目录
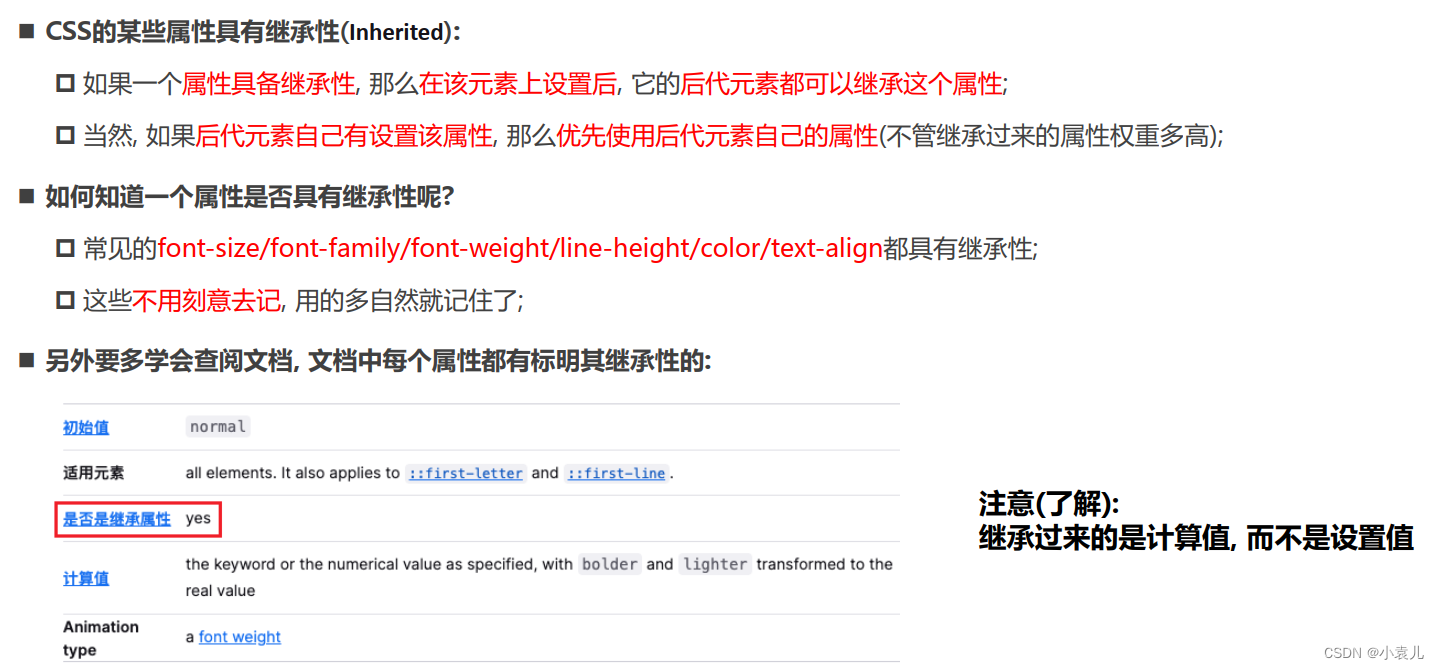
一、CSS的属性继承

二、常见的继承属性有哪些呢?(不用记)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* h1, p, span, strong {
color: red;
} */
div.box {
color: red;
}
</style>
</head>
<body>
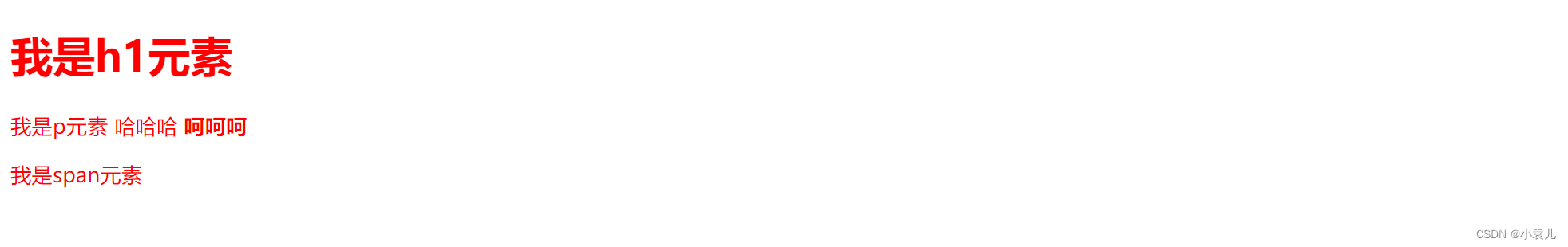
<div class="box">
<h1>我是h1元素</h1>
<p>
我是p元素
<span>哈哈哈</span>
<strong>呵呵呵</strong>
</p>
<span>我是span元素</span>
</div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
color: red;
/* font-size: 30px; */
/* 相对于自身字体(父元素的字体) */
/* 浏览器 16px */
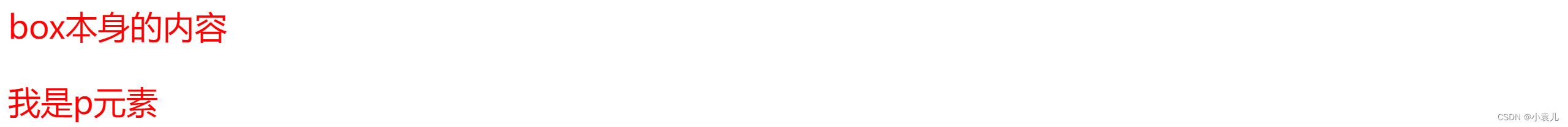
font-size: 2em;/* 32px */
}
p {
/* font-size: 2em; */
}
</style>
</head>
<body>
<div class="box">
box本身的内容
