目录
5.1.2 对象可以有 部分(parts) ,它们也可以有自己的样式。LVGL 中存在以下预定义部分:
一、基础知识
1. 基础对象(lv_obj)
lv_scr_act(void); // 活动屏幕
lv_layer_top(void); // 顶层
lv_layer_sys(void); // 系统层
lv_layer_sys<-lv_layer_top<-lv_scr_act 最上层到底层的显示排序
void lv_100ask_demo_test(void)
{
lv_obj_t * cb = lv_checkbox_create(lv_layer_sys());
lv_obj_t * obj = lv_obj_create(lv_layer_top());
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_obj_center(cb);
lv_obj_center(label);
lv_obj_center(obj);
}
2. 基础对象的大小(size)
设置宽度:lv_obj_set_width(obj, new_width);
设置高度:lv_obj_set_height(obj, new_height);
同时设置宽度、高度:lv_obj_set_size(obj, new_ width, new_ height)
获取宽度:lv_obj_get_width(obj);
获取高度:lv_obj_get_height(obj);
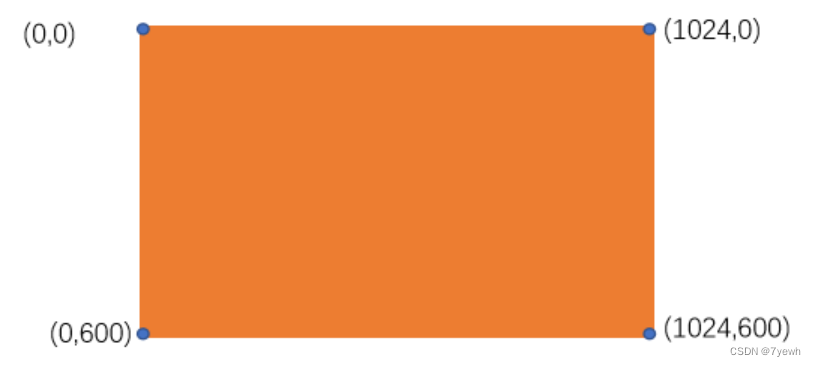
3. 基础对象的位置(position)

3.1 直接设置方式
设置x轴方向的坐标位置:lv_obj_set_x(obj, new_x);
设置y轴方向的坐标位置:lv_obj_set_y(obj, new_y);
同时设置x、y坐标位置:lv_obj_set_pos(obj, new_x, new_y);
3.2 参照父对象对齐
lv_obj_set_align(obj, LV_ALIGN...);
参照父对象对齐后再设置坐标位置:
lv_obj_align(obj, LV_ALIGN..., x, y);
参照另一个对象(无父子关系)对齐后设置坐标位置:
lv_obj_align_to(obj_to_align, obj_referece, LV_ALIGN_..., x, y)
对齐类型(LV_ALIGN_...)

void lv_100ask_demo_test(void)
{
lv_obj_t * cb = lv_checkbox_create(lv_scr_act());
lv_obj_t * obj = lv_obj_create(lv_scr_act());
lv_obj_t * label = lv_label_create(lv_scr_act());
//lv_obj_center(cb);
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_align(label, LV_ALIGN_CENTER, 100, 0);
lv_obj_align_to(cb, obj, LV_ALIGN_OUT_BOTTOM_MID, 0, 0);
}
3.3 获取位置
获取x轴坐标位置:lv_obj_get_x(obj);
获取y轴坐标位置:lv_obj_get_y(obj);
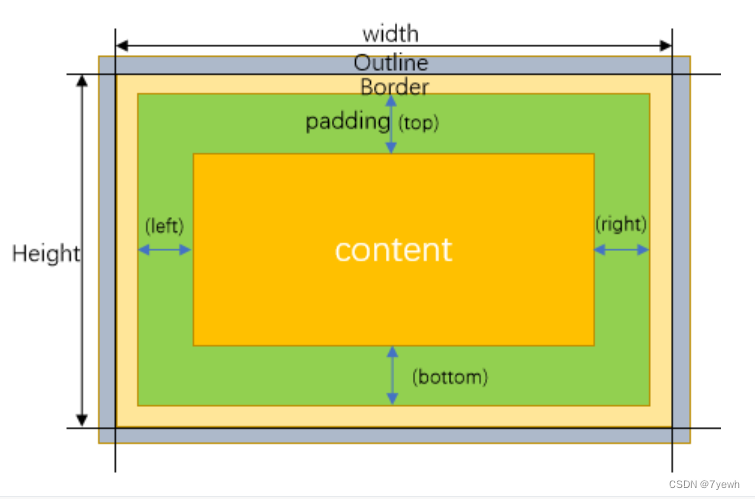
4. 基础对象的盒子模型(border-box)

void lv_100ask_demo_test(void)
{
lv_obj_t * obj1 = lv_obj_create(lv_scr_act());
lv_obj_align(obj1, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_style_border_width(obj1, 10, 0);
lv_obj_set_style_outline_width(obj1, 10, 0);//在border基础上加宽
#if 0
lv_obj_t * obj2 = lv_obj_create(lv_scr_act());
lv_obj_t * obj_out_top = lv_obj_create(lv_scr_act());
lv_obj_t * obj_out_bottom = lv_obj_create(lv_scr_act());
lv_obj_t * obj_out_left = lv_obj_create(lv_scr_act());
lv_obj_t * obj_out_right = lv_obj_create(lv_scr_act());
//lv_obj_set_style_outline_width(obj_out_left, 10, 0);
lv_obj_align(obj1, LV_ALIGN_CENTER, 0, 0);
lv_obj_align_to(obj_out_top, obj1, LV_ALIGN_OUT_TOP_MID, 0, 0);
lv_obj_align_to(obj_out_bottom, obj1, LV_ALIGN_OUT_BOTTOM_MID, 0, 0);
lv_obj_align_to(obj_out_left, obj1, LV_ALIGN_OUT_LEFT_MID, 0, 0);
lv_obj_align_to(obj_out_right, obj1, LV_ALIGN_OUT_RIGHT_MID, 0, 0);
lv_obj_align_to(obj2, obj_out_right, LV_ALIGN_OUT_TOP_MID, 0, 0);
#endif
}
5. 基础对象的样式(styles)
void lv_100ask_demo_test(void)
{
// 正常样式
static lv_style_t style_obj;
lv_style_init(&style_obj);
lv_style_set_bg_color(&style_obj, lv_color_hex(0x000000)); // 设置背景色
lv_style_set_text_color(&style_obj, lv_color_hex(0xc43e1c)); // 设置文字颜色
