移动端WEB学习笔记
视口:浏览器显示页面内容的屏幕区域。可分为布局视口、视觉视口、理想视口
1.1布局视口 layout viewport(全部显示)
直接压缩网页至手机尺寸,不适合移动端开发、只可缩放
1.2视觉视口 visual viewport(部分显示)
1.3理想视口 ideal viewport
- 需手动添加meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
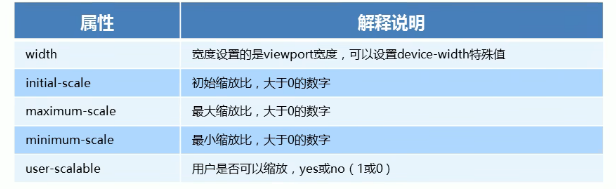
1.4meta视口标签
例:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

1.5标准的viewport设置
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
{% endfolding %}
{% folding red,2.二倍图 %}
因为环境不同所以需要用到二倍图、三倍图等
2.1物理像素&物理像素比
移动端1px不一定等于1个物理像素(PC端是)
一个px能显示的像素个数称为物理像素比(屏幕像素比)
Retina(视网膜屏幕)物理像素压缩技术
2.2多倍图
小图用放大技术会变得模糊
在viewport中可以使用北图来提高图片质量
背景图片需要注意缩放问题
2.3背景缩放 background-size
规定背景图像的尺寸
background-size: 宽度 高度;
单位:长度|百分比|cover|contain
cover:覆盖父盒子,等比例拉伸直到完全覆盖,则会导致部分图片无法展示
contain:等比例拉伸,直到宽度或高度达到盒子边,会有空白区域
2.4cutterman可以直接切多倍图
{% endfolding %}
{% folding yellow,3.移动端开发选择%}
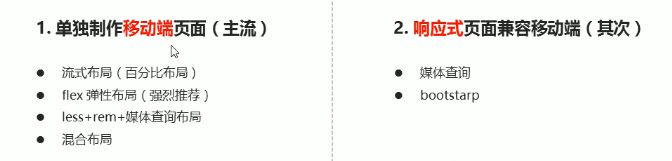
3.1移动端主流方案
- 单独制作移动端页面(主流)
- 响应式页面兼容移动端(其次)
3.2单独制作移动端页面(主流)
网址域名前面加m(mobile)可以打开移动端。通过设备来进行判断跳转到pc还是移动
3.3响应式页面兼容移动端(其次)
根据浏览器宽度来进行适配,当几乎达到手机屏幕宽度时,则会改变样式
{% endfolding %}
{% folding cyan, 4.移动端技术解决方案%}
4.1移动端浏览器
移动端服务器基本都是以webkit内核为主,可以放心使用H5和CSS3
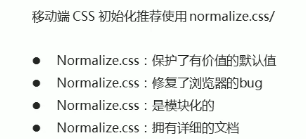
4.2CSS初始化 normalize.css

4.3CSS3盒子模型 box-sizing
可以改善传统盒子的类型例如(padding和margin会撑开盒子)
css3盒子模型
box-sizing: border-box;
传统盒子模型
box-sizing: content-box;
4.4特殊样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/*消除移动端点击高亮*/
a {
-webkit-tap-highlight-color: transparent;
}
/*消除webkit的给的样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时弹出的菜单*/
img,a { -webkit-touch-callout: none}
</style>
</head>
<body>
<a href="#">黑马</a>
<input type="button" value="按钮">
</body>
</html>
移动端技术选型:
选择开发方案 单独、响应

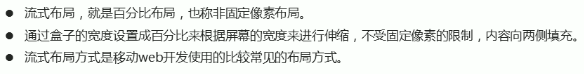
5.1流式布局(百分比布局)

max-width: 最大宽度
min-width: 最小宽度
5.1.1二倍精灵图做法
- 先等比例缩放精灵图为原来的一半
- 再去量坐标和大小
- background-size缩放到现在精灵图的大小
5.2flex弹性布局

5.2.1布局原理
为盒状模型提供最大的灵活性,任何一个容器都可以指定flex布局
- 当为父盒子设为flex布局后,子元素float、clear、vertical-aligin
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
原理就是给父盒子添加flex属性,控制子box的位置和排列方式
5.2.2布局父项常见属性
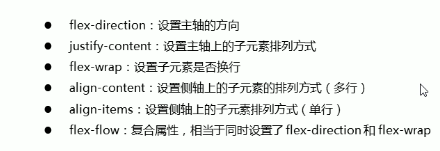
6个:
flex-direction 设置主轴的方向
属性值:
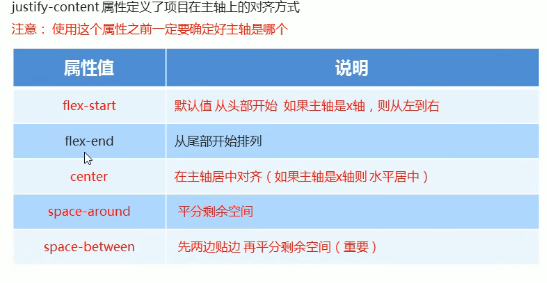
justify-content 设置主轴上的子元素的排列方式
注:使用之前要确定好主轴是哪个

flex-wrap设置子元素是否换行
nowrap:不换; wrap: 换
align-items 设置侧轴上的子元素排列方式(单行)

注:需要stretch拉伸时,子盒子不能给高度
align-content 设置侧轴上的子元素排列方式(多行)
只能在换行的情况,在单行下是没有效果的
属性值和justify-content相同
flex-flow 直接把flex-direction 和 flex-wrap 结合一起
flex-flow: column wrap;
5.2.3布局父项常见属性
flex属性
定义子项目分配剩余空间,用flex表示占多少份
default: 0
align-self: 可以加在单个盒子的属性里,单独进行在侧轴方向的操作
order:可以修改盒子顺序,default:0
5.3rem适配布局
在此布局中元素可以随着屏幕大小变化而变化
rem基础
rem是一个相对单位,类似于em,em是父元素字体大小
不同的是rem的基准是相对于html元素的字体大小
rem的优点就是可以通过修改html里面文字大小来改变页面中元素的大小可以整体控制
5.3.1 媒体查询

- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
5.3.2 语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}

-
meidiatype查询类型
不同的终端设备划分成不同类型,成为媒体类型
值:all(所有设备)、print(打印机、打印预览)、scree(用于电脑屏幕、平板电脑、智能手机)
-
关键字
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-asB8bLrV-1683015982222)(C:/Users/Yuchen/AppData/Roaming/Typora/typora-user-images/image-20230211104041135.png)]
and:多个媒体特性连接到一起,相当于“且”
not:排除某个类型,“非”
only:指定某个特定的类型
-
媒体特性
/*在屏幕上 并且最大宽度是800px 设置我们想要的样式*/ @media screen and (max-width: 800px) { body { /*大于800之后就不显示红色了*/ background-color: red; } }























 3321
3321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