<p>我是p元素</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
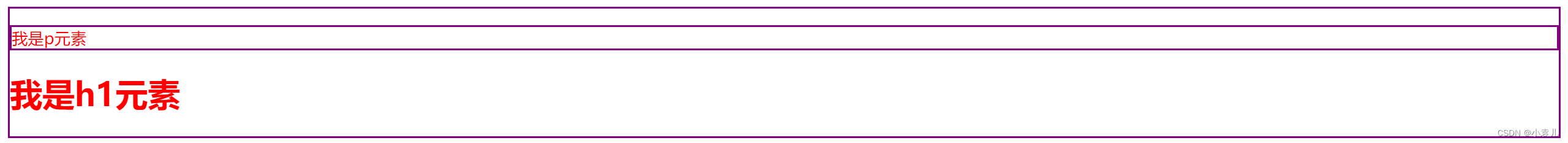
.box {
color: red;
border: 2px solid purple;
}
.box p {
/* 很少用 */
border: inherit;
}
</style>
</head>
<body>
<div class="box">
<p>我是p元素</p>
<h1>我是h1元素</h1>
</div>
</body>
</html>
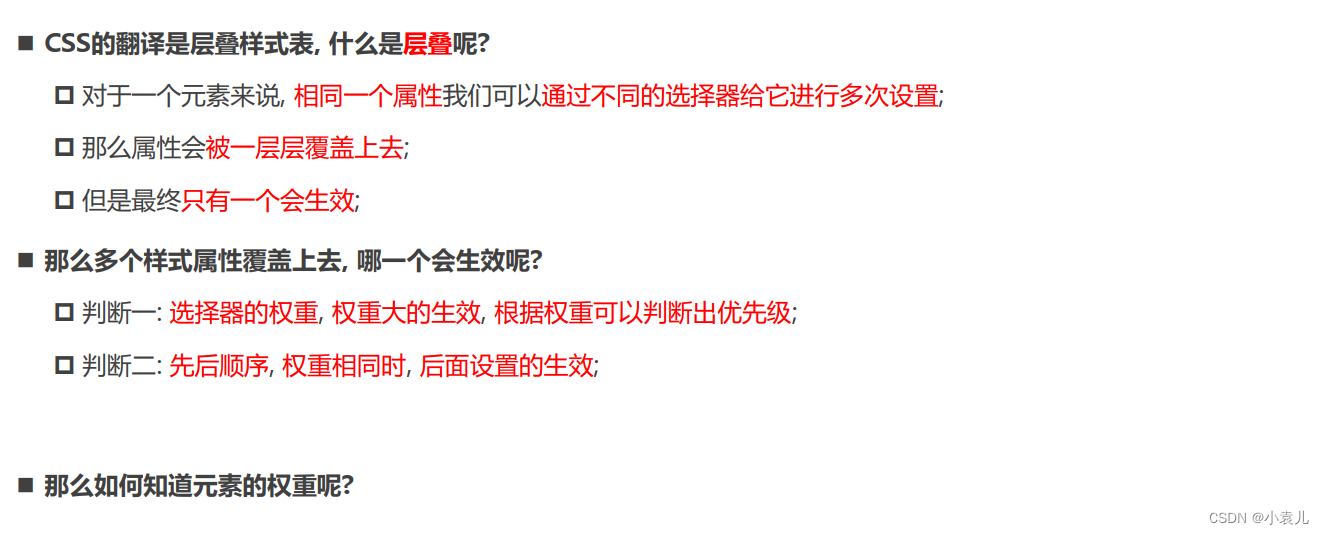
三、CSS属性的层叠

四、选择器的权重

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
.box {
color: blue;
}
.one {
color: green;
}
.first {
color: purple;
}
.content {
color: orange;
}
</style>
</head>
<body>
<div class="box one first content">我是box</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.box {
color: red !important; /* 10000 */