lv_style_set_bg_opa(&style_obj, 30); // 设置透明度
lv_obj_t * obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style_obj, 0); // 默认状态: LV_STATE_DEFAULT
lv_obj_t * obj2 = lv_obj_create(lv_scr_act());
lv_obj_align(obj2, LV_ALIGN_CENTER, 0 ,0);
lv_obj_add_style(obj2, &style_obj, LV_STATE_PRESSED); // 按下状态,当对象被按下的时候应用该样式
lv_obj_t * obj3 = lv_obj_create(lv_scr_act());
lv_obj_align_to(obj3, obj2, LV_ALIGN_OUT_BOTTOM_MID, 0, 0);
lv_obj_set_style_bg_color(obj3, lv_color_hex(0xc43e1c), LV_STATE_PRESSED); // 设置背景色
lv_obj_set_style_bg_opa(obj3, LV_OPA_50, 0);
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "Hello, LVGL!");
lv_obj_align_to(label, obj2, LV_ALIGN_OUT_TOP_MID, 0, 0);
lv_obj_add_style(label, &style_obj, 0); // 默认状态: LV_STATE_DEFAULT
}
5.1 样式的状态和部分
5.1.1 对象可以处于以下状态States的组合:
LV_STATE_DEFAULT (0x0000) 正常,释放状态
LV_STATE_CHECKED (0x0001) 切换或检查状态
LV_STATE_FOCUSED (0x0002) 通过键盘或编码器聚焦或通过触摸板/鼠标点击
LV_STATE_FOCUS_KEY (0x0004) 通过键盘或编码器聚焦,但不通过触摸板/鼠标聚焦
LV_STATE_EDITED (0x0008) 由编码器编辑
LV_STATE_HOVERED (0x0010) 鼠标悬停(现在不支持)
LV_STATE_PRESSED (0x0020) 被按下
LV_STATE_SCROLLED (0x0040) 正在滚动
LV_STATE_DISABLED (0x0080) 禁用状态
LV_STATE_USER_1 (0x1000) 自定义状态
LV_STATE_USER_2 (0x2000) 自定义状态
LV_STATE_USER_3 (0x4000) 自定义状态
LV_STATE_USER_4 (0x8000) 自定义状态
5.1.2 对象可以有 部分(parts) ,它们也可以有自己的样式。LVGL 中存在以下预定义部分:
LV_PART_MAIN 类似矩形的背景
LV_PART_SCROLLBAR 滚动条
LV_PART_INDICATOR 指标,例如用于滑块、条、开关或复选框的勾选框
LV_PART_KNOB 像手柄一样可以抓取调整值
LV_PART_SELECTED 表示当前选择的选项或部分
LV_PART_ITEMS 如果小部件具有多个相似元素(例如表格单元格)
LV_PART_TICKS 刻度上的刻度,例如对于图表或仪表
LV_PART_CURSOR 标记一个特定的地方,例如文本区域或图表的光标
LV_PART_CUSTOM_FIRST 可以从这里添加自定义部件。
这些可能会随着lvgl的更新而不断增加,同学们可以阅读最新版本的文档获取最新资料。
6. 基础对象的事件(events)
static void my_event_cb(lv_event_t * e)
{
lv_obj_t * obj1 = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
lv_obj_t * label1 = lv_event_get_user_data(e); // 获取添加事件时传递的用户数据
switch(code){
case LV_EVENT_PRESSED:
lv_label_set_text(label1, "LV_EVENT_PRESSED");
lv_obj_set_style_bg_color(obj1, lv_color_hex(0xc43e1c), 0); // 通过本地样式(私有样式)设置背景色
printf("LV_EVENT_PRESSED\n");
break;
case LV_EVENT_LONG_PRESSED:
lv_label_set_text(label1, "LV_EVENT_LONG_PRESSED");
lv_obj_set_style_bg_color(obj1, lv_color_hex(0x4cbe37), 0); // 通过本地样式(私有样式)设置背景色
printf("LV_EVENT_LONG_PRESSED\n");
break;
default:
//printf("NONE\n");
break;
}
}
void lv_100ask_demo_course_2_2_6(void)
{
/* 创建基础部件(对象) */
lv_obj_t * obj = lv_obj_create(lv_scr_act());
/* 创建label部件(对象) */
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "test"); // 设置label展示的文字
lv_obj_center(label); // 将对象与其父对象的中心对齐,这里的父对象是屏幕:lv_scr_act()
// 为obj1添加事件回调函数,所有的事件类型都能触发该回调函数
lv_obj_add_event_cb(obj, my_event_cb, LV_EVENT_ALL, label);
}
二、基础组件
1. 标签 lv_label
创建标签:
lv_obj_t * label = lv_label_create(parent);
设置显示文本:
直接设置要显示的文本:lv_label_set_text(label, "New text");
