1 案例要求
- 交换两个变量的值
2 实现思路
- 使用一个临时变量 来做中间存储
3 JS代码
<script>
// JS是编程语言 有很强的逻辑性在里面:实现这个要求的思路 先怎么做后怎么做
// 1.我们需要一个临时变量帮助我们
// 2. 把apple1的值给临时变量temp
// 3.再把apple2的值给apple1
// 4.再把临时变量里面的值给apple2
var temp; //声明一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; //把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>
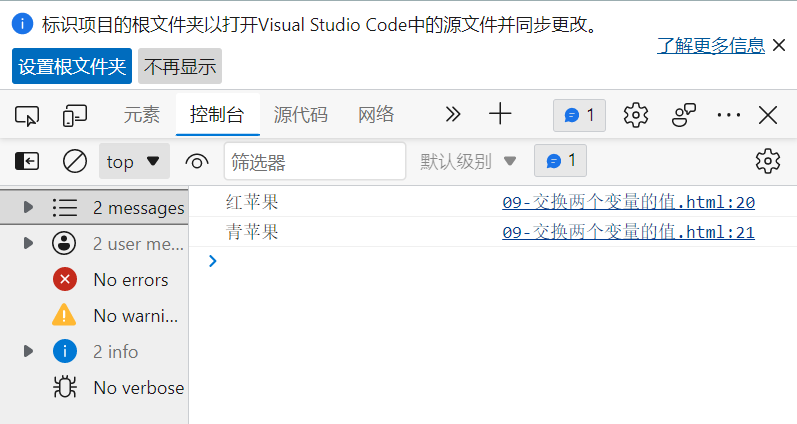
4 界面实现
























 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










