在Vue2中,兄弟组件之间的数据共享方案是EventBus
什么是EventBus方案?
EventBus本质就是链接兄弟组件之间的一个桥梁
具体来说EventBus.js模块会向外共享一个Vue实例对象
发送方组件会将数据通过EventBus的Vue实例触发$.emit方法触发一个自定义事件
此时这个自定义事件是可以被外界(导入EvnetBus的组件)使用$.on()方法接收到的
目录


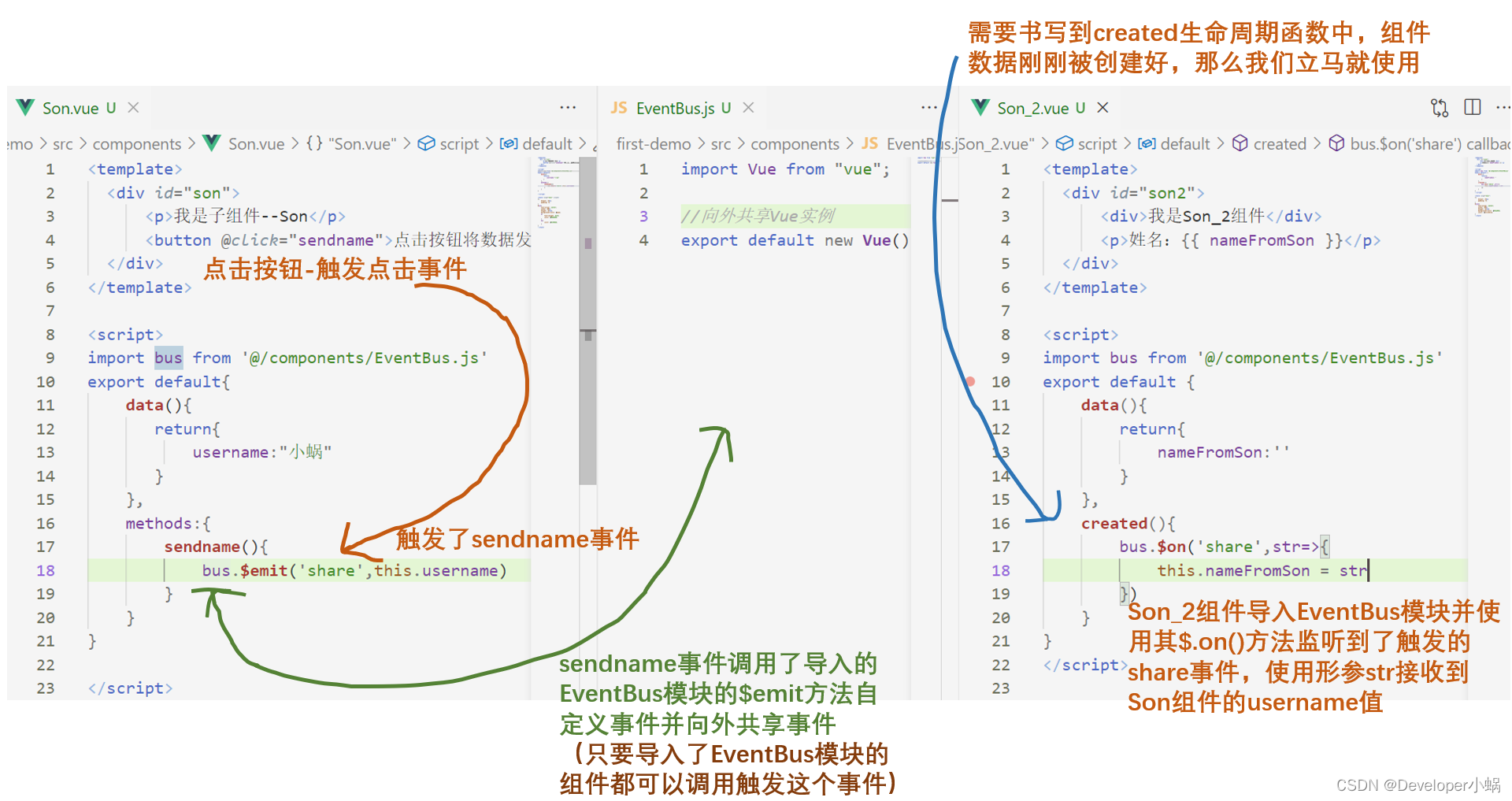
Son.vue:
<template>
<div id="son">
<p>我是子组件--Son</p>
<button @click="sendname">点击按钮将数据发送到Son_2组件</button>
</div>
</template>
<script>
import bus from '@/components/EventBus.js'
export default{
data(){
return{
username:"小蜗"
}
},
methods:{
sendname(){
bus.$emit('share',this.username)
}
}
}
</script>
<style lang="less" scoped>
*{
margin: 15px;
padding: 0;
}
#son{
text-align: center;
width: 100%;
height: 10rem;
background-color: aqua;
p{
font-weight: bold;
color: #6d6d6d;
}
h2{
color: #1588bd;
}
}
</style>Son_2.vue:
<template>
<div id="son2">
<div>我是Son_2组件</div>
<p>姓名:{{ nameFromSon }}</p>
</div>
</template>
<script>
import bus from '@/components/EventBus.js'
export default {
data(){
return{
nameFromSon:''
}
},
created(){
bus.$on('share',str=>{
this.nameFromSon = str
})
}
}
</script>
<style lang="less">
*{
margin: 15px;
padding: 0;
}
#son2{
text-align: center;
width: 100%;
height: 10rem;
background-color: #2da05b;
color: aliceblue;
}
</style>EventBus.js:
import Vue from "vue";
//向外共享Vue实例
export default new Vue()






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