格式化给定要显示的文本:lv_label_set_text_fmt(label, “%s: %d”, “Value”, 15);
文本不存储在动态内存中,而是直接使用给定的缓冲区:lv_label_set_text_static(label, "New text");
要在label换行非常简单,像printf函数那样使用 \n 即可:lv_label_set_text(label, " line1\nline2\n\nline4 ");
设置显示文本大小:
默认情况标签的大小会自动拓展成和文本一样的大小(LV_SIZE_CONTENT),如果可以像前面课程说到的方法显式设置宽高: lv_obj_set_size lv_obj_set_width lv_obj_set_height
这样就可能出现文本的宽度或高度大小label的情况,就需要做一些调整,下面是几种模式: LV_LABEL_LONG_WRAP 如果有多个换行,并且如果高度为LV_SIZE_CONTENT,那么高度会根据文本换行被自动扩展;否则文本将被剪掉。(默认设置)
LV_LABEL_LONG_DOT 如果文本太长,就保持大小并在末尾写3个点
LV_LABEL_LONG_SCROLL 如果文本比标签宽(太长),则可以水平来回滚动显示它。如果它很高(多个\n换行),可以垂直滚动。只滚动一个方向,水平滚动的优先级更高。
LV_LABEL_LONG_SCROLL_CIRCULAR 如果文本比标签宽,则水平滚动它。如果它更高,就垂直滚动。只滚动一个方向,水平滚动的优先级更高。
LV_LABEL_LONG_CLIP 剪掉超出标签范围外的文本部分。
可以使用 lv_label_set_long_mode(label, LV_LABEL_LONG_...) 指定模式。
注意:LV_LABEL_LONG_DOT 是直接操作文本缓冲区以添加/删除点。如果使用 lv_label_set_text 和 lv_label_set_text_fmt 它们会分配一个单独的缓冲区,不会出问题。但是如果使用 lv_label_set_text_static 时我们传递给它的缓冲区必须是可写的。
文本着色:
我们可以很方便地给我们的要显示的文本重新着色,可以通过样式来上色,例如: lv_style_set_text_color(&style_obj, lv_color_hex(0xf7b37b));
lv_obj_set_style_text_color(label, lv_color_hex(0xf7b37b), 0);
也可以让文本某些部分重新着色,例如:
lv_label_set_recolor(label1, true);
lv_label_set_text(label1, "#0000ff Re-color# #ff00ff words# #ff0000 of a# label);
文本选择:
如果在 lv_conf.h 中打开了 LV_LABEL_TEXT_SELECTION (默认开启),就可以选择部分文本了。这个和我们在PC用鼠标选中文本类似,但是这个效果只能在文本框(lv_textarea)中实现。Label只能事先手动选择指定范围的文本:
lv_label_set_text_sel_start(label, 1);
lv_label_set_text_sel_end(label, 6);
注意,这里的第一个字符从1开始算,而不是0。
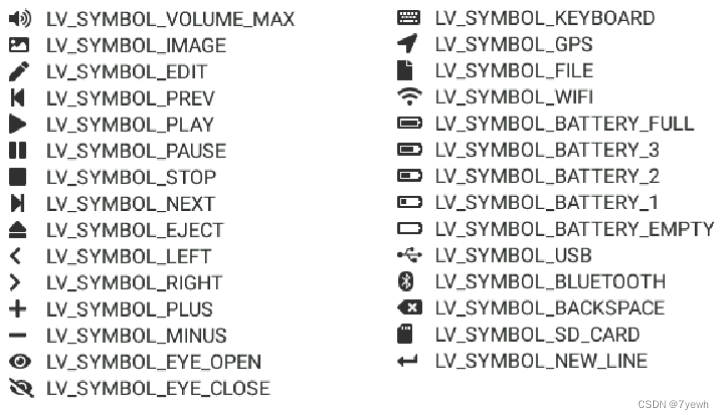
显示图标:
LVGL内置了一些图标,它们是全局变量我们可以直接使用:

用法很简单(LV_SYMBOL_...):
lv_label_set_text(my_label, LV_SYMBOL_OK); // 直接显示图标
lv_label_set_text(my_label, LV_SYMBOL_OK “Apply”); // 图标与字符串一起使用
lv_label_set_text(my_label, LV_SYMBOL_OK LV_SYMBOL_WIFI LV_SYMBOL_PLAY); // 多个图标一起使用
显示中文字体:
有待补充*
void lv_100ask_demo_test(void)
{
char * text = "www.100ask.net"; // 要显示的文字
lv_obj_t * label = lv_label_create(lv_scr_act()); // 创建一个label部件(对象),他的父对象是活动屏幕对象
lv_obj_set_size(label, 100, 100);//设置大小都是一样的
lv_obj_set_align(label, LV_ALIGN_CENTER);
//lv_label_set_text(label, text);
//lv_label_set_text(label, "www.100ask.net\nywh"); // 也可以这样使用
//lv_label_set_text_fmt(label, "%s: %d", "Value", 15);
//lv_label_set_text_static(label, text);
/* 设置要显示的文字,直接使用给定的缓冲区(不常用) */
//lv_label_set_text_static(label, text);
//lv_label_set_text_static(label, "www.100ask.net"); // 也可以这样使用
/* 设置文字字号(内置ASCII字库) */
/* 使用其他字号的字体,如果不设置默认使用 lv_font_montserrat_14 ,在 lv_conf.h 中 LV_FONT_DEFAULT 定义 */
lv_obj_set_style_text_font(label, &lv_font_montserrat_28, 0); // 为了方便,这里使用本地(私有)样式
lv_obj_set_style_text_color(label, lv_color_hex(0xf7b37b), 0);
lv_label_set_recolor(label, true);
lv_label_set_text(label,LV_SYMBOL_PLAY "#0000ff Re-color# #ff00ff words# #ff0000 of a# label " LV_SYMBOL_OK " " LV_SYMBOL_WIFI);
