
<body>
<p>p标签</p>
<div>div标签</div>
<h1>h1标签</h1>
<ul>
<li>1</li>
<li>2</li>
</ul>
<strong>这是strong</strong>
</body>
</html>效果:

3.画盒子:宽度高度背景色
通过修改这三个属性来画盒子
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画盒子</title>
<style>
.red {
/* 宽度 */
width: 100px;
/* 高度 */
height: 100px;
/* 背景色 */
background-color: brown;
}
.orange {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>效果:

4.文字控制属性

(1)文字大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 谷歌浏览器文字默认大小16px */
p {
font-size: 30px;
}
</style>
</head>
<body>
<p>字体大小</p>
<div>默认字体大小</div>
</body>
</html>(2)文字粗细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除加粗 */
h3 {
font-weight: 400
}
/* 加粗 */
div {
font-weight: 700;
}
</style>
</head>
<body>
<h3>h3标题</h3>
<div>div标签</div>
</body>
</html>
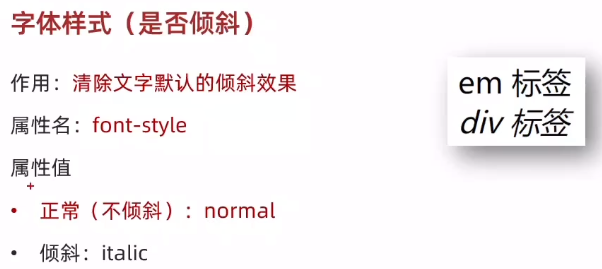
(3)字体倾斜

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
em {
font-style: normal;
}
div {
font-style: italic;
}
</style>
</head>
<body>
<em>em标签</em>
<div>div标签</div>
</body>
</html>效果:

(4)行高
调节多行文本之间的行距


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-size: 20px;
/* line-height: 30px; */
line-height: 2;
}
</style>
</head>
<body>
<p>鸟山明,这个名字对于许多人来说并不陌生。他是日本漫画界的传奇人物,创作了无数脍炙人口的作品,其中最为人津津乐道的莫过于《龙珠》系列。这部作品不仅在日本本土赢得了极高的声誉,更在全球范围内收获了无数粉丝的喜爱。鸟山明以其独特的艺术风格和深刻的思想内涵,成为了影响几代人的艺术巨匠。成龙与鸟山明虽然分属不同的艺术领域,但两人都对艺术有着深厚的热爱和追求。成龙在得知鸟山明离世的消息后,内心充满了悲痛和不舍。他在微博上写道:“听到鸟山明先生离世的消息,我感到非常震惊和难过。他是一位伟大的艺术家,他的作品影响了无数人,包括我在内。他的离世是艺术界的一大损失,我们失去了一位真正的天才。”成龙的发文不仅表达了对鸟山明的敬意和怀念,更展现了两位艺术家之间的深厚情谊。他们的离世,让我们深感痛惜,但同时也提醒我们珍惜眼前人,珍惜那些为我们带来美好回忆的作品。</p>
</body>
</html>
(4.1)行高实现文字垂直居中
行高属性值等于盒子高度属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 100px;
background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */
line-height: 100px;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
(5)字体族

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: 楷体;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>效果:

(6)字体复合属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font: italic 700 30px/2 楷体;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>效果:

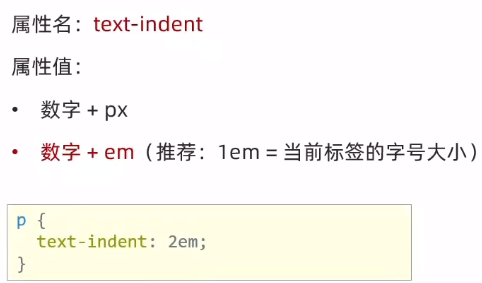
(7)文本缩进

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
text-indent: 2em;
font-size: 30px;
}
</style>
</head>
<body>
<p>鸟山明,这个名字对于许多人来说并不陌生。他是日本漫画界的传奇人物,创作了无数脍炙人口的作品,其中最为人津津乐道的莫过于《龙珠》系列。这部作品不仅在日本本土赢得了极高的声誉,更在全球范围内收获了无数粉丝的喜爱。鸟山明以其独特的艺术风格和深刻的思想内涵,成为了影响几代人的艺术巨匠。成龙与鸟山明虽然分属不同的艺术领域,但两人都对艺术有着深厚的热爱和追求。成龙在得知鸟山明离世的消息后,内心充满了悲痛和不舍。
他在微博上写道:“听到鸟山明先生离世的消息,我感到非常震惊和难过。他是一位伟大的艺术家,他的作品影响了无数人,包括我在内。他的离世是艺术界的一大损失,我们失去了一位真正的天才。”成龙的发文不仅表达了对鸟山明的敬意和怀念,更展现了两位艺术家之间的深厚情谊。他们的离世,让我们深感痛惜,但同时也提醒我们珍惜眼前人,珍惜那些为我们带来美好回忆的作品。</p>
</body>
</html>实现了首行缩进:

(8)文本对齐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* 居中的是文字内容,不是标签 */
text-align: center;
/* text-align: right; */
}
</style>
</head>
<body>
<h1>文字</h1>
</body>
</html>效果:

(8.1)图片居中

图片居中要让图片img标签嵌套到其他标签中,然后让这个父标签实现文本居中
text-align: center;完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* 居中的是文字内容,不是标签 */
text-align: center;
/* text-align: right; */
}
div {
/* 图片居中须嵌套到其他标签中 */
text-align: center;
}
</style>
</head>
<body>
<h1>文字</h1>
<br><br>
<div>
<img src="./day02/image/1.jpg" alt="">
</div>
</body>
</html>效果:

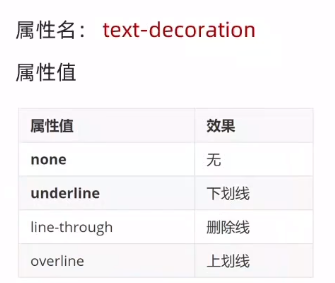
(9)修饰线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
}
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
span {
text-decoration: overline;
}
</style>
</head>
<body>
<a href="#">a标签,去掉下划线</a>
<div>div标签,添加下划线</div>
<p>p标签,添加删除线</p>
<span>span标签,添加顶划线</span>
</body>
</html>效果:

(10)文字颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
background-color: aqua;
/* color: aqua; */
/* color: rgb(0, 255, 0); */
/* color: rgba(0,0,0,0.3); */
/* color: #0000ff; */
color: #00f;
}
</style>
</head>
<body>
<h1>h1标签</h1>
</body>
</html>
5.一般使用谷歌浏览器调试查看效果
案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
font-weight: 400;
font-size: 30px;
color: #333;
}
div {
font-size: 14px;
color: #999;
}
p {
text-indent: 2em;
font-size: 18px;
color: #333;
}
.pic {
text-align: center;
}
</style>
</head>
<body>
<h1>在希望的田野上 | 湖北秋收开镰 各地多举措保增产增收</h1>
<div>央视网 | 2022年09月20日 14:18:56</div>
<p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</p>
<p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p>
<div class="pic">
<img src="./day03/1.jpg" alt="">
</div>
<p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p>
<p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</p>
</body>
</html>效果:
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #333;
}
p {
text-indent: 2em;
font-size: 14px;
color: #444;
line-height: 30px;
}
a {
color: #0069c2;
}
li {
font-size: 14px;
color: #444;
line-height: 30px;
}
</style>
</head>
<body>
<h1>CSS(层叠样式表)</h1>
<p>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现<a href="#">HTML</a>(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。</p>
<p><strong>CSS是一种定义样式结构如字体、颜色、位置等的语言</strong>,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。</p>
<ul>
<li>CLASS属性允许向一组在CLASS属性上具有相同值的元素应用声明。</li>
<li>ID属性的操作类似于CLASS属性</li>
<li>STYLE属性实际上可以替代整个<a href="#">选择器</a>机制</li>
</ul>
</body>
</html>效果:























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








