父子组件的实际应用场景
父向子通信的实际应用场景:
-
表单控件的初始化: 在构建表单时,父组件可以将初始数据和验证规则通过 Props 传递给子组件,这样子组件(例如输入框、下拉框)就可以根据这些数据进行渲染和校验。
-
UI 布局: 在设计复杂的界面布局时,父组件通常会传递布局参数给子组件,例如父组件可以传递列宽、背景颜色等配置给子组件,这样子组件就能按照父组件的需求进行呈现。
-
列表渲染: 在父组件中处理数据,并通过 Props 传递给子组件,让子组件负责列表的渲染。例如,一个父组件可以传递一组用户数据给子组件,子组件负责循环渲染每个用户的详细信息。
-
状态管理: 父组件通过 Props 传递状态控制子组件的行为,例如控制子组件的显示/隐藏、启用/禁用等。这在构建动态界面时非常有用。
子向父通信的实际应用场景:
-
表单提交: 子组件可以通过事件或回调函数将表单数据传递给父组件,父组件可以根据这些数据执行后续操作,例如向服务器提交数据。
-
用户交互事件: 当用户在子组件中执行某些操作时(如点击按钮、选择菜单项),子组件可以通过回调函数通知父组件,以便父组件可以响应这些事件。例如,点击子组件中的按钮触发父组件的某个功能。
-
子组件状态变化: 当子组件的状态发生变化时,可以通过事件向父组件通知,例如子组件的加载状态、选中状态等,这样父组件可以根据这些状态进行适当的操作。
-
与全局状态管理器集成: 子组件通过全局状态管理器(如 Redux、Vuex 等)向父组件或其他组件传递状态信息,这种方式适用于需要全局共享状态的应用场景。例如,子组件更新了全局状态,父组件响应这个变化。
-
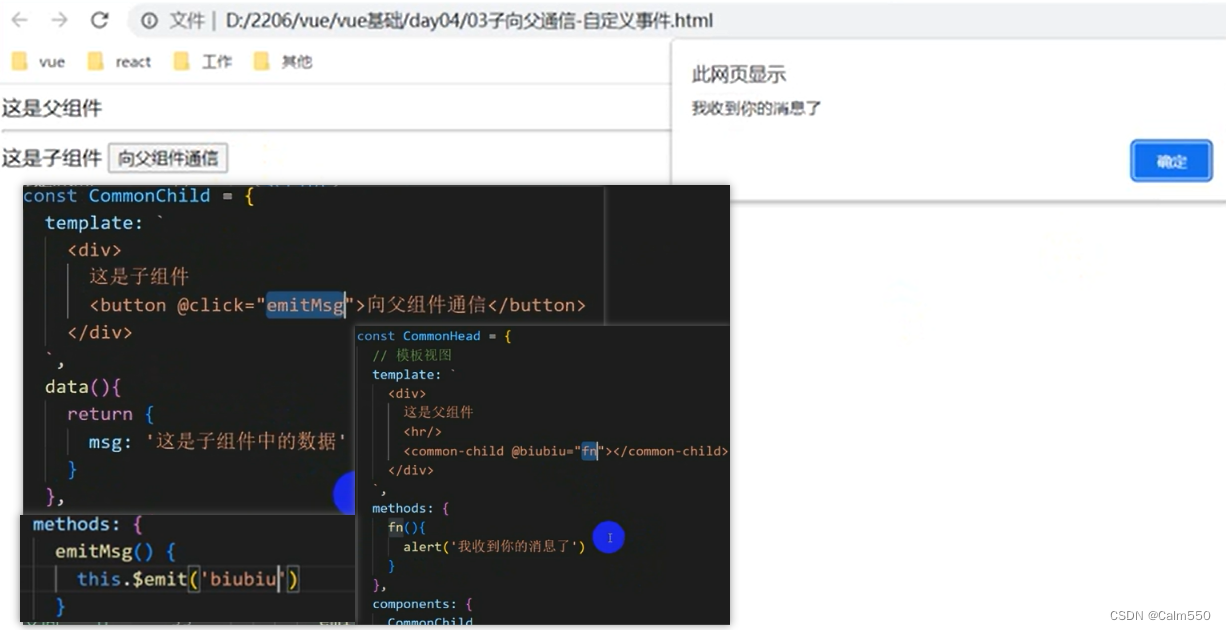
向父组件发送信息 不携带数据
-

传子组件的值过去

在实际应用中,选择适当的通信方式有助于构建更清晰、更易维护的组件化应用。





















 3154
3154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