lv_label_set_long_mode(label,LV_LABEL_LONG_SCROLL);
}
2. 按钮 lv_btn
创建按键的方法:
lv_obj_t * btn = lv_btn_create(parent);
部分和样式:
// 修改按钮部件(对象)矩形背景部分的样式 lv_obj_set_style_bg_color(btn, lv_color_hex(0x1e1e1e), LV_PART_MAIN | LV_STATE_PRESSED);
static void btn_toggle_event_cb(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
switch(code){
case LV_EVENT_VALUE_CHANGED:
printf("LV_EVENT_VALUE_CHANGED\n");
break;
default:
//printf("NONE\n");
break;
}
}
void lv_100ask_demo_test(void)
{
/* 创建一个btn部件(对象) */
lv_obj_t * btn = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象
lv_obj_set_align(btn, LV_ALIGN_CENTER);
// 修改按钮部件(对象)矩形背景部分的样式
lv_obj_set_style_bg_color(btn, lv_color_hex(0x1e1e1e), LV_PART_MAIN | LV_STATE_PRESSED);
// 打开了 LV_OBJ_FLAG_CHECKABLE ,当对象被点击时有选中切换(Toggle)状态的效果
// 其触发的是 LV_EVENT_VALUE_CHANGED 事件类型
lv_obj_add_flag(btn, LV_OBJ_FLAG_CHECKABLE);
// 处理 LV_EVENT_VALUE_CHANGED 事件类型示例
lv_obj_add_event_cb(btn, btn_toggle_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
}
3. 开关 lv_switch
static void sw_event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t *sw = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED)
{
// 判断开关状态
/* 方式1 */
// 返回 bool 类型, 开-1 ; 关-2
//if(lv_obj_has_state(sw, LV_STATE_CHECKED))
// LV_LOG_USER("ON!");
//else
// LV_LOG_USER("OFF!");
// 更简介的写法
LV_LOG_USER("State: %s", lv_obj_has_state(sw, LV_STATE_CHECKED) ? "ON" : "OFF");
/* 方式2 */
//if(lv_obj_get_state(sw) & LV_STATE_CHECKED)
// LV_LOG_USER("ON!");
//else
// LV_LOG_USER("OFF!");
//LV_LOG_USER("State: %s", (lv_obj_get_state(sw) & LV_STATE_CHECKED) ? "ON" : "OFF");
}
}
void lv_100ask_demo_test(void)
{
/* 创建一个 switch 部件(对象) */
lv_obj_t * sw = lv_switch_create(lv_scr_act()); // 创建一个 switch 部件(对象),他的父对象是活动屏幕对象
lv_obj_center(sw); // 方法1:让对象居中,简洁
//lv_obj_align(sw, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活
// 修改开关对象的大小,注意比例不能是 1:1 (比如:宽高都是100),否则只能看到一个大圆
//lv_obj_set_size(sw, 200, 100);
// 开操作
//lv_obj_add_state(sw, LV_STATE_CHECKED); // 开关默认处于关闭状态,这里设置为打开状态
//lv_obj_add_state(sw, LV_STATE_CHECKED | LV_STATE_DISABLED); // 当前状态是开,并且不可更改
// 关操作
//lv_obj_clear_state(sw, LV_STATE_CHECKED); // 关
//lv_obj_add_state(sw, LV_STATE_DISABLED); // 当前状态是关,并且不可更改
// 清除禁用状态,一般由其他部件(外部)清除
//lv_obj_clear_state(sw, LV_STATE_ DISABLED); // 清除禁用状态,按钮可正常使用
// 添加事件,当我们点击开关,改变开关的状态时,会触发 LV_EVENT_VALUE_CHANGED 事件类型
// 当然我们可以处理他触发的其他事件类型,比如: LV_EVENT_CLICKED
lv_obj_add_event_cb(sw, sw_event_handler, LV_EVENT_VALUE_CHANGED, NULL);
}
4. 复选框 lv_checkbox
static void cb_event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t *cb = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED)
{
const char * txt = lv_checkbox_get_text(cb);
// 判断开关状态
/* 方式1 */
// 返回 bool 类型, 开-1 ; 关-2
//if(lv_obj_has_state(cb, LV_STATE_CHECKED))
// LV_LOG_USER("%s: CHECKED!", txt);
//else
