样式的继承
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body {
font-size: 30px;
}
</style>
</head>
<body>
<div style="background-color: yellow;">
<p>
我是p标签中的文字
<span>我是span中的文字</span>
</p>
</div>
<span>我是p元素外边的span中的文字</span>
</body>
</html>

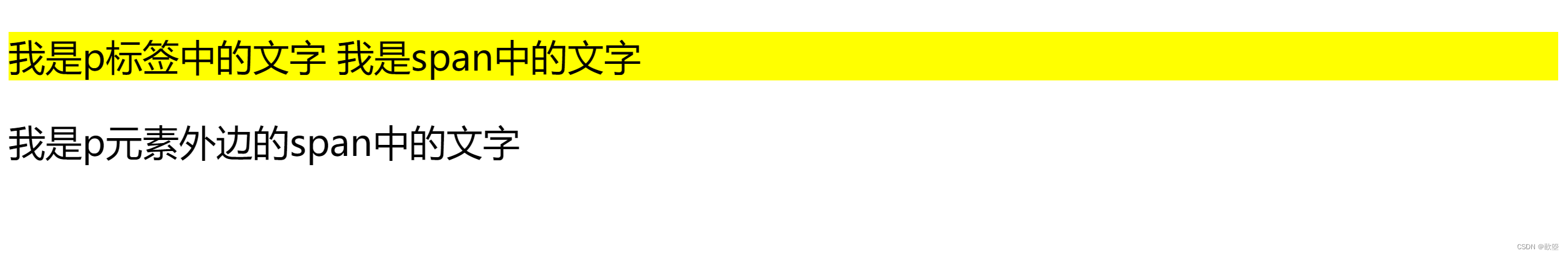
- 向儿子可以继承父亲的遗产一样,在css中,祖先元素上的样式,也会被他的后代元素所继承
- 利用继承,可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会自动继承这些样式
- 但是并不是所有样式都会被子元素继承,比如:背景相关的演示都不会被继承 边框相关的样式 定位相关的样式






















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