}
/* id选择器: 100 */
#main {
color: orange;
}
/* 类选择器: 10 */
.box {
color: blue;
}
/* 元素选择器: 1 */
div {
color: purple;
}
/* 通配选择器: 0 */
* {
color: yellow;
}
</style>
</head>
<body>
<!-- 内联样式: 1000 -->
<div id="main" class="box one two" style="color: blue;">我是div元素</div>
</body>
</html>
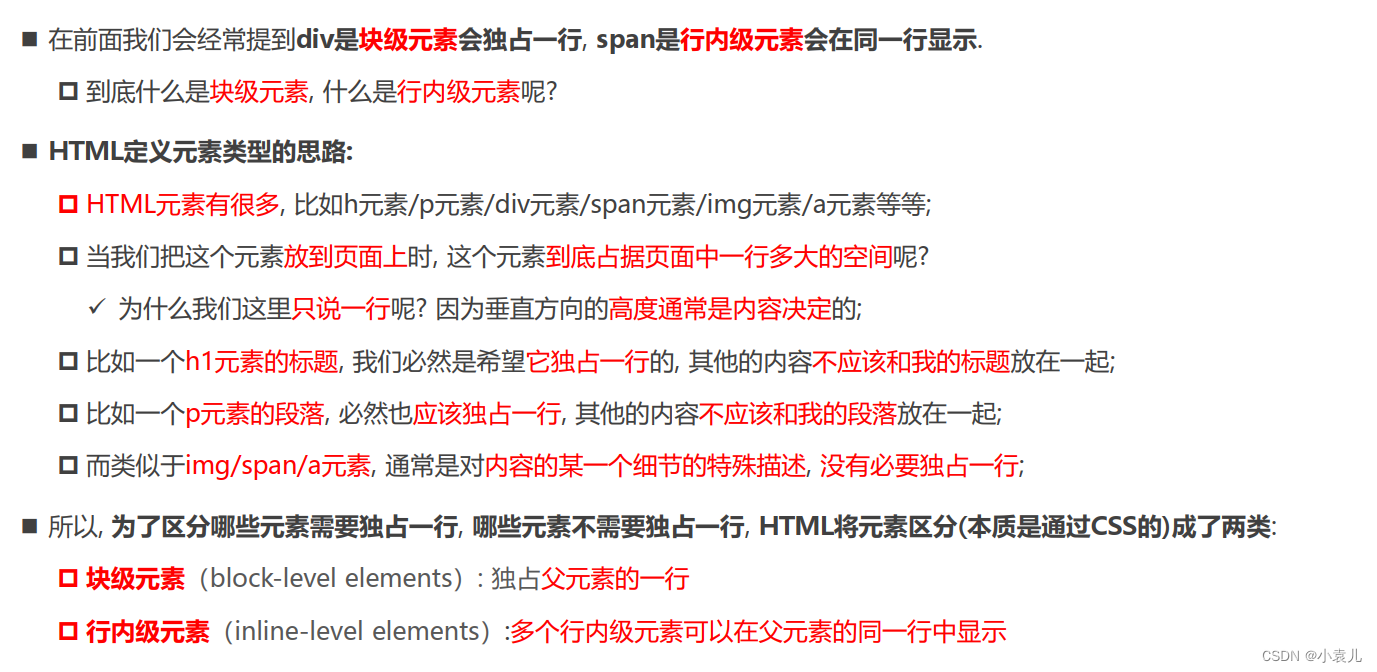
五、HTML元素的类型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1/p/div/span/a/img -->
<!-- HTML考虑一个问题: 每个元素在页面当中到底占据多大的空间 -->
<!-- 某些元素非常重要: 独占一行 -> 类型: 块级元素(block level): h元素/p/div -->
<!-- 某些元素属于内容的一部分: 没有必要独占一行, 其他内容在同一行显示
-> 类型: 行内级元素(inline level)
-> span/a/img/strong/i
-->
<h1>我是标题</h1>
<p></p>
</body>