// LV_LOG_USER("%s: UNCHECKED!", txt);
// 更简介的写法
LV_LOG_USER("%s: %s", txt, lv_obj_has_state(cb, LV_STATE_CHECKED) ? "CHECKED" : "UNCHECKED");
/* 方式2 */
//if(lv_obj_get_state(cb) & LV_STATE_CHECKED)
// LV_LOG_USER("%s: CHECKED!", txt);
//else
// LV_LOG_USER("%s: UNCHECKED!", txt);
//LV_LOG_USER("%s: %s", txt, (lv_obj_get_state(cb) & LV_STATE_CHECKED) ? "CHECKED" : "UNCHECKED");
}
}
void lv_100ask_demo_test(void)
{
/* 创建一个 checkbox 部件(对象) */
lv_obj_t * cb = lv_checkbox_create(lv_scr_act()); // 创建一个 switch 部件(对象),他的父对象是活动屏幕对象
lv_checkbox_set_text(cb, "100ASK LVGL Tutorial " LV_SYMBOL_PLAY); // 修改复选框的提示文字(覆盖)
lv_obj_center(cb); // 方法1:让对象居中,简洁
lv_obj_set_style_bg_opa(cb, 15, LV_PART_MAIN); // 修改复选框的背景透明度
lv_obj_set_style_bg_color(cb, lv_color_hex(0xc43e1c), LV_PART_MAIN); // 修改复选框的背景颜色
lv_obj_set_style_pad_column(cb, 35, 0); // 设置复选框的勾选框和提示文字的距离
lv_obj_set_style_bg_color(cb, lv_color_hex(0xc43e1c), LV_PART_INDICATOR); // 修改勾选框部分,勾选时的背景颜色
lv_obj_set_style_bg_color(cb, lv_color_hex(0x7719aa), LV_PART_INDICATOR | LV_STATE_CHECKED); // 修改勾选框部分,不勾选时的背景颜色
// 勾选操作
//lv_obj_add_state(cb, LV_STATE_CHECKED); // 复选框默认处于不勾选状态,这里设置为勾选状态状态
//lv_obj_add_state(cb, LV_STATE_CHECKED | LV_STATE_DISABLED); // 当前状态是勾选状态,并且不可更改
// 不勾选操作
//lv_obj_clear_state(cb, LV_STATE_CHECKED); // 不勾选
//lv_obj_add_state(cb, LV_STATE_DISABLED); // 当前状态是不勾选状态,并且不可更改
// 清除禁用状态,一般由其他部件(外部)清除
//lv_obj_clear_state(cb, LV_STATE_DISABLED); // 清除禁用状态,复选框可正常使用
// 添加事件,当我们点击复选框,改变勾选框的状态时,会触发 LV_EVENT_VALUE_CHANGED 事件类型
// 当然我们可以处理他触发的其他事件类型,比如: LV_EVENT_CLICKED
lv_obj_add_event_cb(cb, cb_event_handler, LV_EVENT_VALUE_CHANGED, NULL);
}
5. 下拉列表 lv_dropdown
static void dd_event_handler(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* obj = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_dropdown_get_selected_str(obj, buf, sizeof(buf));
//LV_LOG_USER("Option: %s", buf);
if (strcmp(buf, "Apple") == 0)
{
printf("Apple\r\n");
}
else if (strcmp(buf, "Banana") == 0)
{
printf("Banana\r\n");
}
else if (strcmp(buf, "ywh") == 0)
{
printf("ywh\r\n");
}
else if (strcmp(buf, "Orange") == 0)
{
printf("Orange\r\n");
}
}
}
void lv_example_flex_2(void)
{
lv_obj_t* dd = lv_dropdown_create(lv_scr_act());
lv_dropdown_set_options(dd, "Apple\n"
"Banana\n"
"Orange\n"
"Cherry\n"
"Grape\n"
"Raspberry\n"
"Melon\n"
"Orange\n"
"Lemon\n"
"Nuts");
lv_dropdown_add_option(dd,"ywh",0);
lv_dropdown_set_selected(dd,2);
lv_obj_set_align(dd, LV_ALIGN_CENTER);
lv_obj_add_event_cb(dd,dd_event_handler,LV_EVENT_VALUE_CHANGED,NULL);
}
6. 滚轮 lv_roller
static void event_handler(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* obj = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_roller_get_selected_str(obj, buf, sizeof(buf));
if ( strcmp(buf,"January") == 0)
{
printf("January\r\n");
}
