前面我们讲了HTML的书写格式以及一些常用标签,之后讲了一些简单的css书写格式和选择器,现在咱们讲一讲一些字体样式如何改变以及文本的效果优化。
一、长度单位
1:像素 px
就是屏幕中发光的小点,正常情况下是看不到的,当我们将屏幕放大,就可以看到
像素是绝对单位,在pc端比较常用
2:百分比%
是一个相对单位,相对于其父元素的变化而变化,可以用作流式布局
3:em
相对单位,相对于当前元素的字体大小的变化而变化
当前元素没有设置字体大小,会继承其祖先元素的字体大小,最后继承根标签的字体大小
根标签的默认字体大小是16px
4:rem
r root 跟
rem 相对单位,相对于根标签的字体大小变化而变化
5:vw vh 视口的大小变化而变化
二、颜色的单位
1:在CSS可以直接使用颜色的单词来表示不同的颜色
red green
一方面不好记,另一方面不好描述,所以这种方式简单实用
2:使用RGB值来表示不同的颜色
rgb(red,green,blue),用红绿蓝三种颜色不同的浓度比值勾兑新的颜色
浓度值:0-255之间,0表示最小,255表示最大
3:RGBA
rgba(red,green,blue,alpha)
其他和RGB一样
alpha:透明度 0-1之间,0表示透明,1表示不透明
4:使用十六进制的rgb值来表示颜色,原理和上边RGB一样
通过十六进制的表示方式,去表示红色,绿色,蓝色的颜色浓度比值,比值也在0-255之间
rgb(255,0,0) == #红色绿色蓝色 ==#ff0000
像上述两两重复,可以省略为#f00
三、字体的样式
1:color 设置字体的颜色,也可以设置其他颜色
2:font-size 字体大小
3:font-family 可以指定文字的字体
4:@font-face 自定义字体
/* 自定义字体 */
@font-face {
/* 给自定义字体起名字 */
font-family: 'yiyi';
/* 自定义字体的路径 */
src: url();
}四、字体的分类
在网页中将字体分为五大类:
serif 衬线字体
sans-serif非衬线字体
monospace 等宽字体
cursive 草书字体
fantasy 虚幻字体
五、字体的其他样式
1.设置一个文字的大小
font-size:
2.设置一个字体
font-family:
3.设置文字斜体
font-style:;
可选值:
normal 文字正常显示 默认值
italic 文字斜体
oblique 文字斜体
4.设置文字的加粗
font-weight:
可选值:
normal 文字正常显示 默认值
bold 文字加粗
bolder 文字加粗
100-900 100最细,900最粗
5.font简写
注意:
必须要设置字体大小和字体
font:字体大小 字体
字体大小必须放在倒数第二位,字体必须放在倒数第一位
六、行间距
1、行高(line height)文字占有的实际高度
行高=上间距+字体的大小+下间距
上间距=下间距
line-height:设置行高
可选值:
大小 100px
数值 当前字体大小的倍数
百分比 当前字体大小的百分比
2、单行文本在父元素中垂直居中
可以设置文本的行高跟父元素的高度一致
行高也是可以被继承的
3、font中也可以指定行高
font:字体的大小/行高 字体;
七、文本样式
1.text-transform 可以用来设置文本大小写
可选值:
none 文本正常显示 默认值
uppercase 字母变大写
lowercase 字母变小写
capitalize 单词首字母大写
2.text-decoration 可以用来设置文本的修饰
可选值:
none 文本正常显示 默认值
underline 加下划线
overline 加上划线
line-through 删除线
3.letter-spacing 可以指定字符节间距
4.word-spacing 可以指定单词间距
5.text-align 用于设置文本的居中方式
可选值:
left 文本靠左对齐
center 文本居中对齐
right 文本靠右对齐
注意:文字要有可以挪动的空间,否则设置无效果
6. text-indent 设置首行缩进
可配合隐藏元素
7.white-space: ; 设置网页如何处理空白
white-space:nowrap 不换行
8: text-overflow 文本溢出包含元素时发生的事情
text-overflow:ellipsis 超出文本以省略号形式出现
overflow:hidden 裁剪多余文本
9: vertical-align 设置元素垂直对齐的方式
vertical-align
可选值:
bottom 图文靠下对齐
top 图文靠上对其
middle图文居中对齐
baseline 基线对齐
面试题:什么是图片三像素问题如何解决这个问题?
答:图片:是行内块标签,它的特点是不会独占一行,还有一个特点,就是元素和元素之间会有三像素的空白
解决方案:
1、vertical-align:;非baseline默认值
2、在其父元素内,设置font-size为0
3、将图片转成块元素
display:block;
4、将图片脱离文档流
10: text-shadow: h-shadow v-shadow blur color;
参数
h-shadow 控制阴影的水平位移距离 正值向右,负值向左 必写
v-shadow 控制阴影的垂直位移距离 正值向下,负值向上 必写
blur 模糊半径,值越大,越模糊
可选,默认是0px
color 控制阴影颜色,一般可用rgba
可选,默认是字体的颜色
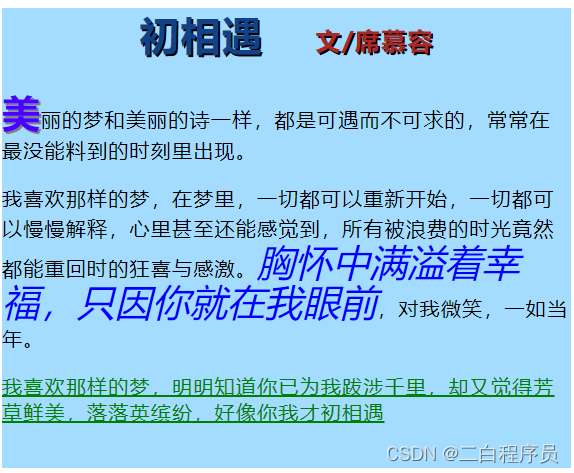
老样子,分享一个小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'yiyi';
src: url(./字体/MeowScript-Regular.ttf);
}
div {
font-weight: 500;
letter-spacing: 1px;
width: 455px;
height: 368px;
background-color: rgba(2, 158, 255, 0.359);
}
h1 {
text-shadow: 1.5px 1.5px black;
text-align: center;
color: rgb(18, 66, 134);
}
.brown {
color: brown;
font-size: 20px;
}
.big::first-letter {
text-shadow: 1.5px 1.5px grey;
font-weight: 550;
font-size: 30px;
color: rgb(76, 0, 255);
}
.width {
line-height: 1.5;
}
.blue {
line-height: 1;
letter-spacing: 0px;
font-style: italic;
font-size: 30px;
color: blue;
}
.green {
text-decoration: underline;
color: green;
}
</style>
</head>
<body>
<div>
<h1>初相遇 <span class="brown">文/席慕容</span></h1>
<p class="big">美丽的梦和美丽的诗一样,都是可遇而不可求的,常常在<br>
最没能料到的时刻里出现。</p>
<p class="width">我喜欢那样的梦,在梦里,一切都可以重新开始,一切都可<br>
以慢慢解释,心里甚至还能感觉到,所有被浪费的时光竟然<br>
都能重回时的狂喜与感激。<span class="blue">胸怀中满溢着幸<br>
福,只因你就在我眼前</span>,对我微笑,一如当
年。</p>
<p class="green">我喜欢那样的梦,明明知道你已为我跋涉千里,却又觉得芳<br>
草鲜美,落落英缤纷,好像你我才初相遇</p>
</div>
</body>
</html>
难度慢慢增加……






















 4228
4228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