</html>
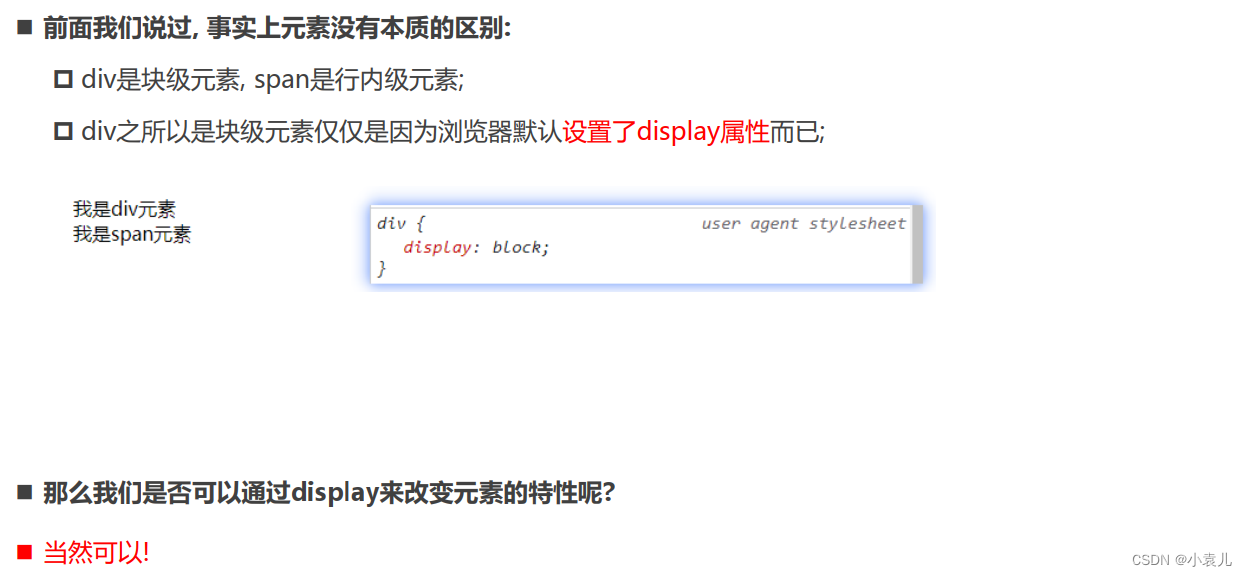
六、通过CSS修改元素类型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 10 */
.box {
height: 100px;
background-color: #f00;
color: #fff;
/* 修改div元素的特性: 层叠 */
display: inline;
}
span {
background-color: #0f0;
display: block;
}
</style>
</head>
<body>
<div class="box">我是div元素</div>
<span>我是span元素</span>
<a href="#">百度一下</a>
</body>
</html>
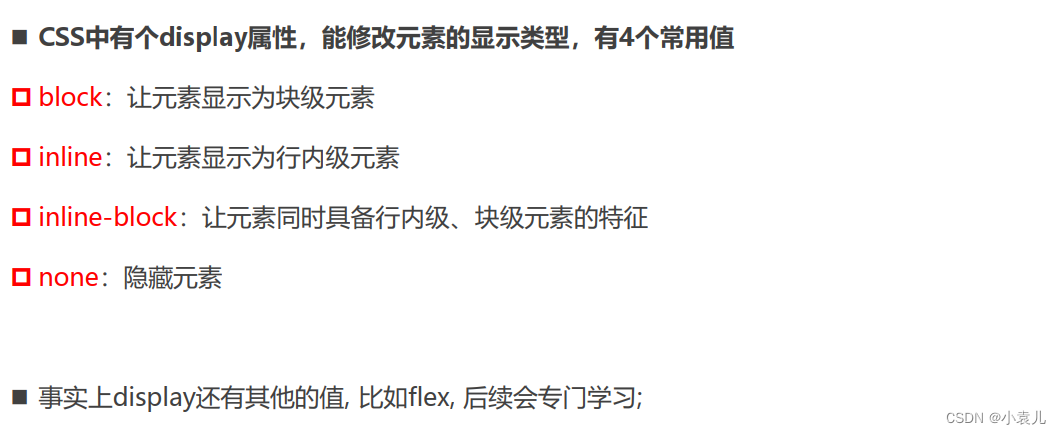
七、CSS属性 - display

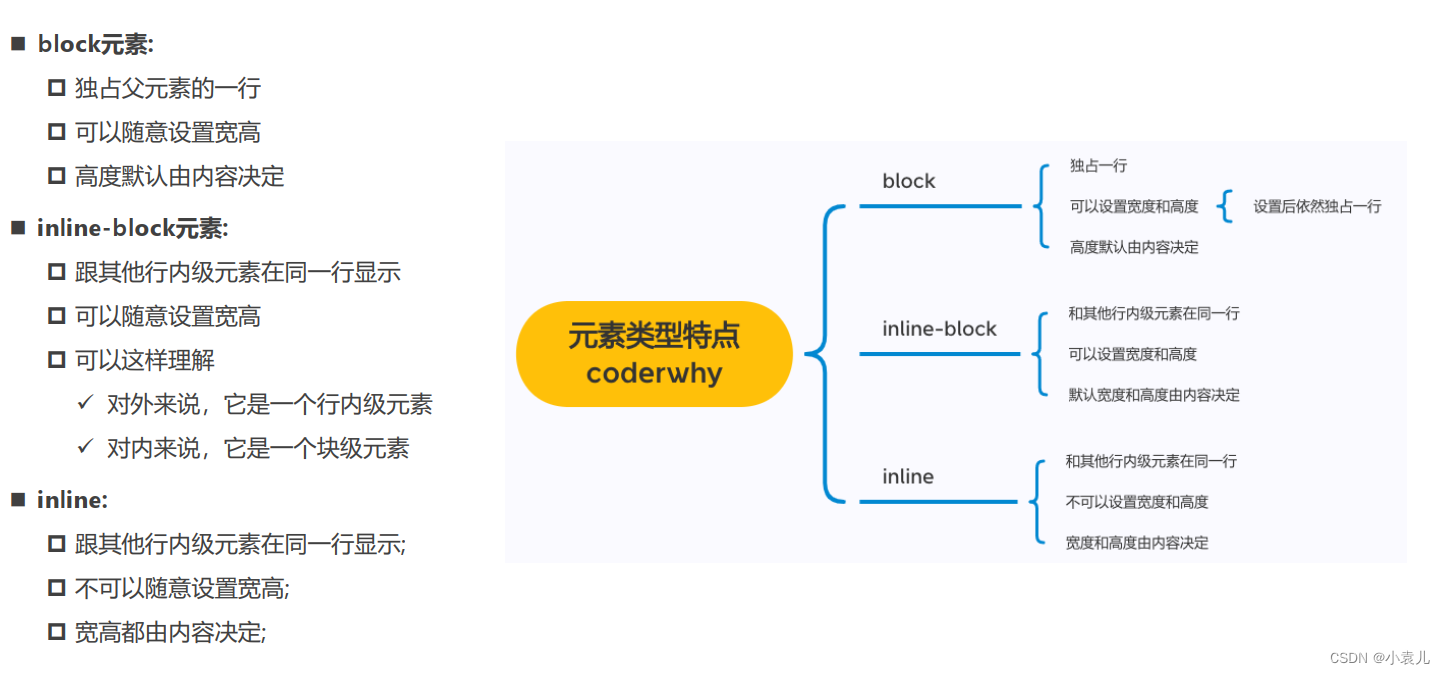
八、display值的特性(非常重要)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 宽高不满意: 自己来设置 */
div {
background-color: #f00;
width: 200px;
height: 200px;
}
span {