else if (strcmp(buf, "February") == 0)
{
printf("February\r\n");
}
else if (strcmp(buf, "March") == 0)
{
printf("March\r\n");
}
}
}
void lv_example_flex_2(void)
{
lv_obj_t* roller1 = lv_roller_create(lv_scr_act());
lv_roller_set_options(roller1,
"January\n"
"February\n"
"March\n"
"April\n"
"May\n"
"June\n"
"July\n"
"August\n"
"September\n"
"October\n"
"November\n"
"December",
LV_ROLLER_MODE_INFINITE);
lv_roller_set_visible_row_count(roller1, 4);
lv_obj_center(roller1);
lv_obj_add_event_cb(roller1, event_handler, LV_EVENT_ALL, NULL);
}
7. 进度条 lv_bar
void lv_example_flex_2(void)
{
lv_obj_t* bar1 = lv_bar_create(lv_scr_act());
lv_obj_set_size(bar1, 200, 20);
lv_obj_center(bar1);
lv_bar_set_value(bar1, 70, LV_ANIM_OFF);
}
8. 滑动条 lv_slider
void lv_example_flex_2(void)
{
static lv_style_t style_part_main; // 保存part main样式
static lv_style_t style_part_knob; // 保存part knob(旋钮)样式
static lv_style_t style_part_indicator; // 保存part indicator(指示器)样式
#if 1
// 创建一个 slider 组件(对象),他的父对象是活动屏幕对象
lv_obj_t* slider = lv_slider_create(lv_scr_act());
/* 设置位置 */
lv_obj_center(slider); // 方法1:让对象居中,简洁
//lv_obj_align(slider, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活
/*调整大小,让 slider 垂直摆放 */
lv_obj_set_size(slider, 60, 150);
/* 初始化样式 */
lv_style_init(&style_part_main);
lv_style_init(&style_part_knob);
lv_style_init(&style_part_indicator);
/* 设置 PART MAIN 样式 */
lv_style_set_radius(&style_part_main, 15); // 设置四个角的圆角
lv_style_set_bg_color(&style_part_main,
lv_color_hex(0xc43e1c)); // 设置背景颜色
lv_style_set_pad_top(&style_part_main, -2); // 设置顶部(top)的填充(top)大小
lv_style_set_pad_bottom(&style_part_main, -2); // 设置底部部(bottom)的填充(top)大小
//lv_style_set_bg_opa(&style_part_main, LV_OPA_100); // 设置背景透明度
/* 设置 PART KNOB 样式 */
// 将 knob 部分整个设置为透明,就能达到去除旋钮的效果
// set_opa是设置不透明度,设置不透明度为0就是完全透明
lv_style_set_opa(&style_part_knob, LV_OPA_0);
/* 设置 PART INDICATOR 样式 */
lv_style_set_radius(&style_part_indicator, 0); // 设置四个角的圆角
lv_style_set_bg_color(&style_part_indicator,lv_color_hex(0xffffff));
/* 将样式应用到 slider */
// 将保存在 style_part_main 中的样式应用到
// slider 的 LV_PART_MAIN 上
lv_obj_add_style(slider, &style_part_main, LV_PART_MAIN);
// 将保存在 style_part_knob 中的样式应用到
// slider 的 LV_PART_KNOB 上
lv_obj_add_style(slider, &style_part_knob, LV_PART_KNOB);
// 将保存在 style_part_indicator 中的样式应用到
// slider 的 LV_PART_INDICATOR 上
lv_obj_add_style(slider, &style_part_indicator, LV_PART_INDICATOR);
/* 在 slider 内部放一个小图标,用来表明slider的作用 */
// 这里使用 lvgl 的内置符号(方便、节省内存),可以使用img展示。
// lvgl内置符号: http://lvgl.100ask.net/8.2/overview/font.html#special-fonts
lv_obj_t* label = lv_label_create(slider);
lv_label_set_text(label, LV_SYMBOL_VOLUME_MAX);
// 在lvgl中内置符号可以像 text 那样使用,lvgl 内置了很多不一样的字体(ASCII),
// 使用不同尺寸的内置字体就能展示不一样大小的 text ,默认是:lv_font_montserrat_14
// 需要设置内置字体,请查看: lv_conf.h 中的 LV_FONT_MONTSERRAT_...
lv_obj_set_style_text_font(label, &lv_font_montserrat_20, 0);
lv_obj_set_style_text_color(label, lv_color_hex(0xac8477), 0);
lv_obj_align(label, LV_ALIGN_BOTTOM_MID, 0, -20);
#endif
}
9. 圆弧 lv_arc
static void value_changed_event_cb(lv_event_t* e)
{
lv_obj_t* arc = lv_event_get_target(e);
lv_obj_t* label = lv_event_get_user_data(e);
lv_label_set_text_fmt(label, "%d%%", lv_arc_get_value(arc));
if (lv_arc_get_value(arc) == 50)
{
printf("*******\r\n");
}
/*Rotate the label to the current position of the arc*/
lv_arc_rotate_obj_to_angle(arc, label, 25);
}
void lv_example_flex_2(void)
{
lv_obj_t* label = lv_label_create(lv_scr_act());
/*Create an Arc*/
lv_obj_t* arc = lv_arc_create(lv_scr_act());
lv_obj_set_size(arc, 150, 150);
lv_arc_set_rotation(arc, 135);
lv_arc_set_bg_angles(arc, 0, 270);
lv_arc_set_value(arc, 10);
lv_obj_center(arc);
lv_obj_add_event_cb(arc, value_changed_event_cb, LV_EVENT_VALUE_CHANGED, label);
/*Manually update the label for the first time*/
lv_event_send(arc, LV_EVENT_VALUE_CHANGED, NULL);
}
10. 定时器 lv_timer
11. 线条 lv_line
void lv_example_flex_2(void)
{
static lv_style_t style_line;
lv_style_init(&style_line);
lv_style_set_line_width(&style_line, 8);
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_RED));
lv_style_set_line_rounded(&style_line, true);//转折点变直 更好看
static lv_point_t line_points[] = {
{5, 5},
{70, 70},
{120, 10},
{180, 60},
{240, 10}
};
lv_obj_t* line1 = lv_line_create(lv_scr_act());
lv_line_set_points(line1, line_points, 5); /*Set the points*/
lv_obj_add_style(line1, &style_line, 0);
lv_obj_center(line1);
}
12. 文本框 lv_textarea
static void ta_event_cb(lv_event_t* e);
static lv_obj_t* kb;
void lv_example_flex_2(void)
{
/*Create the password box*/
lv_obj_t* pwd_ta = lv_textarea_create(lv_scr_act());
lv_textarea_set_text(pwd_ta, "");
lv_textarea_set_password_mode(pwd_ta, true);
lv_textarea_set_one_line(pwd_ta, true);
lv_obj_set_width(pwd_ta, lv_pct(40));
lv_obj_set_pos(pwd_ta, 5, 20);
lv_obj_add_event_cb(pwd_ta, ta_event_cb, LV_EVENT_ALL, NULL);
/*Create a label and position it above the text box*/
lv_obj_t* pwd_label = lv_label_create(lv_scr_act());
lv_label_set_text(pwd_label, "Password:");
lv_obj_align_to(pwd_label, pwd_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/*Create the one-line mode text area*/
lv_obj_t* text_ta = lv_textarea_create(lv_scr_act());
lv_textarea_set_one_line(text_ta, true);
lv_textarea_set_password_mode(text_ta, false);
lv_obj_set_width(text_ta, lv_pct(40));
lv_obj_add_event_cb(text_ta, ta_event_cb, LV_EVENT_ALL, NULL);
lv_obj_align(text_ta, LV_ALIGN_TOP_RIGHT, -5, 20);
/*Create a label and position it above the text box*/
lv_obj_t* oneline_label = lv_label_create(lv_scr_act());
lv_label_set_text(oneline_label, "Text:");
lv_obj_align_to(oneline_label, text_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/*Create a keyboard*/
kb = lv_keyboard_create(lv_scr_act());
lv_obj_set_size(kb, LV_HOR_RES, LV_VER_RES / 2);
lv_keyboard_set_textarea(kb, pwd_ta); /*Focus it on one of the text areas to start*/
}
static void ta_event_cb(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* ta = lv_event_get_target(e);
if (code == LV_EVENT_CLICKED || code == LV_EVENT_FOCUSED) {
/*Focus on the clicked text area*/
if (kb != NULL) lv_keyboard_set_textarea(kb, ta);
}
else if (code == LV_EVENT_READY) {
LV_LOG_USER("Ready, current text: %s", lv_textarea_get_text(ta));
}
}
13. 按钮矩阵 lv_btnmatrix
static const char *map[] = {"btn1","\n","btn2","btn3",""};
static void event_cb(lv_event_t *e)
{
uint8_t id;
lv_obj_t* target = lv_event_get_target(e);
id = lv_btnmatrix_get_selected_btn(target);
printf("%d %s \r\n",id,lv_btnmatrix_get_btn_text(target,id));
}
void lv_example_flex_2(void)
{
lv_obj_t * btnm = lv_btnmatrix_create(lv_scr_act());
lv_btnmatrix_set_map(btnm,map);
lv_btnmatrix_set_btn_width(btnm,2,2);
lv_obj_center(btnm);
lv_obj_add_event_cb(btnm,event_cb,LV_EVENT_VALUE_CHANGED,NULL);
}
14. 窗体部件 lv_win
案例1
void lv_example_flex_2(void)
{
lv_obj_t *win = lv_win_create(lv_scr_act(),30);