background-color: #0f0;
width: 200px;
height: 200px;
}
img {
height: 200px;
height: 150px;
}
input {
height: 60px;
}
</style>
</head>
<body>
<div>我是div元素</div>
<!-- 行内级元素设置宽度和高度不生效??? 行内非替换元素不可以设置宽高 -->
<span>我是span元素</span>
<!-- 补充: -->
<!-- img元素: inline - replaced -> 行内替换元素 -->
<!-- 行内替换元素:
1> 和其他的行内级元素在同一行显示
2> 可以设置宽度和高度
-->
<img src="../images/gouwujie01.jpg" alt="">
<input type="text">
</body>
</html> 
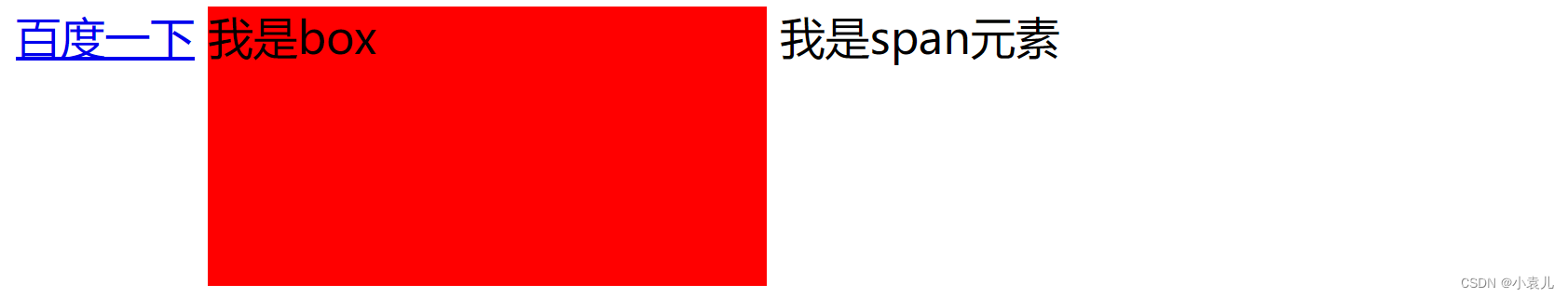
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
background-color: #f00;
/* display: inline; */
/*
inline: 你可以和其他的元素在同一行显示
block: 可以设置宽度和高度
*/
display: inline-block;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<a href="#">百度一下</a>
<div class="box">我是box</div>
<span>我是span元素</span>
</body>
</html> 
九、编写HTML时的注意事项

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1/p/div -->
<!-- span/a/img/strong -->
<div>
<h1></h1>
<p></p>
<a href=""></a>
<img src="" alt="">
</div>
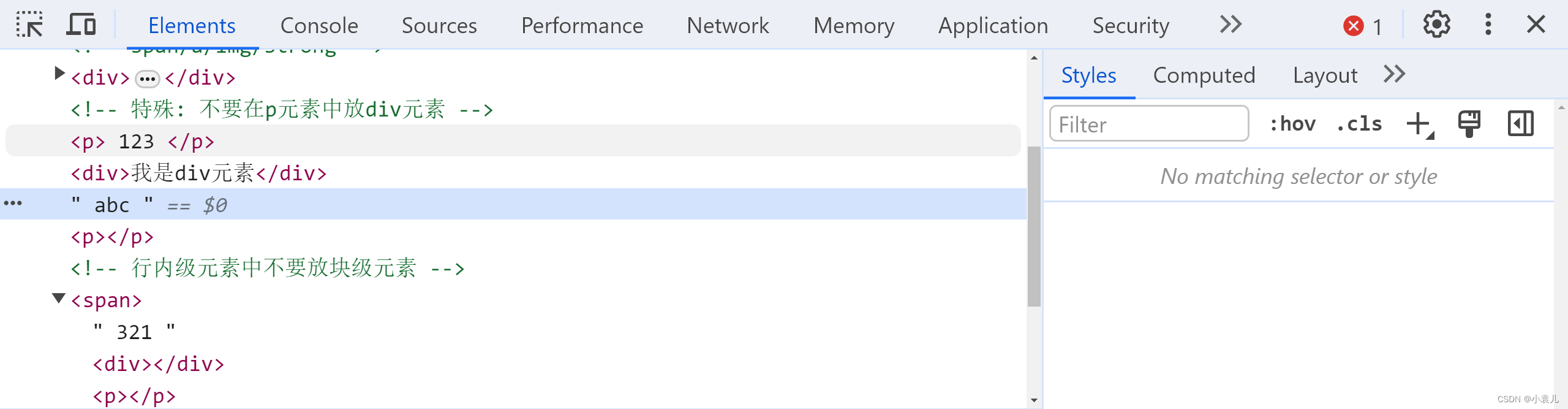
<!-- 特殊: 不要在p元素中放div元素 -->
<p>
123
<div>我是div元素</div>
abc
</p>
<!-- 行内级元素中不要放块级元素 -->
<span>
321
<div></div>
<p></p>
cba
</span>
</body>
</html> 
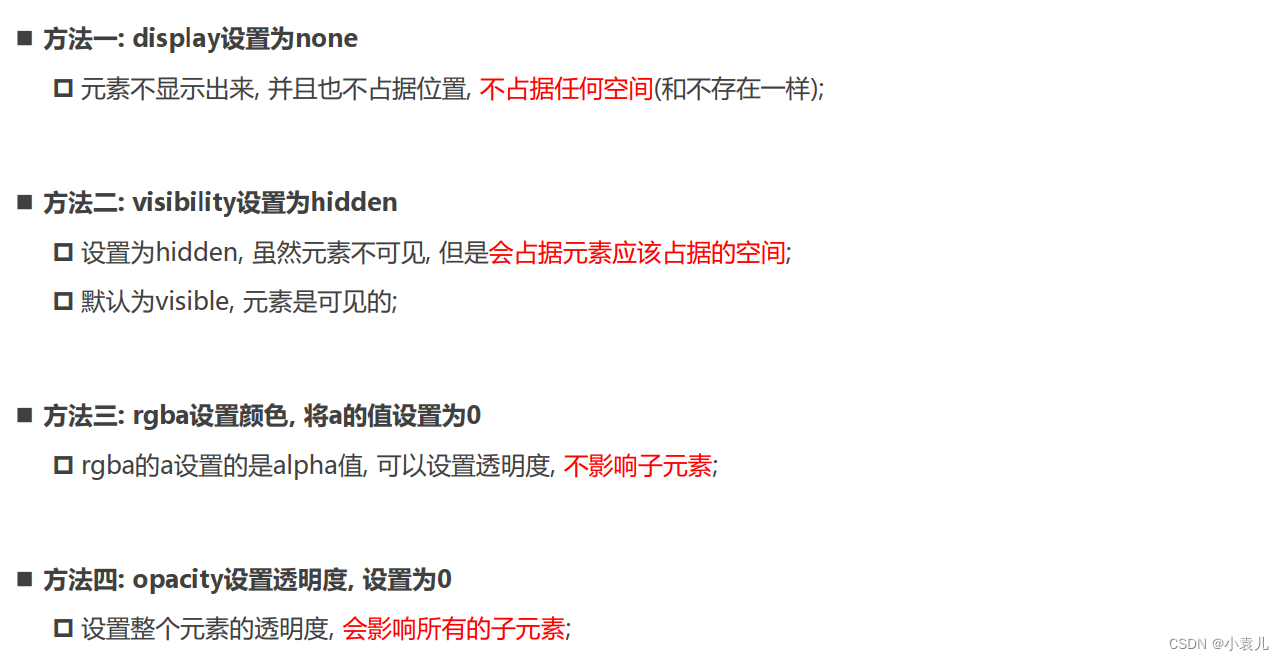
十、元素隐藏方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: none;
}
.content {
visibility: hidden;
}
</style>
</head>
<body>