lv_obj_t* title = lv_win_add_title(win,"Setting");
lv_obj_t* btn = lv_win_add_btn(win,LV_SYMBOL_CLOSE,20);
lv_obj_t* content = lv_win_get_content(win);
lv_obj_t* label = lv_label_create(content);
}
案例2
static void page_switch_event_handler(lv_event_t* e)
{
lv_obj_t* btn = lv_event_get_target(e);
lv_obj_t* page_to_switch = lv_event_get_user_data(e);
/* 隐藏当前页面,显示另一个页面 */
lv_obj_add_flag(lv_obj_get_parent(btn), LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(page_to_switch, LV_OBJ_FLAG_HIDDEN);
}
void lv_example_flex_2(void)
{
/* 创建第一个页面 */
lv_obj_t* page1 = lv_obj_create(lv_scr_act());
lv_obj_set_size(page1, 300, 400);
lv_obj_center(page1);
/* 创建第二个页面,但初始时隐藏 */
lv_obj_t* page2 = lv_obj_create(lv_scr_act());
lv_obj_set_size(page2, 200, 200);
lv_obj_center(page2);
lv_obj_add_flag(page2, LV_OBJ_FLAG_HIDDEN);
/* 在第一个页面上添加按钮,用于跳转到第二个页面 */
lv_obj_t* btn1 = lv_btn_create(page1);
lv_obj_set_size(btn1, 100, 50);
lv_obj_center(btn1);
lv_obj_add_event_cb(btn1, page_switch_event_handler, LV_EVENT_CLICKED, page2);
lv_obj_t* label1 = lv_label_create(btn1);
lv_label_set_text(label1, "Go to Page 2");
/* 在第二个页面上添加按钮,用于返回到第一个页面 */
lv_obj_t* btn2 = lv_btn_create(page2);
lv_obj_set_size(btn2, 100, 50);
lv_obj_center(btn2);
lv_obj_add_event_cb(btn2, page_switch_event_handler, LV_EVENT_CLICKED, page1);
lv_obj_t* label2 = lv_label_create(btn2);
lv_label_set_text(label2, "Back to Page 1");
}
案例3
static void page_switch_event_handler(lv_event_t* e)
{
lv_obj_t* btn = lv_event_get_target(e);
lv_obj_t* page_to_switch = lv_event_get_user_data(e);
/* 隐藏当前页面,显示另一个页面 */
lv_obj_add_flag(lv_obj_get_parent(btn), LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(page_to_switch, LV_OBJ_FLAG_HIDDEN);
}
void lv_example_flex_2(void)
{
/* 创建第一个页面 */
lv_obj_t* page1 = lv_obj_create(lv_scr_act());
//lv_obj_set_size(page1, 200, 200);
lv_obj_set_size(page1, lv_pct(100), lv_pct(100));
lv_obj_center(page1);
lv_obj_set_style_bg_color(page1, lv_color_hex(0xFFAAAA), 0); // 设置红色背景
/* 在第一个页面上添加标签 */
lv_obj_t* label_page1 = lv_label_create(page1);
lv_label_set_text(label_page1, "This is Page 1");
lv_obj_align(label_page1, LV_ALIGN_TOP_MID, 0, 10);
/* 创建第二个页面,但初始时隐藏 */
lv_obj_t* page2 = lv_obj_create(lv_scr_act());
lv_obj_set_size(page2, 200, 200);
//lv_obj_set_size(page1, lv_pct(100), lv_pct(100));
lv_obj_center(page2);
lv_obj_add_flag(page2, LV_OBJ_FLAG_HIDDEN);
lv_obj_set_style_bg_color(page2, lv_color_hex(0xAAAAFF), 0); // 设置蓝色背景
/* 在第二个页面上添加标签 */
lv_obj_t* label_page2 = lv_label_create(page2);
lv_label_set_text(label_page2, "This is Page 2");
lv_obj_align(label_page2, LV_ALIGN_TOP_MID, 0, 10);
/* 在第一个页面上添加按钮,用于跳转到第二个页面 */
lv_obj_t* btn1 = lv_btn_create(page1);
lv_obj_set_size(btn1, 100, 50);
lv_obj_center(btn1);
lv_obj_add_event_cb(btn1, page_switch_event_handler, LV_EVENT_CLICKED, page2);
lv_obj_t* label1 = lv_label_create(btn1);
lv_label_set_text(label1, "Go to Page 2");
/* 在第二个页面上添加按钮,用于返回到第一个页面 */
lv_obj_t* btn2 = lv_btn_create(page2);
lv_obj_set_size(btn2, 100, 50);
lv_obj_center(btn2);
lv_obj_add_event_cb(btn2, page_switch_event_handler, LV_EVENT_CLICKED, page1);
lv_obj_t* label2 = lv_label_create(btn2);
lv_label_set_text(label2, "Back to Page 1");
}
15. 图片部件 lv_img
LV_IMG_DECLARE(image_kedaya);
static void set_angle(void* img, int32_t v)
{
lv_img_set_angle(img, v);
}
static void set_zoom(void* img, int32_t v)
{
lv_img_set_zoom(img, v);
}
void lv_example_flex_2(void)
{
lv_obj_t* img = lv_img_create(lv_scr_act());
lv_img_set_src(img,&image_kedaya);
lv_obj_set_size(img, LV_SIZE_CONTENT, LV_SIZE_CONTENT);
lv_img_set_zoom(img,128);
lv_obj_center(img);
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_var(&a, img);
lv_anim_set_exec_cb(&a, set_angle);
lv_anim_set_values(&a, 0, 3600);
lv_anim_set_time(&a, 5000);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE);
lv_anim_start(&a);
lv_anim_set_exec_cb(&a, set_zoom);
lv_anim_set_values(&a, 128, 256);
lv_anim_set_playback_time(&a, 3000);
lv_anim_start(&a);
}






















 3870
3870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