<div class="box">我是div元素</div>
<div>哈哈哈哈</div>
<div class="content">我是content</div>
<div>呵呵呵呵</div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* alpha: 只是设置当前color/bgc其中的颜色透明度为某一个值, 不会影响子元素 */
.box1 {
/* 不是很推荐 */
/* color module */
/* color: #ff000088; */
/* webpack -> postcss -> browserslist -> rgba() */
/* 推荐下面的写法 a -> alpha 0~1 */
/* color: rgba(255, 0, 0, 0.5); */
/* 通过颜色来隐藏 */
/* color: rgba(0, 0, 0, 0) */
/* 通过背景颜色透明度来隐藏 */
/* background-color: rgba(0, 0, 0, 0); */
background-color: transparent; /* rgba(0,0,0,0) */
}
/* opacity: 设置透明度, 并且会携带所有的子元素都有一定的透明度 */
.box2 {
opacity: 0.5;
}
</style>
</head>
<body>
<div class="box1">
我是box1
<img src="../images/gouwujie01.jpg" alt="">
</div>
<div class="box2">
我是box2
<img src="../images/gouwujie01.jpg" alt="">
</div>
</body>
</html> 
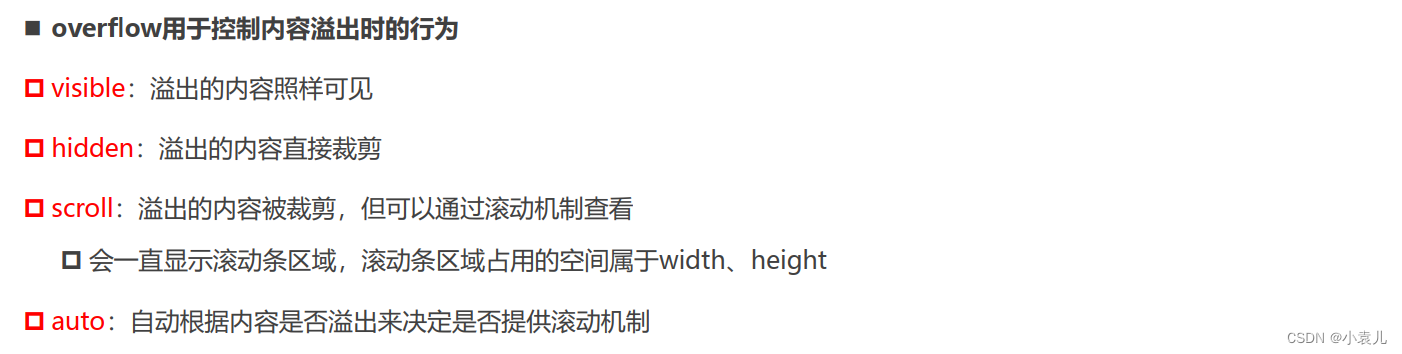
十一、CSS属性 - overflow

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 100px;
background-color: #f00;
/* overflow: visible */
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
从充满历史气息的传统对称式花园,到各地功能与美感俱佳的小小菜园,再到与大艺术家们设计园林的邂逅,还是蒙顿·唐,说着一口流利的法语,寻访法国的每个角落,让人领略到原汁原味的法国风情,体会法国人融入骨子里的浪漫与优雅。
</div>
</body>
</html> 
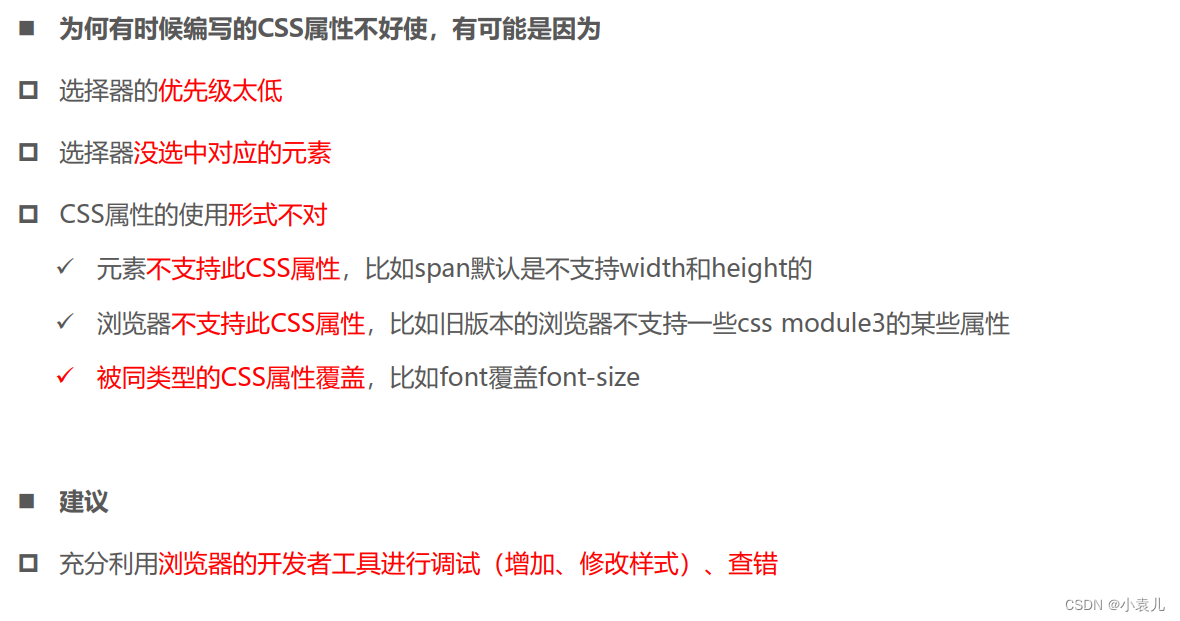
十二、CSS样式不生效技巧























 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








